先前拜读了很多文章 将自己所得记录并分享
ESP32的开发工具有多种,自己只详细了解了基于VScode内IDF环境的安装和使用
直接上步骤
首先下载VSCode 推荐去官方网站下载 如果速度较慢 也可以考虑国内的下载网站
官方下载地址:https://code.visualstudio.com/docs/?dv=win
VScode的安装过程不再详述 基本过程就是 "同意"、"下一步"等等 直到装完,最后点击完成
并运行VScode

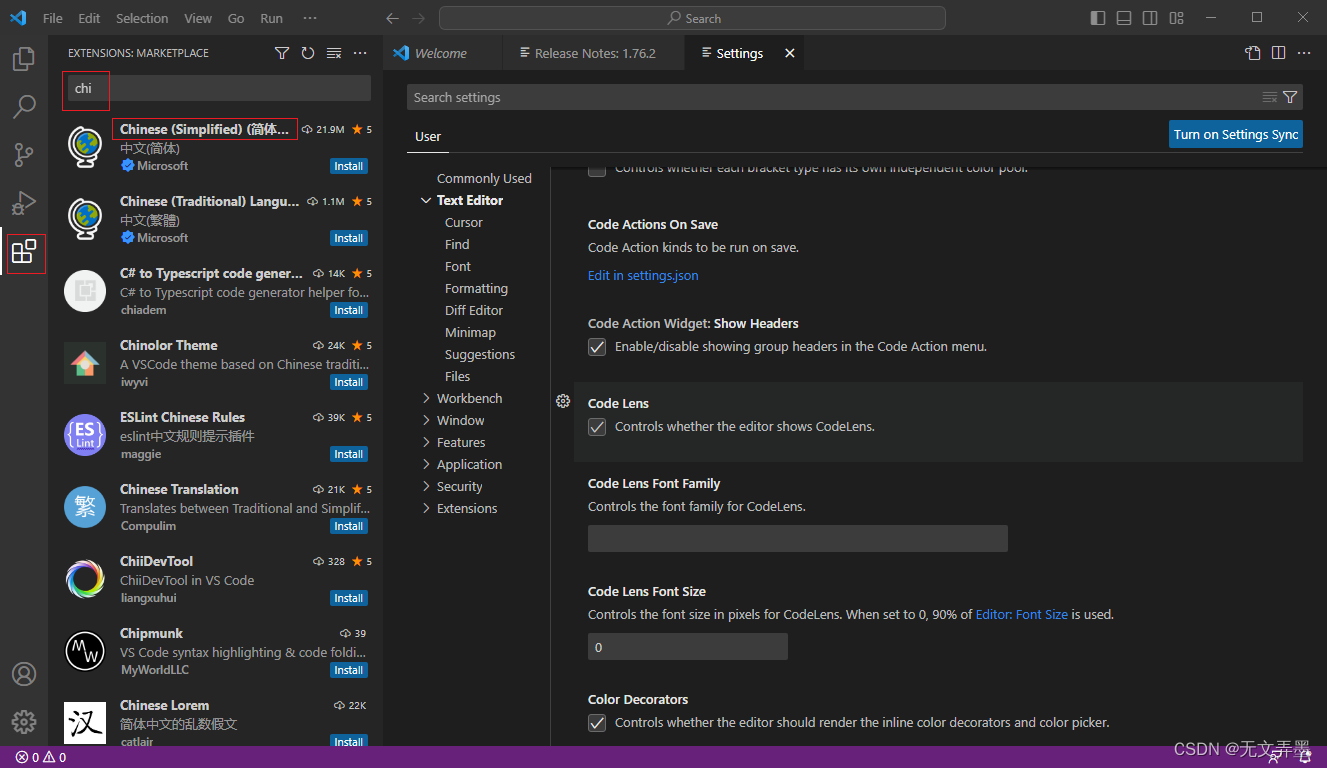
打开VSCode后 点击扩展,搜索框内搜索chines 找到中文简体 点击 install(习惯英文操作的可以忽略)。

