1. 事件
事件 (Event) 是 JavaScript 应⽤跳动的⼼脏 ,进⾏交互,使⽹⻚动起来。事件可能是⽤户在某些内容上的点击、⿏标经过某个特定元素或按下键盘上的某些按键。事件还可能是 Web 浏览器中发⽣的事情。
- 作用
(1)验证⽤户输⼊的数据。 (2)增加⻚⾯的动感效果。 (3)增强⽤户的体验度。 - 事件中的几个名词
事件源: 谁触发的事件 事件名: 触发了什么事件 事件监听: 谁管这个事情,谁监视? 事件处理: 发⽣了怎么办 - 事件类型
1.JavaScript可以处理的事件类型为: ⿏标事件、键盘事件、HTML事件。 2.Window事件属性:针对 window 对象触发的事件(应⽤到 标签)。 Form事件:由 HTML 表单内的动作触发的事件(应⽤到⼏乎所有 HTML 元素,但最常⽤在 form 元素中)。 Keyboard事件 : 键盘事件。 Mouse事件:由⿏标或类似⽤户动作触发的事件。 Media事件:由媒介(⽐如视频、图像和⾳频)触发的事件(适⽤于所有 HTML 元素,但常⻅于媒介元素中,⽐如 、、、 以及 )。 3.常⽤的事件: onload:当⻚⾯或图像加载完后⽴即触发。 onblur:元素失去焦点。 onfocus:元素获得焦点。 onclick:⿏标点击某个对象。 onchange:⽤户改变域的内容。 onmouseover:⿏标移动到某个元素上。 onmouseout:⿏标从某个元素上离开。 onkeyup:某个键盘的键被松开。 onkeydown:某个键盘的键被按下。 - 事件流和事件模型

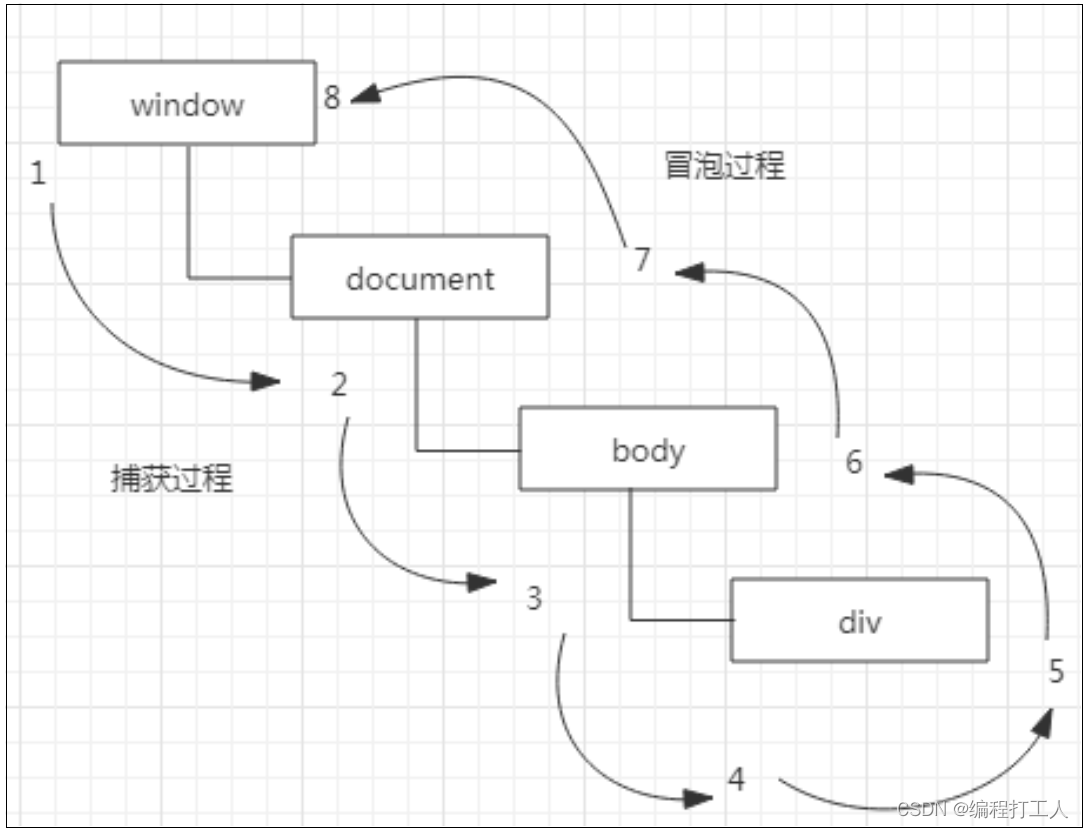
1.事件顺序有两种类型:事件捕获和事件冒泡。 2.冒泡和捕获其实都是事件流(⻚⾯接受事件的顺序)的不同表现。 3.IE的事件流是事件冒泡,Netscape的事件流是事件捕获流。 事件冒泡: 事件开始时由最具体的元素接受,然后逐级向上传播到较为不具体的节点(⽂档)。 如果点击了⻚⾯中的<div>元素,click 事件⾸先在<div>元素上发⽣,⽽这个元素就是我们单击的元素。然后,click 事件沿DOM 树向上传播,在每⼀级节点上都会发⽣,直到传播到document对象。 事件捕获: 不太具体的节点应该更早接收到事件,⽽最具体的节点应该最后接收到事件。⽤意在于在事件到达预定⽬标之前捕获它。 单击 <div> 元素,document 对象⾸先接收到 click 事件,然后沿DOM树依次向下,⼀直传播到事件的实际⽬标,即 <div> 元素。 4.DOM事件流 “DOM2级事件”规定的事件流包括三个阶段:事件捕获阶段、处于⽬标阶段和事件冒泡阶段。⾸先发⽣的是事件捕获阶段,为截获事件提供了机会。然后是实际的⽬标接收到事件。最后⼀个阶段是冒泡阶段,可以在这个阶段对事件做出响应。 - 事件处理程序 事件就是⽤户或浏览器⾃身执⾏的某种动作。例如 click、load 和 mouseover 都是事件的名字,⽽响应某个事件的函数就叫做事件处理程序(或事件侦听器)。事件处理程序的名字以“on”开头。
1.HTML事件处理程序:直接绑定在html元素中。 特点:与元素标签耦合度过高,可能存在时差问题。 使用方式: <button type="button" on事件名="处理程序">按钮</button> 2.DOM0级事件处理程序 特点:不能为同一个元素绑定同一个事件的多个处理程序,如果有,则进行覆盖。 使用方式: 1.通过id获取元素对象 var 变量名 = document.getElementById("元素的id属性值"); 2.通过元素对象绑定事件 变量名.on事件名 = function(){ //处理程序 } 3.DOM2 级事件处理程序 包括: 1.addEventListener 添加事件的监听 2.removeEventListener 移除事件监听 特点:可以为同一个元素绑定同一个事件的多个处理程序。 使用方式: 1.通过id获取元素对象 var 变量名 = document.getElementById("元素的id属性值"); 2.