最近在系统性梳理网关的知识,其中网关的的功能有一个是代理,正好咱们常用的Nginx也具备次功能,今天正好使用Nginx实现一下反向代理,与后面网关的代理做一个对比,因为我使用的docker安装的Nginx,与直接部署Nginx不太一样正好记录下遇到的问题,希望可以帮助到学习的同学。废话不多说直接上案例。
环境准备:mac、docker、spring-boot(两个微服务)
第一步:启动Nginx容器
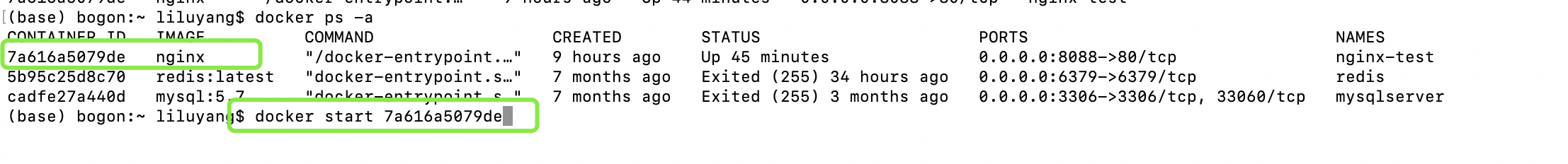
docker ps -a
docker start 容器ID