安装成功后会提示是否切换语言并重启 点击是 等待VScode重启后 操作语言就成中文了

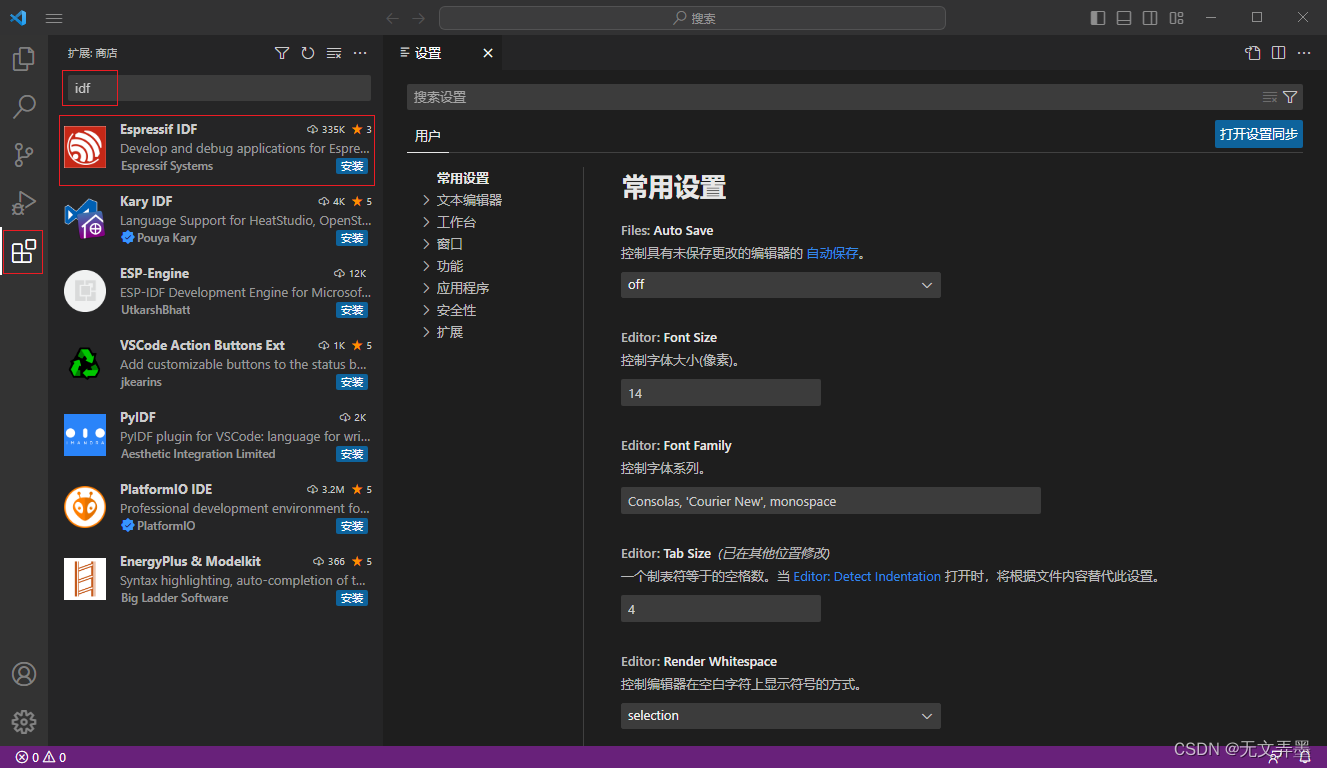
接下来我们继续安装IDF的扩展程序 ,继续点击扩展 搜索IDF 找到 (Espressif IDF) 点击安装

安装完成后 我们在左侧点击刚安装好的扩展程序(乐鑫的图标),初始界面如下图
点击上图中的 EXPRESS 选项 得到下图 (至于安装哪个版本看自己需求,这里选择的是最新版V5.0.1) 在下图中依次选择红框内的选项部分,路径看自己需求,可以不改。选择完成后,点击install 等待安装即可。