添加事件的监听 变量名.addEventListener('事件名',function(){ //处理程序 }); 或 变量名.addEventListener('事件名',函数名); 3.移除事件监听:只能移除有函数名的处理程序。 变量名.removeEventListener('事件',函数名); 注意: 1.所有DOM节点都包含这两个⽅法,并且他们都接受3个参数:要处理的事件名、作为事件处理程序的函数和⼀个布尔值。最后这个布尔值参数如果是true,则表示在捕获阶段调⽤事件处理程序;如果是false则表示在冒泡阶段调⽤事件处理程序。 2.在移除的时候,不能移除匿名处理函数。 3.事件中不建议使用alert对话框,它会阻止代码的运行。
2. BOM对象
- Window对象方法
1.系统对话框 (1)消息框: alert,常用。 alert() 方法用于显示带有一条指定消息和一个 OK 按钮的警告框。 (2)输入框: prompt,返回提示框中的值。 prompt() 方法用于显示可提示用户进行输入的对话框。 参数(可选): 第一个参数:要在对话框中显示的纯文本。 第二个参数:默认的输入文本。 (3)确认框:confirm,返回 true/false. confirm() 方法用于显示一个带有指定消息和 OK 及取消按钮的对话框。 2.打开窗⼝ window.open(); 打开一个空的窗口。 window.open(url地址); 打开链接。 3.关闭窗口 window.close(); 关闭当前窗口。 4.时间函数 setTimeOut() 返回当前时间函数的唯一标识。 var 唯一标识 = setTimeout(function,times); 在指定times毫秒数之后执行函数/程序。 清除时间函数:clearTimeOut(唯一标识); setInterval() 返回当前时间函数的唯一标识 var 唯一标识 = setInterval(function,times); 以指定times毫秒数为周期,循环执行函数/程序。 清除时间函数:clearInterval(唯一标识); - history对象
属性:length,返回浏览器历史列表中的URL数量。 方法: back() 加载 history列表中的前一个URL。 forward() 加载历史列表中的下一个URL。当页面第一次访问时,还没有下一个url。 go(number|URL) URL 参数使用的是要访问的URL。 number 参数使用的是要访问的URL在History的URL列表中的相对位置。 go(-1) 到上一个页面。 - location对象
属性:href,设置或返回完整的URL。 window.location.href 获取当前页面地址 方法: reload() 重新加载当前文档。 replace() 用新的文档替换当前文档。
3. DOM对象
(Document Object Model )文档对象模型。
- 节点

- 获取节点
方法: getElementById() 根据id获取dom对象,如果id重复,那么以第一个为准 getElementsByTagName() 根据标签名获取dom对象数组 getElementsByClassName() 根据样式名获取dom对象数组 getElementsByName() 根据name属性值获取dom对象数组,常用于多选获取值 注意: 1.a标签正常会执行跳转的操作,设置href="javascript:void(0)" 表示伪协议,将不会跳转。 2.操作dom必须等节点初始化完毕后,才能执行。 处理方式两种: 1.把script调用标签移到html末尾即可. 2.使用onload事件来处理JS,等待html加载完毕再加载 onload事件里的JS。 window.onload = function(){} - 创建节点和插入节点
