动画原理
核心原理 就是通过定时器setInterval()不断移动盒子的位置
实现步骤:
1.获得盒了当前位置
2让盒子在当前位置加上1个移动距离
3.利用定时器不断重复这个揉作
4.加一个结束定时器的条件
5.注意此元素需要添加定位,才能使用element.style.left
div {
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
left: 0;
}
var div = document.querySelector("div");
var timer= setInterval(function(){
if(div.offsetLeft>=400){
// 停止动画 本质是停止定时器
clearInterval(timer);
}
div.style.left= div.offsetLeft+1+"px";
},30)

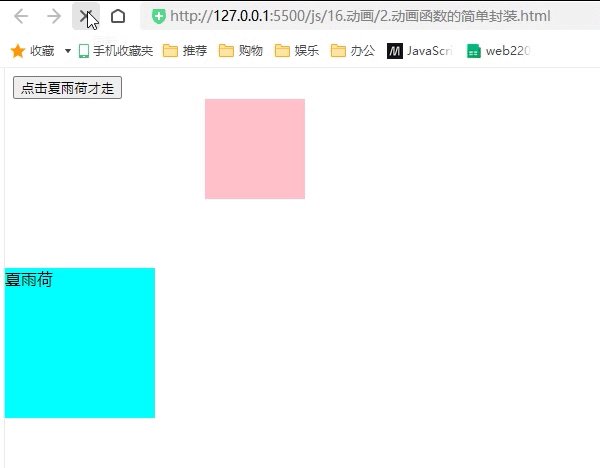
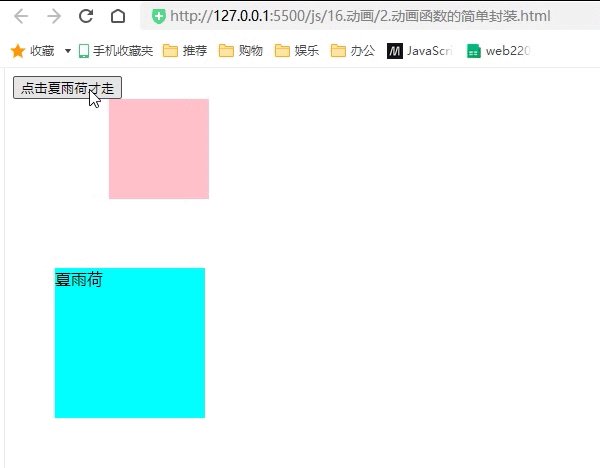
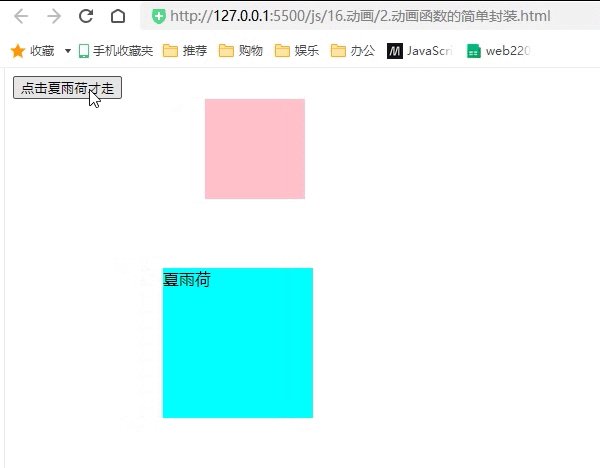
动画函数的简单封装
简单动画函数封装obj目标对象target 目标位置
给不同的元素指定了不同的定时器
div {
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
left: 0;
overflow: hidden;
}
span{
position: absolute;
left: 0;
top: 200px;
display: block;
width: 150px;
height: 150px;
background-color: aqua;
}
<button>点击夏雨荷才走</button>
<div></div>
<span>夏雨荷</span>
// 简单动画函数封装obj目标对象target 目标位置
// 给不同的元素指定了不同的定时器