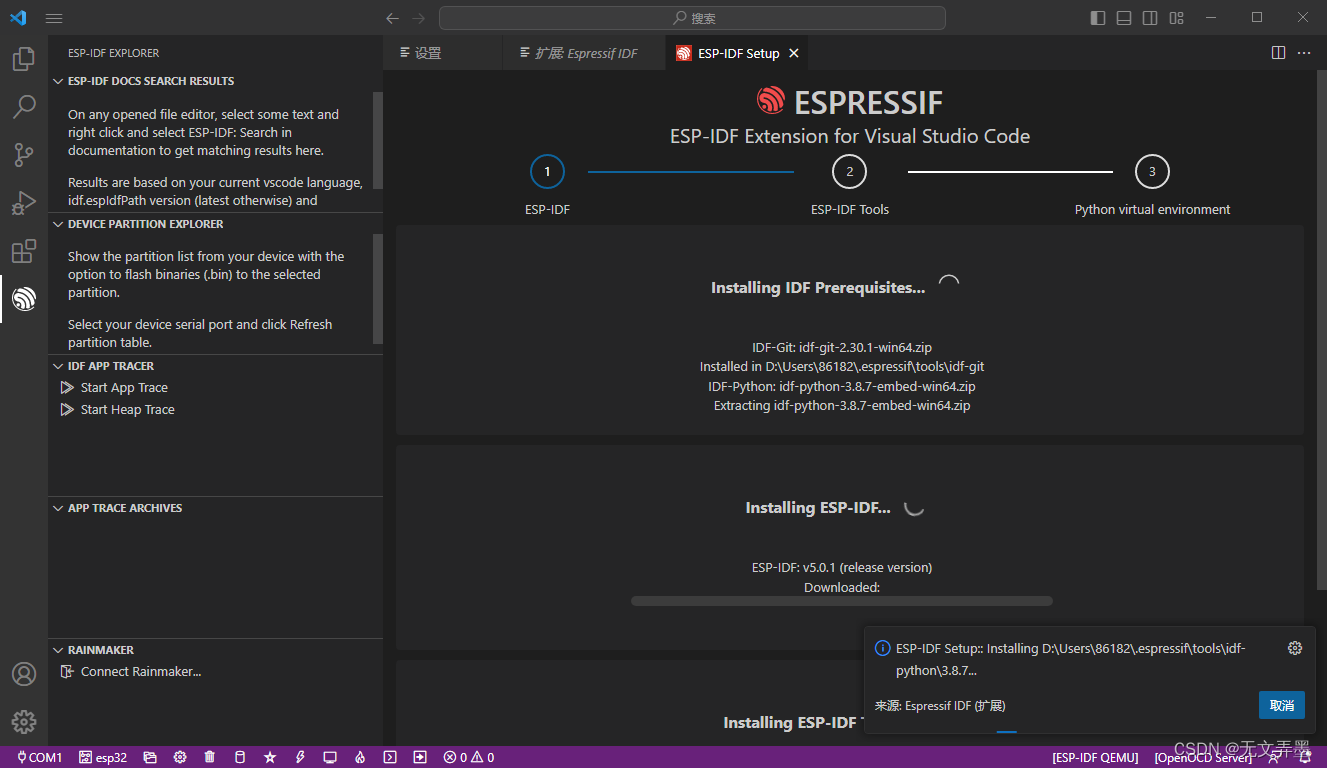
等待过程如下图(相关的扩展程序会在这一步全部安装完成 比较省心 这也是本人选择VScode的主要原因),等待过程会长一些 跟网速也有关系 不必着急 等待安装完成即可