第二步:进入容器修改Nginx配置
docekr exec -it 容器ID /bin/bash

第三步:找到Nginx配置
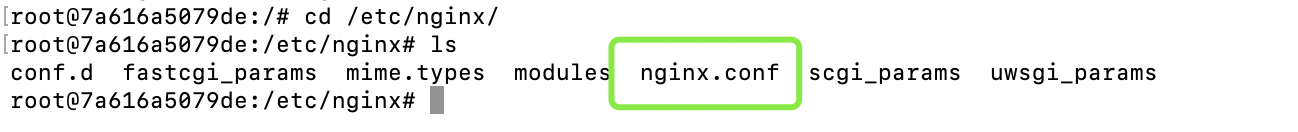
cd /etc/nginx/

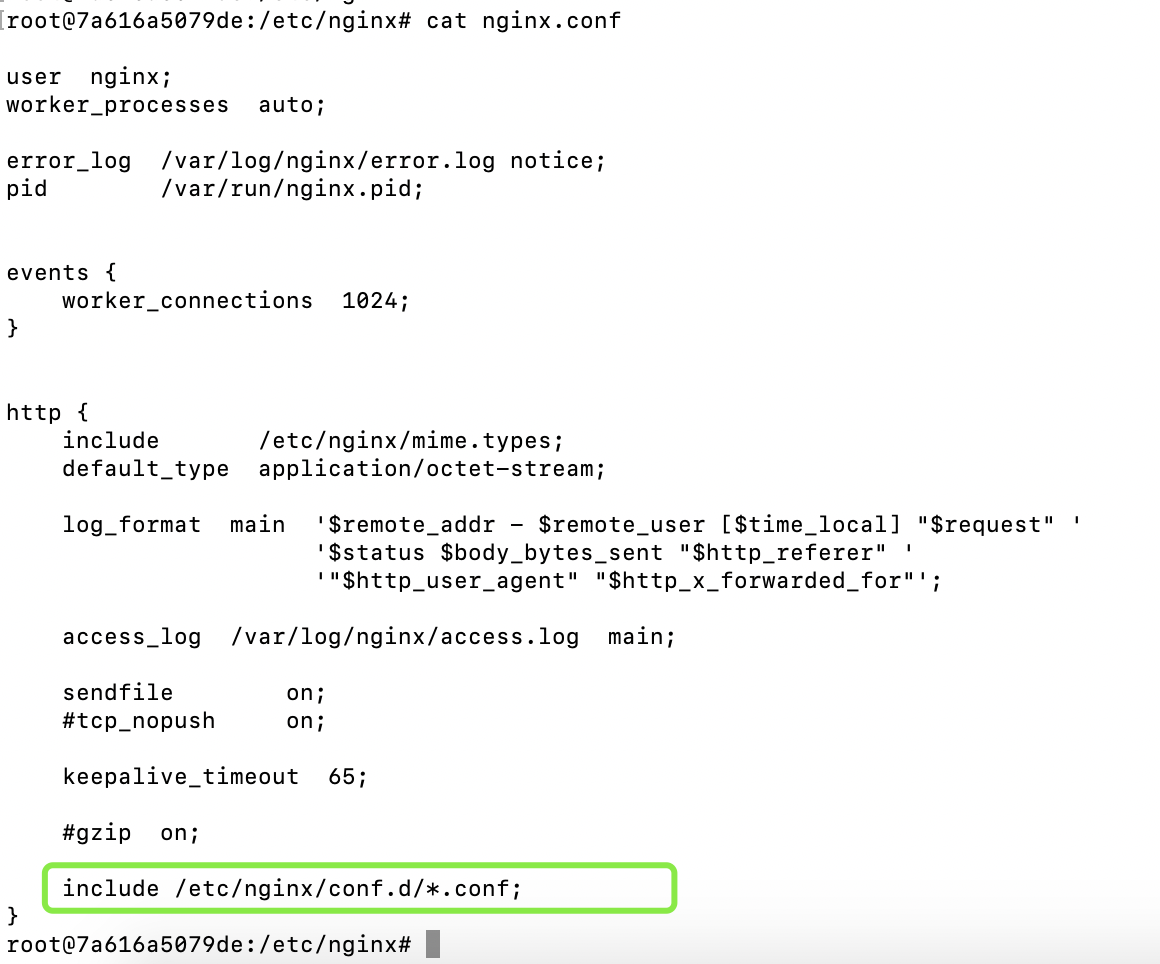
不能使用 vim 命令编辑该文件,因为docker里的镜像容器特别小,没有该命令,咱们只能先查看一下该文件。cat 之后注意看我用绿框框起来的部分,nginx.conf文件里使用的是/etc/nginx/conf.d/.conf下的配置文件,那咱们在去修改/etc/nginx/conf.d/.conf下的配置。我们会发现就一个default.conf配置,不用怀疑就是它了。