1.创建节点 createElement() 创建一个新的节点,需要传入节点的标签名称,返回创建的元素对象。 createTextNode() 创建一个文本节点,可以传入文本内容。 innerHTML 也能达到创建节点的效果,直接添加到指定位置了。 2.插入节点 write() 将任意的字符串插入到文档中。 appendChild() 向元素中添加新的子节点,作为最后一个子节点 。 如果追加的元素不存在,则添加新的; 如果追加的元素存在,则会将原有的元素添加到新的位置(剪切)。 insertBefore() 向指定的已有的节点之前插入新的节点。 newItem:要插入的节点。 exsitingItem:参考节点,需要参考父节点。 - 间接查找节点
childNodes 返回元素的一个子节点的数组。 firstChild 返回元素的第一个子节点。 lastChild 返回元素的最后一个子节点。 nextSibling 返回元素的下一个兄弟节点。 parentNode 返回元素的父节点。 previousSibling 返回元素的上一个兄弟节点。 - 删除节点
removeChild() 从元素中移除子节点。 自我删除:目标节点.父节点.removeChild(目标节点);
4. 表单
- 获取表单
前两种比较常用: 1.document.表单名称 2.document.getElementById(表单 id); 3.document.forms[表单名称] 4.document.forms[索引]; //从 0 开始 - 获取表单元素
元素分类 表单元素: 元素节点.value 取值/内容 元素节点.value = 值 设置值/内容 非表单元素: 元素节点.innerHTML = 值 设置值/内容 元素节点.innerHTML 取值/内容 1.获取input元素 1.通过id获取 document.getElementById(元素 id); 2.通过form.名称形式获取: myform.元素名称; name属性值 3.通过name获取 document.getElementsByName(name属性值)[索引] // 从0开始 4.通过tagName数组 document.getElementsByTagName('input')[索引] // 从0开始 2.获取单选按钮 前提:将⼀组单选按钮设置相同的name属性值。 1.document.getElementsByName("name属性值"); 2.遍历每个单选按钮,并查看单选按钮元素的checked属性: 若属性值为true表示被选中,否则未被选中 选中状态设定: checked='checked' 或 checked='true' 或 checked 未选中状态设定: 没有checked属性 或 checked='false' 3.获取多选按钮 操作⽅式与单选同理,不同之处在于可以多选。 4.获取下拉选项 1.获取select对象 var ufrom = document.getElementById("ufrom"); 2.获取选中项的索引 var idx = ufrom.selectedIndex; 3.获取选中项options的value属性值 var val = ufrom.options[idx].value; 注意:当通过options获取选中项的value属性值时: 若没有value属性,则取option标签的内容。 若存在value属性,则取value属性的值。 4.获取选中项options的text var txt = ufrom.options[idx].text; 选中状态设定:selected='selected'、selected=true、selected 未选中状态设定:不设selected属性 。 - 提交表单
1.使用普通button按钮+onclick事件+事件中编写代码: 获取表单.submit(); 2.使用submit按钮 + onclick="return 函数()" +函数编写代码: 最后必须返回:return true|false; 3.使用submit按钮/图片提交按钮 + 表单onsubmit="return 函数();" +函数编写代码: 最后必须返回:return true|false;
版权归原作者 编程打工人 所有, 如有侵权,请联系我们删除。