出现如下图标 算是安装结束(楼主网速不好,电脑也不好,安装了近半小时........)
至此,我们的开发环境算是全部搭建完成,接下来实操下,入门先点灯
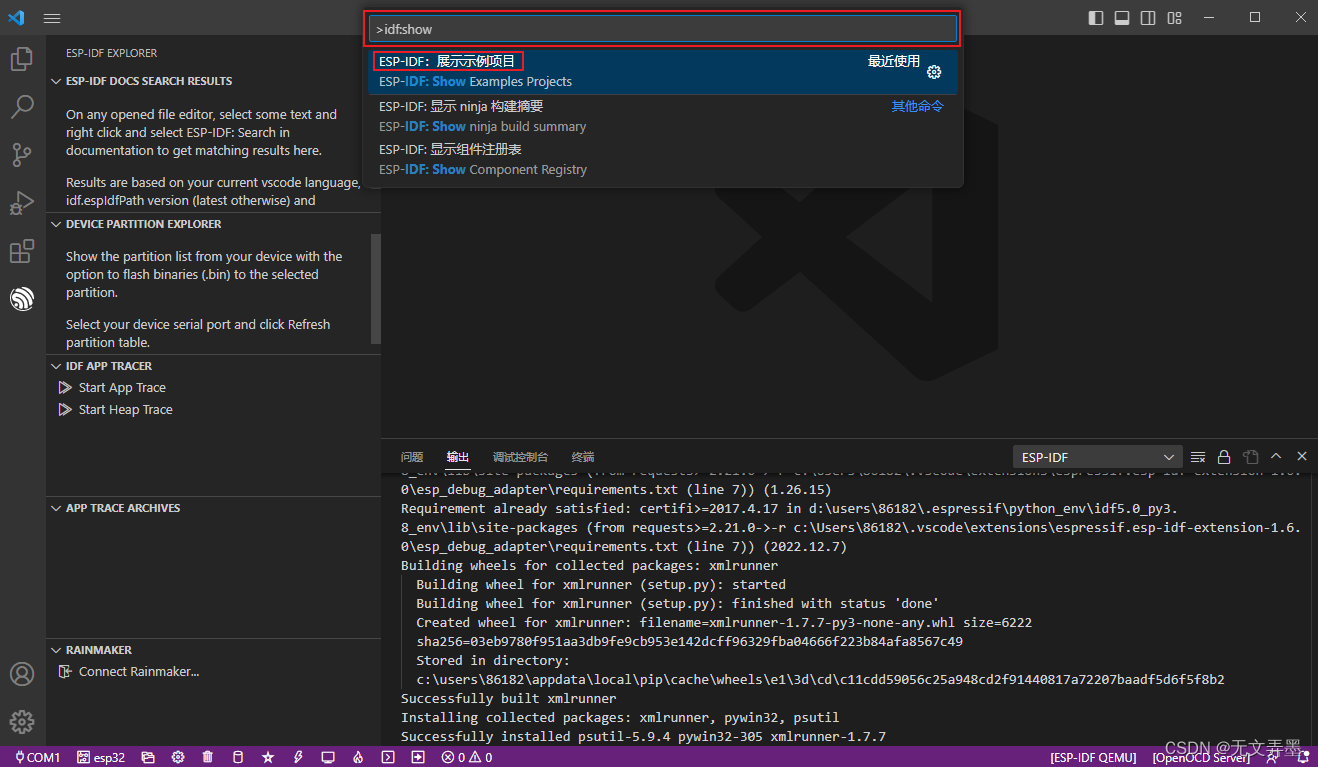
点击乐鑫图标后,按快捷键 F1,会出来一个搜索框,在搜索框内输入 idf:show会看到有个展示示例项目,我们点击选择它
点击完成后 会再出现一个选项 选择IDF的安装路径 这里我们选我们安装时填写的安装路径 点击即可(这里如果是首次安装的话 默认就只有这一个选项)