cd /etc/nginx/conf.d/

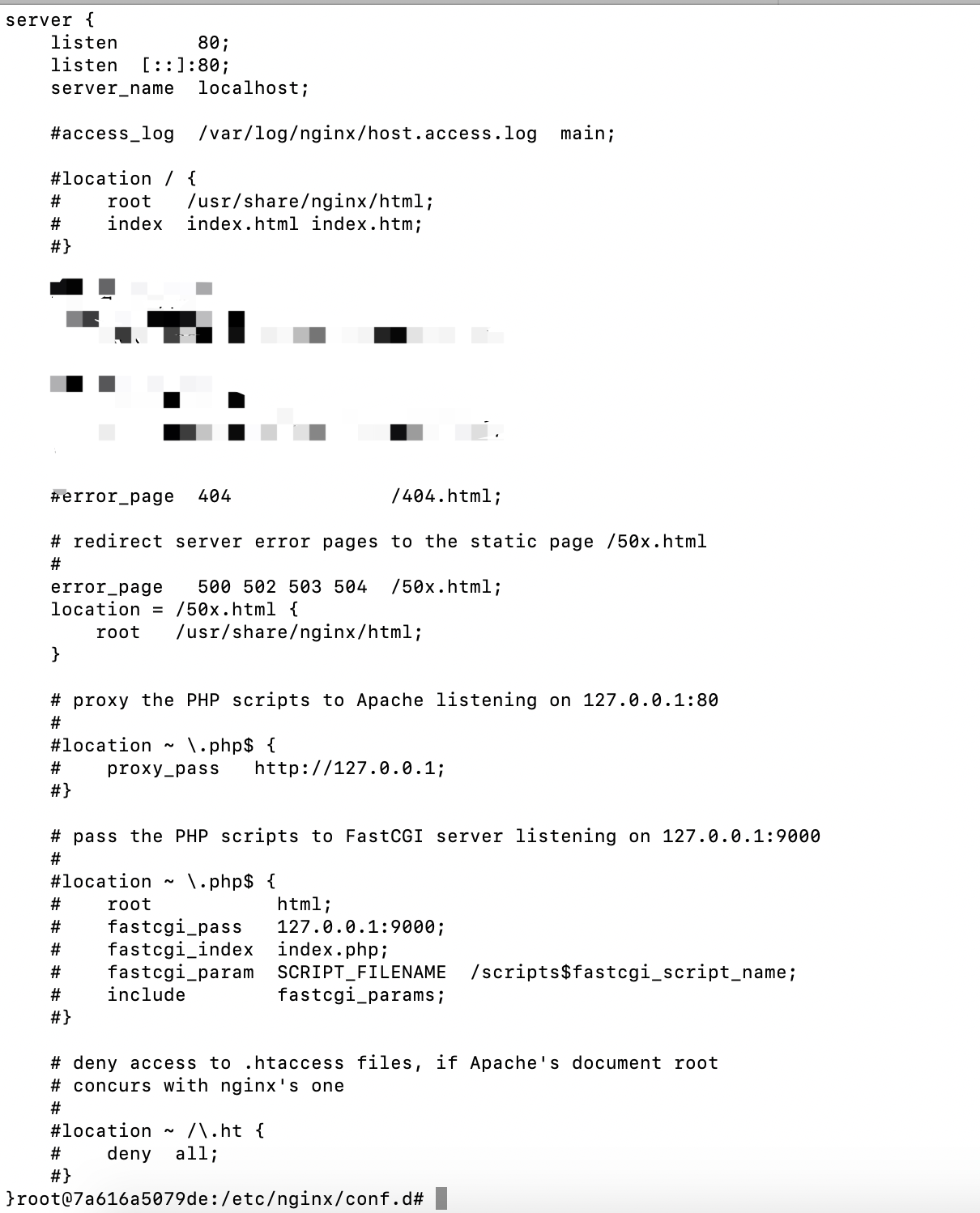
初始的文件是这样的,监听的80端口,location 指向的是nginx默认的index.html页面。