function animate(obj,traget){
// 当我们不断的点击按钮 这个元素的速度会越来越快,因为开启了太多的定时器
// 解决方案 让我们元素只有一个定时器
// 先清除以前的定时器 只保留当前的定时器执行
clearInterval(obj.timer);
obj.timer=setInterval(function(){
obj.style.left=obj.offsetLeft+1+"px";
if(obj.offsetLeft>=traget){
// 停止动画,本质是停止定时器
clearInterval(obj.timer);
}
},30)
}
var div=document.querySelector("div");
var span=document.querySelector("span");
var btn=document.querySelector("button");
// 调用函数
animate(div,200);
btn.addEventListener("click",function(){
animate(span,200);
})

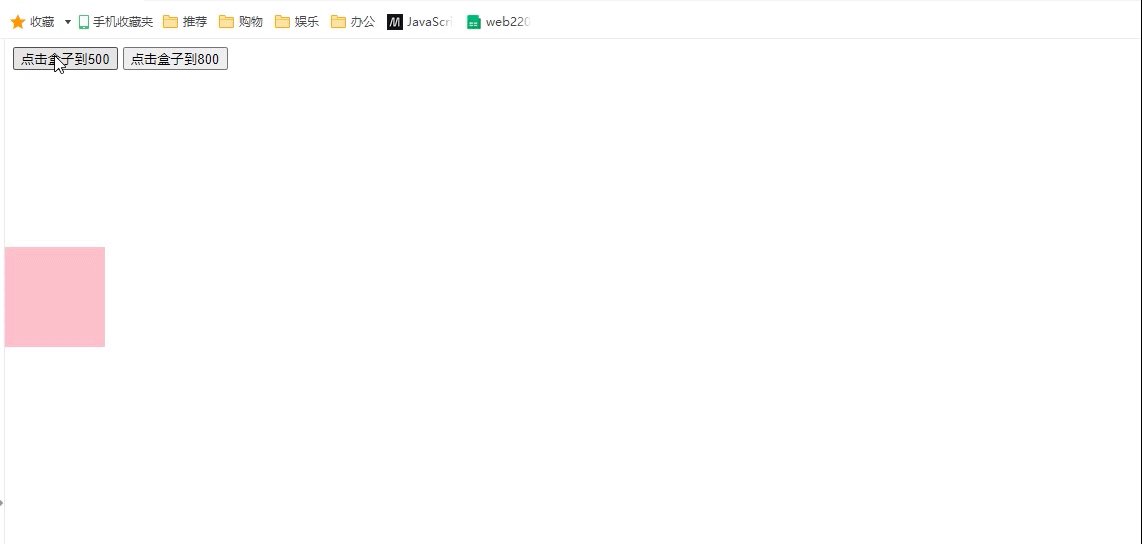
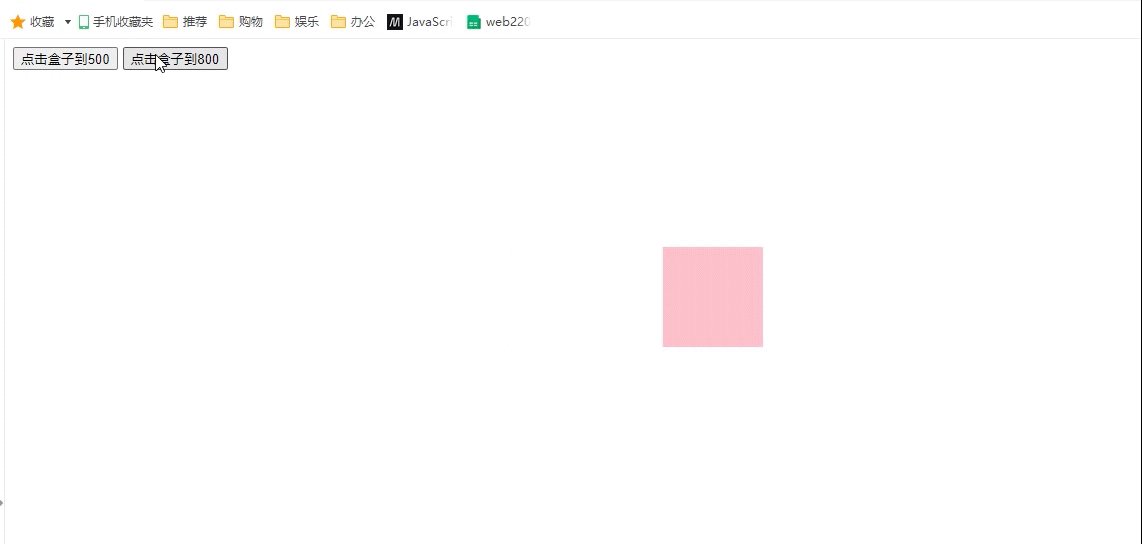
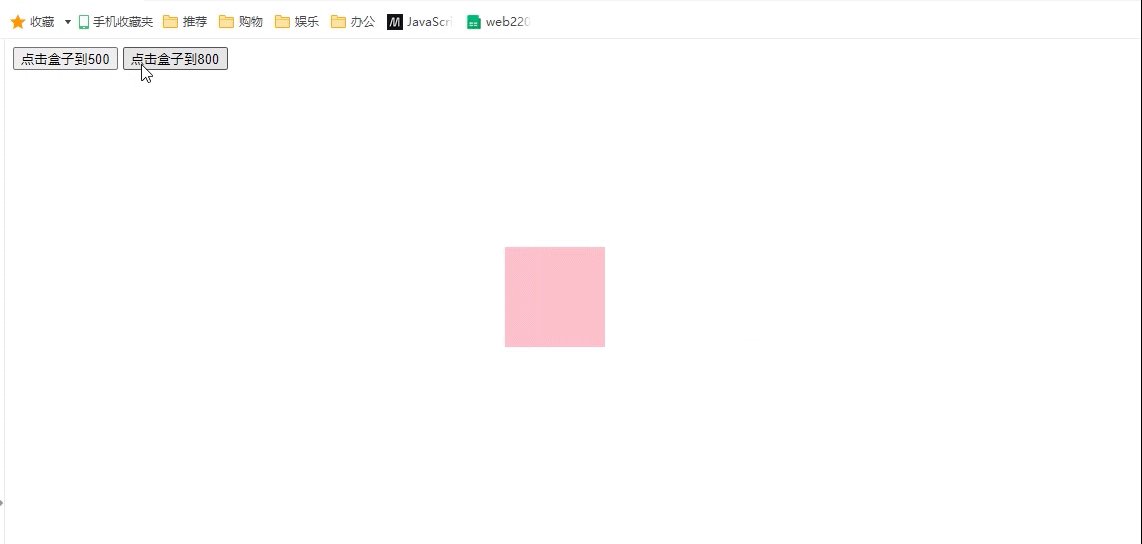
缓动动画原理:
1.让盒子每次移动的距离慢慢变小,速度就会慢慢落下来.
2.核心算法︰(目标值-现在的位置)/ 10做为每次移动的距离步长
3.停止的条件是:让当前盒子位置等于目标位置就停止定时器
div {
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
left: 0;
margin-top: 200px;
}
<div></div>
<button class="btn500">点击盒子到500</button>