点击完成后 进入到如下界面 左侧esp-idf下都是官方例程 这里我们选blink跑下试试看
点击blink后 ,得到右边页面 我们点击使用blink创建工程

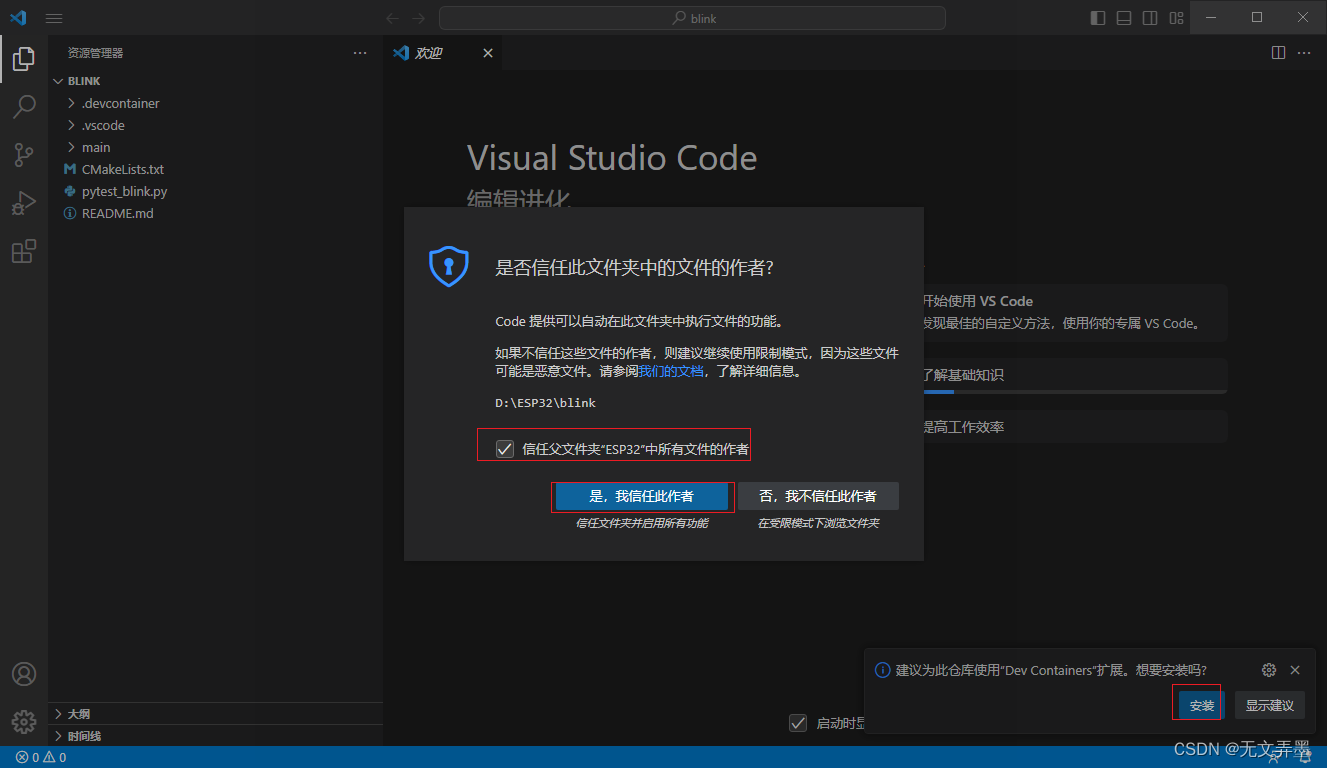
点击完成后紧接着会让我们选择工程的路径,注意这个工程的路径好像不能太长,这里我们直接在D盘根目录下创建一个名为ESP32的文件夹并选择作为工程的存放路径 工程路径选定后会出现如下页面,按照红框内标注的选择 提示安装的扩展也点击安装上