第四步:修改配置
怎么修改配置呢,前面咱们提到的是容器里去少vim工具无法直接编辑,当然有三种方式我大概提一下,第一种是安装相关工具,第二方式是copy到咱们自己的本地修改完以后在copy 到容器中重启,第三种是将容器的挂在切换到本地,那么就可以直接在本地修改。当然最好的方式是第三种,我们本次先使用第二种方式修改配置。
4.1:将容器的配置文件copy到本地并修改
sudo docker cp 34fb22321ad3:/etc/nginx/conf.d/default.conf /Users/liluyang/mydocker
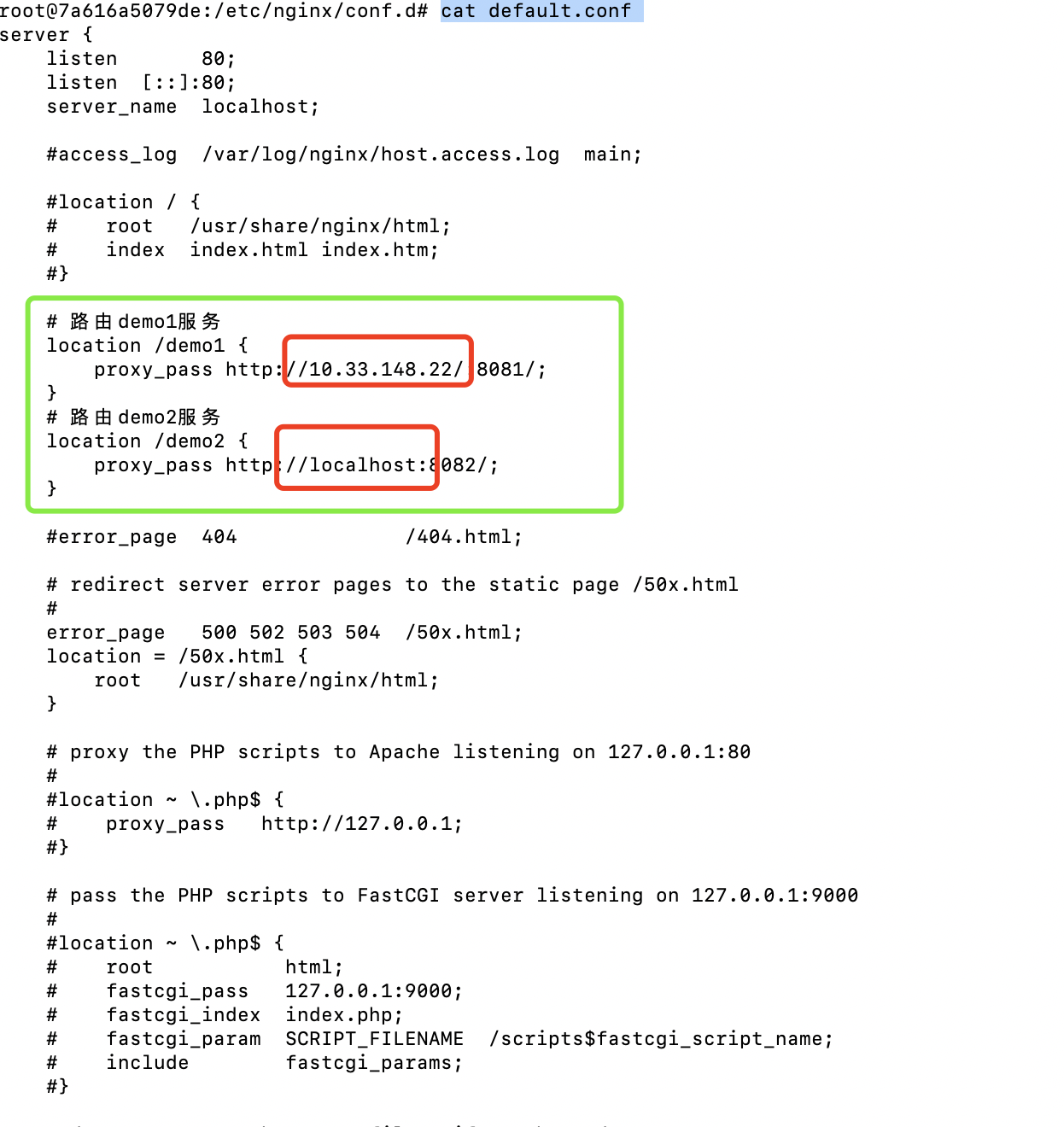
在本地就可以看到容器上copy下来的文件了,咱们动手改改它。要实现反向代理也跟简单就是修改nginx的server模块。我直接贴代码:路由demo1服务,路由demo2服务是咱们本次修改的重点。

server {
listen 80;
listen [::]:80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
#location / {
# root /usr/share/nginx/html;
# index index.html index.htm;
#}
# 路由demo1服务
location /demo1 {
proxy_pass http://10.33.148.22:8081;
}
# 路由demo2服务
location /demo2 {
proxy_pass http://localhost:8082;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
4.2:将修改好的配置文件copy到容器中
sudo docker cp /Users/liluyang/mydocker/default.conf 容器ID:/etc/nginx/conf.d/
4.3:重启容器并进入容器查看是否是咱们最新的文件
docker restart 容器ID
docker ps
docker exec -it 7a616a5079de /bin/bash
cd /etc/nginx/conf.d
cat default.conf
下图就是最新生效的配置文件,我用红色框框起来的是重点,因为容器中访问localhost的时候其实是访问的容器中的localhost,docker容器中的localhost:8081,localhost:8082肯定是没有对应的服务的,后面在实际看一下是对应的现象。