<button class="btn800">点击盒子到800</button>
var div=document.querySelector("div");
function aminte(obj,traget){
clearInterval(obj.timer)
obj.timer=setInterval(function(){
// 步长值写在定时器里面
// 把我们步长值该为整数向上取整
// var step=Math.ceil((traget-obj.offsetLeft)/10);
var step=(traget-obj.offsetLeft)/10
step= step>0? Math.ceil(step):Math.floor(step);
obj.style.left=obj.offsetLeft+step+"px";
if(obj.offsetLeft>=trager){
// 停止动画,本质是停止定时器
clearInterval(obj.timer)
}
},15);
}
var btn500=document.querySelector(".btn500");
var btn800=document.querySelector(".btn800");
btn500.addEventListener("click",function(){
// 调用函数
aminte(div,500)
})
btn800.addEventListener("click",function(){
// 调用函数
aminte(div,800)
})
// l.匀速动画就是 盒子是当前的位置 + 固定的值10
// 2.缓动动画就是 盒子当前的位置 + 变化的值((目标值-现在的位置)/10)

本文转载自: https://blog.csdn.net/helongzhi/article/details/125487500
版权归原作者 我拿青春赌未来~ 所有, 如有侵权,请联系我们删除。
版权归原作者 我拿青春赌未来~ 所有, 如有侵权,请联系我们删除。