之后 我们点击资源管理器的图标 便能看到工程的目录结构了
按照楼主习惯 先看readme,里面有对工程使用的说明 这里点灯比较简单 不看也可以

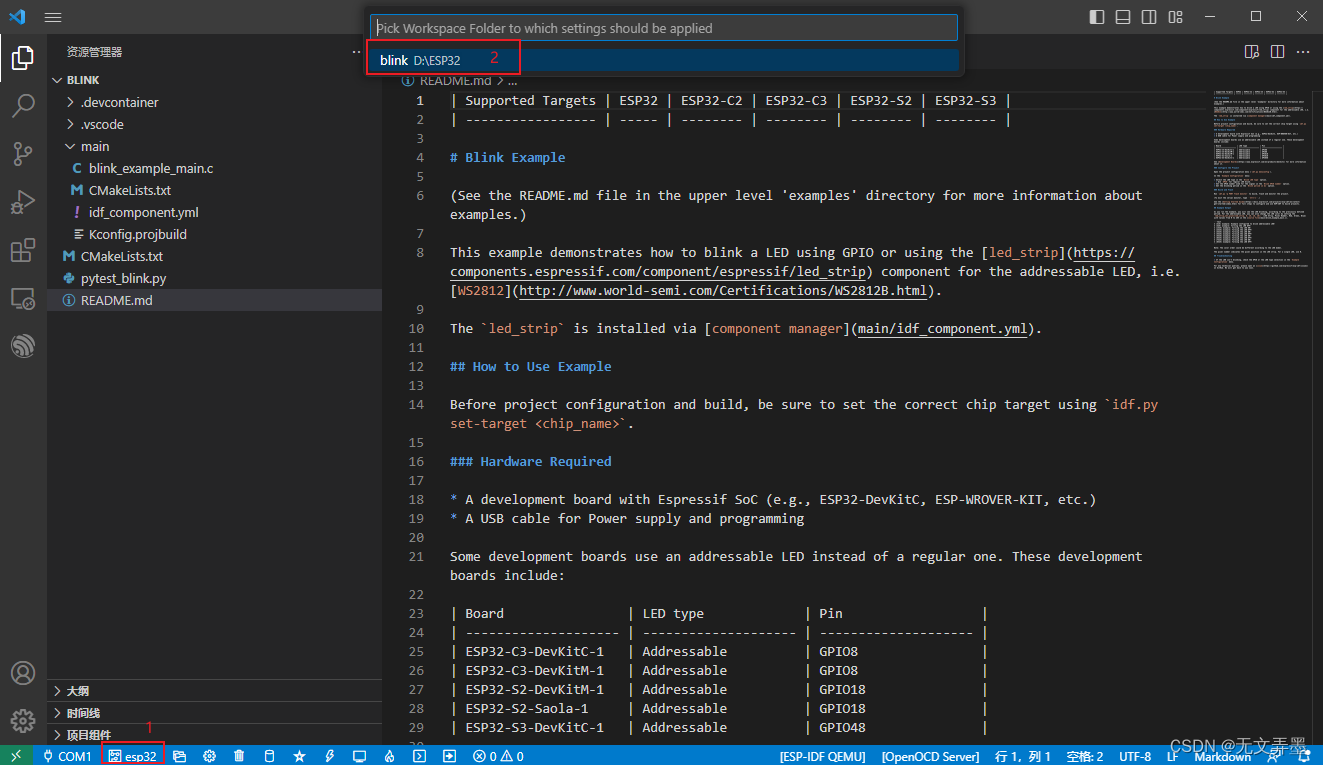
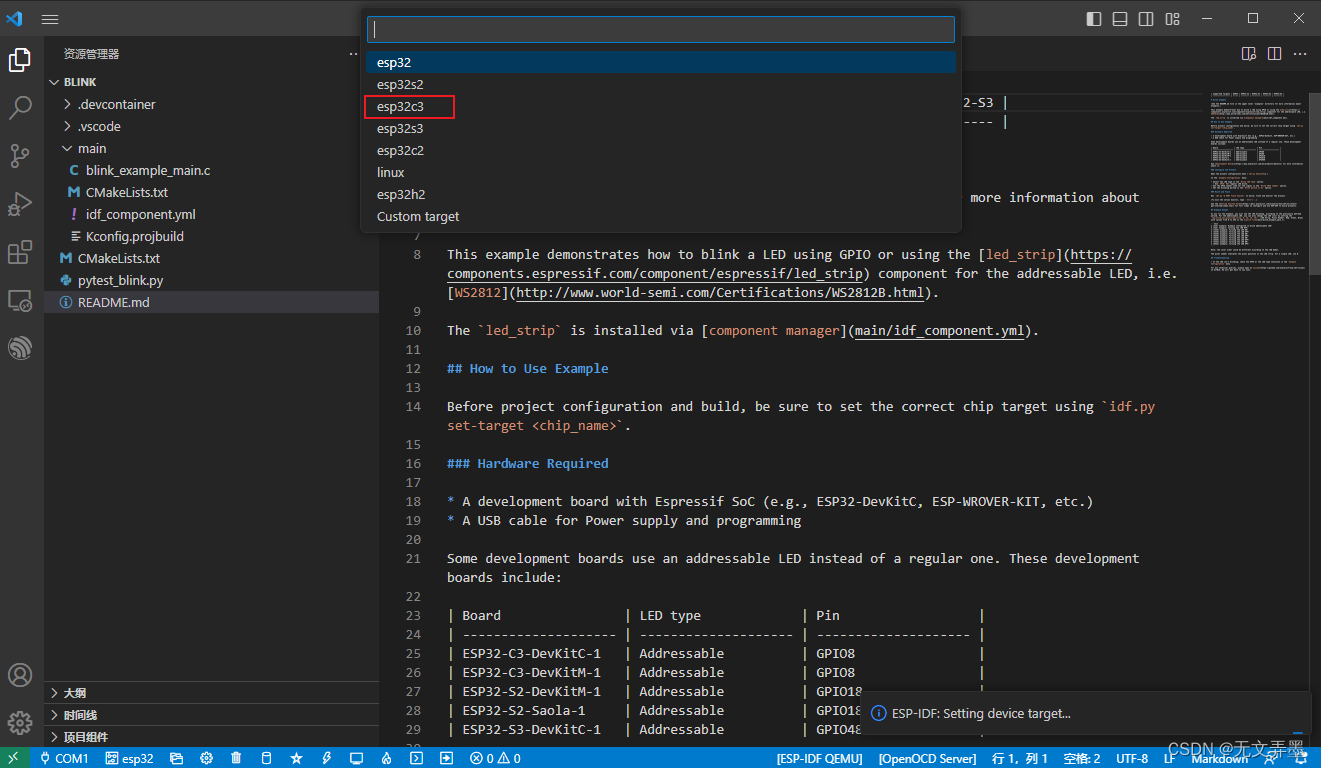
接下来我们选择芯片型号 楼主用的是ESP32C3 (先点击esp32 再点击工程 blink 如下图所示)
工程选择完成后 稍等一会儿会跳出工程支持的芯片型号 这里选择C3