第五步:启动微服务
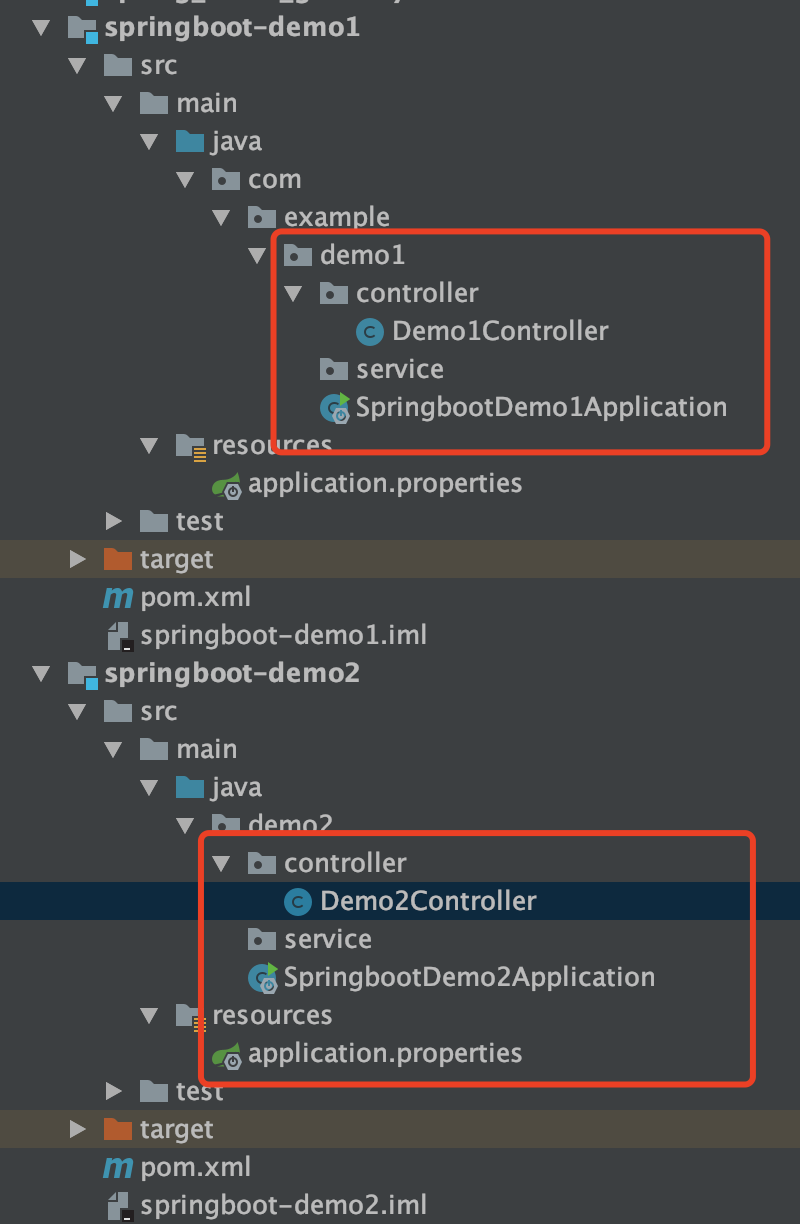
启动要反向代理的微服务,我是在本地启动了两个微服务:demo1,demo2,端口分别为8081,8082。
@GetMapping("demo1/api/demo1/start")
public String demo1() {
String str = "demo1 start ...";
log.info(str);
System.out.println(str);
return str;
}
@GetMapping("demo2/api/demo2/start")
public String demo1() {
String str = "demo2 start ...";
log.info(str);
System.out.println(str);
return str;
}