选完型号以后 楼主默认选择了第一个 (三个型号具体的含义还没搞明白 看字面意思 选第一个) 
芯片型号选定后,我们开始编译工程 点击左下角的小圆柱体开始编译工程,第一次编译会很慢耐心等待一会儿
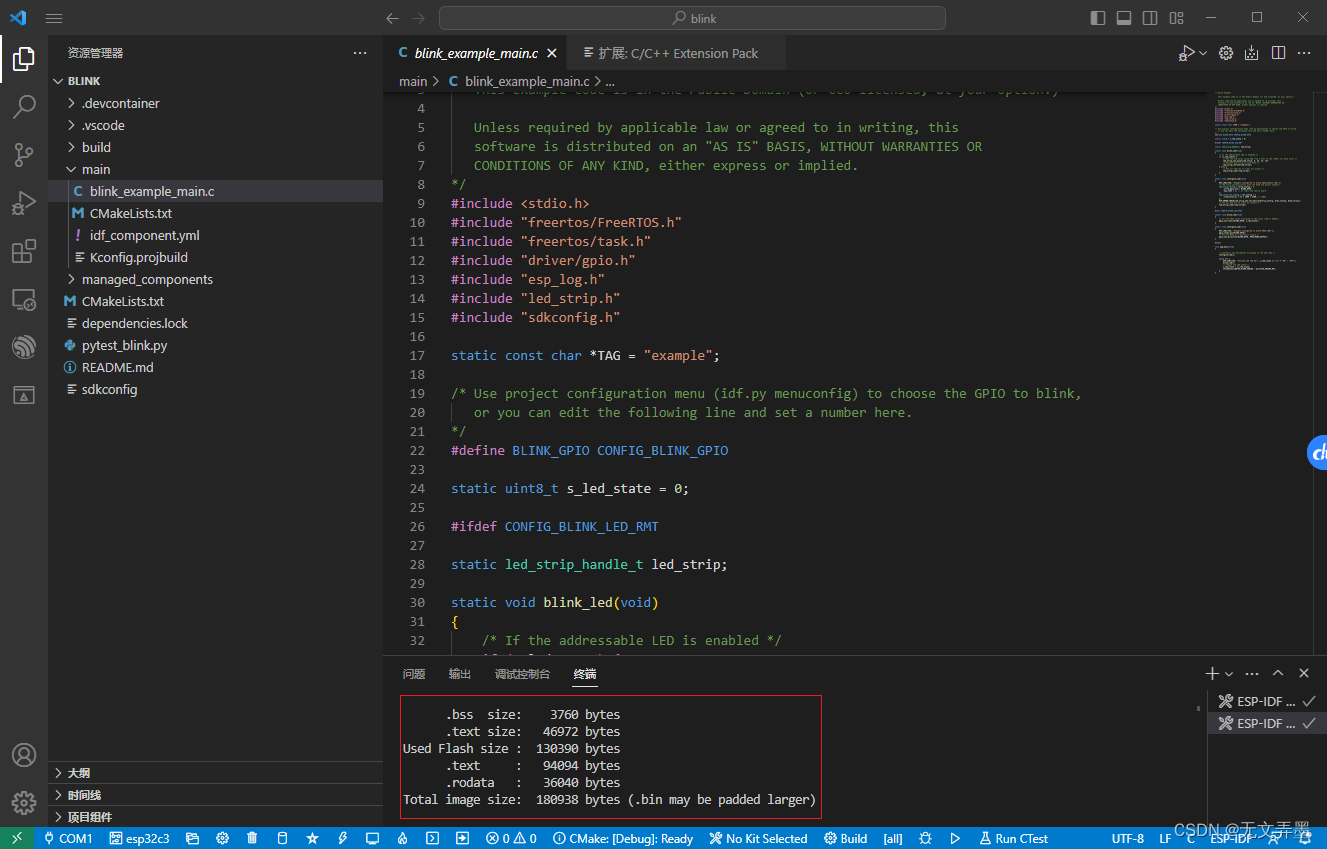
编译过程中 我们点开main下的blink_example_main.c文件看下源码,打开C文件是 提示有相关的扩展应用时 我们全部点击安装即可编译完成后得到如下界面 在终端窗口可以看到ram和Flash的使用情况

接下来我们稍微修改下代码
使程序能正常点亮手里的开发板,楼主的开发板(合宙的)P12和P13分别连接了一个LED
我们简单修改程序使这两颗灯交替闪烁

这里为了方便 直接修改引脚编号 未再使用宏定义
先改引脚配置 如下
static void configure_led(void)
{
ESP_LOGI(TAG, "Example configured to blink GPIO LED!");
gpio_reset_pin(12);
/* Set the GPIO as a push/pull output */
gpio_set_direction(12, GPIO_MODE_OUTPUT);
gpio_reset_pin(13);
/* Set the GPIO as a push/pull output */
gpio_set_direction(13, GPIO_MODE_OUTPUT);
}
再稍微修改下引脚写值程序
static void blink_led(void)
{
/* Set the GPIO level according to the state (LOW or HIGH)*/
gpio_set_level(12, s_led_state);
gpio_set_level(13, !s_led_state);
}
最后要再改下程序内条件编译的宏,使我们修改的代码可用 交换两个宏的位置即可 如下图

修改完成后 我们再编译一遍 这次编译速度就快多了
之后我们连接开发板 并选择对应的串口 开始下载程序
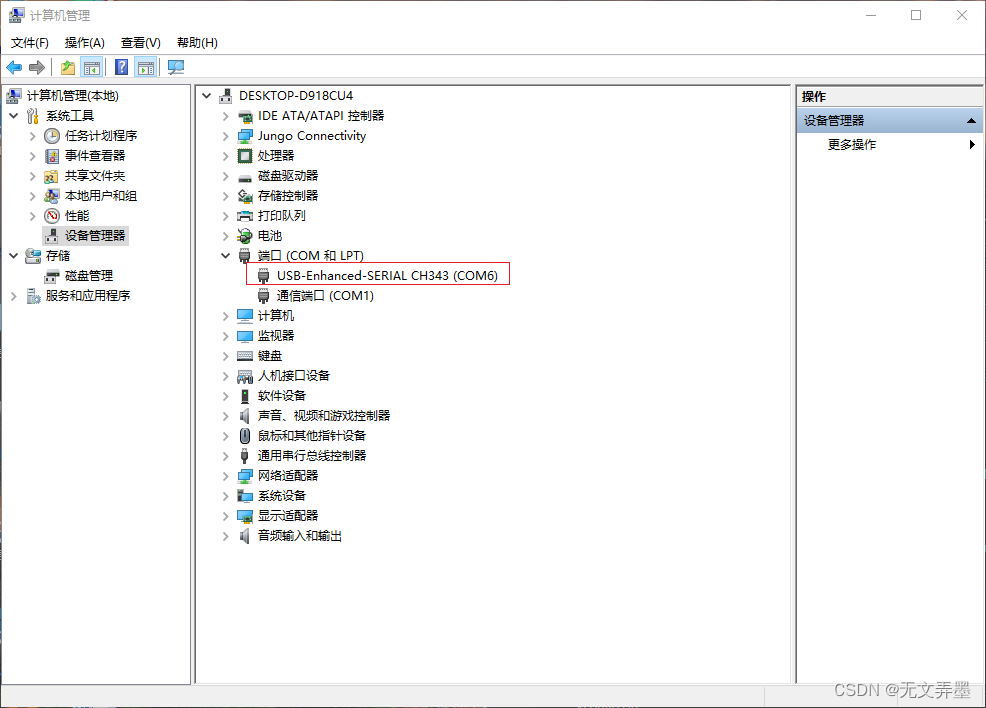
合宙的开发板初次连接 需要等待驱动安装完成 直到管理界面下 出现CH343为止

我们点击左下角的COM1 切换为COM6 并点击红框内的烧录图标进行烧录(注意点完烧录后会再让我们选下烧录方式和路径 这里我们选UART)选完后便进入了串口烧录过程 等待烧录完成

烧录成功后 程序开始运行 在终端窗口便能看到打印的日志信息了(此时楼主的开发板上两颗红色的LED正交替闪烁)

至此 ESP32 基于VScode的开发环境安装已完成,也修改并跑了点灯程序。第一次在CSDN写分享记录,希望帮到后学者。
无文弄墨
20230322
版权归原作者 无文弄墨 所有, 如有侵权,请联系我们删除。