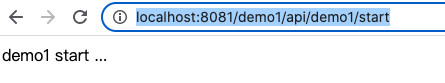
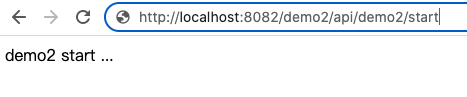
启动咱们的服务之后如果没有反向代理的话需要怎么访问咱们的服务呢,可以在浏览器中输入
http://localhost:8081/demo1/api/demo1/start

http://localhost:8082/demo2/api/demo2/start

第六步:验证Nginx反响代理
我们想要使用反向代理的话就可通过一个统一的域名端口来访问咱们不同应用了。可以看到我通过
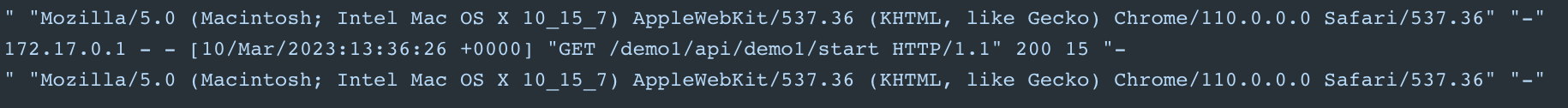
http://localhost:8088/demo1/api/demo1/start可以访问到服务demo1,并且Nginx的日志也是没有问题。


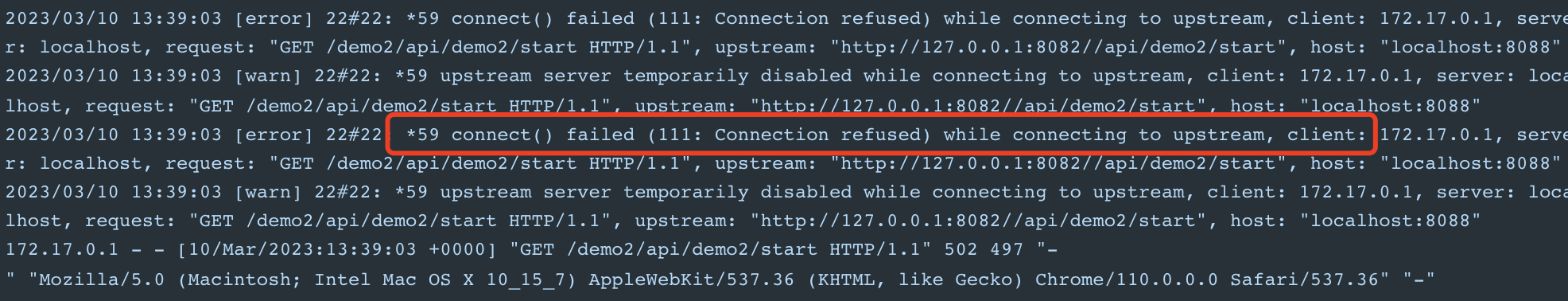
但是如果我想反问demo2呢,前面咱们看到demo2在Nginx里的配置是有些许区别的,来来实验一下看看效果。http://localhost:8088/demo2/api/demo2/start,可以看到容器中的日志是链接refused。至于为啥前面应说了要区分容器和本地的localhost的区别。咱们Nginx是采用的docker容器部署,微服务是本地不熟的。


那再次修改一下配置看看效果,完美解决。
# 路由demo1服务
location /demo1 {
proxy_pass http://10.33.148.22:8081;
}
# 路由demo2服务
location /demo2 {
proxy_pass http://10.33.148.22:8082;
}

版权归原作者 阳仔的屁仔 所有, 如有侵权,请联系我们删除。