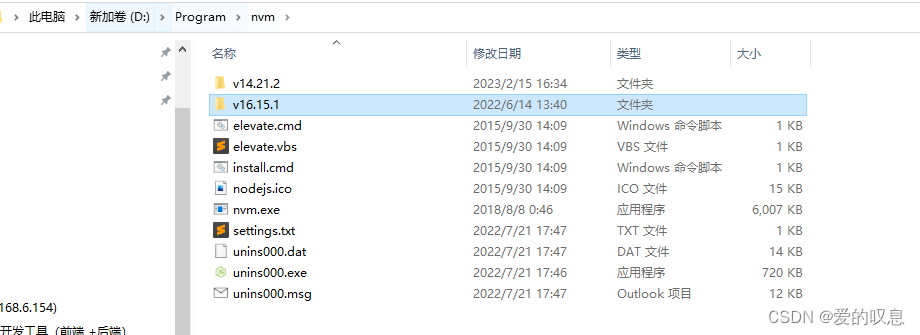
最近node用nvm来管理,nvm安装在这里


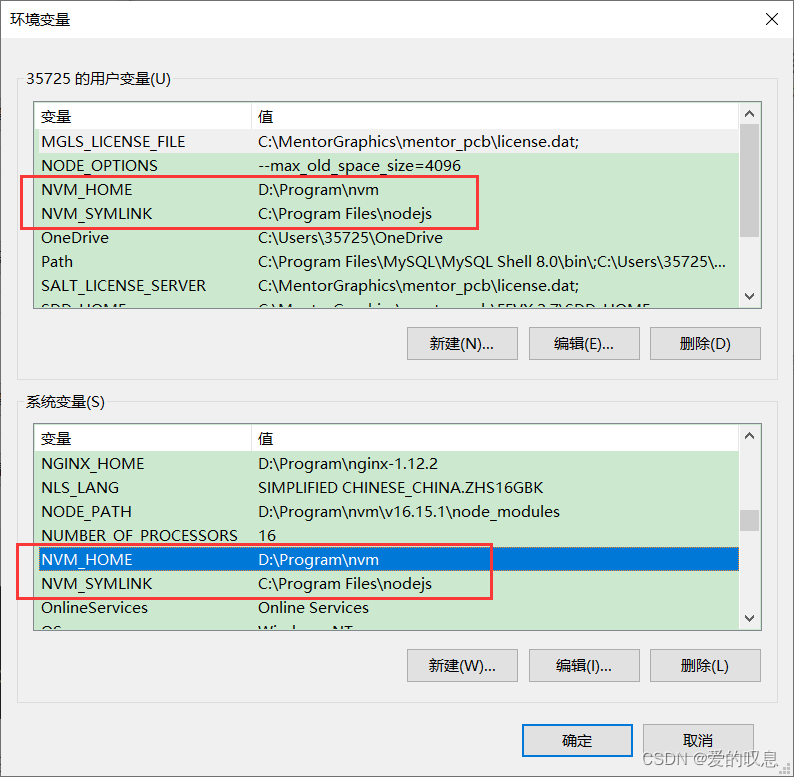
nvm的环境变量

path中配置

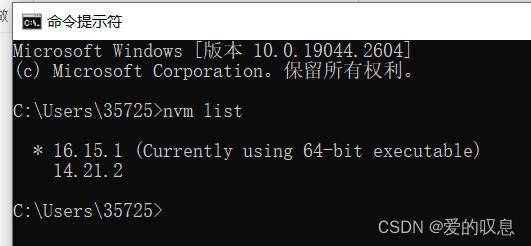
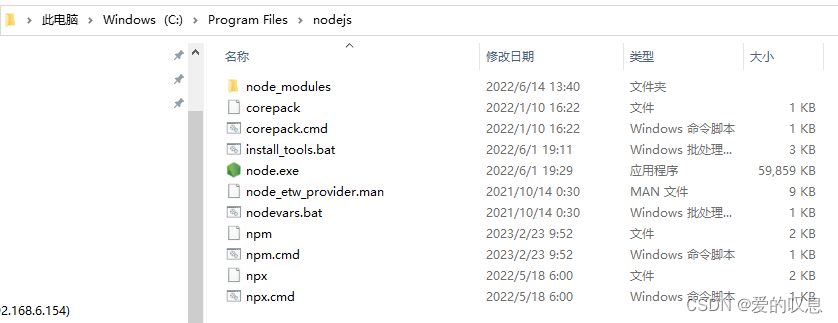
正在使用的node版本的软连接在这里

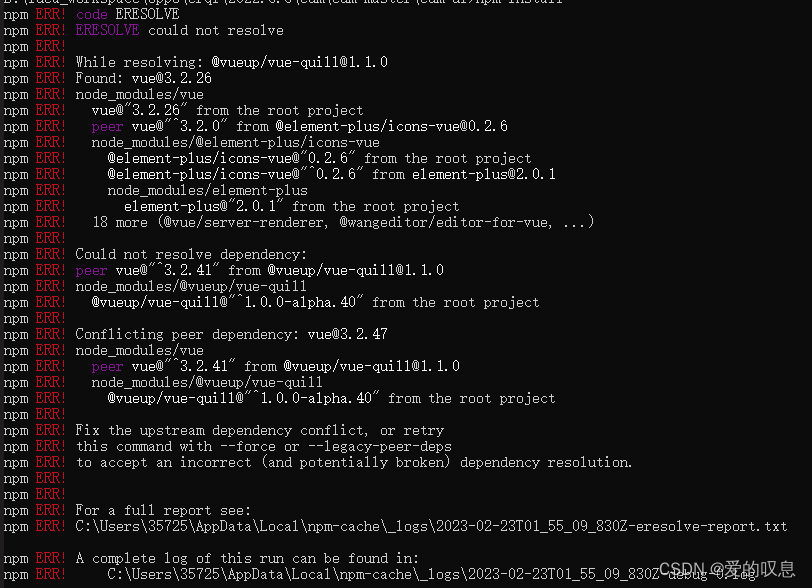
vue项目执行npm install的时候报如下错误
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: @vueup/[email protected]
npm ERR! Found: [email protected]
npm ERR! node_modules/vue
npm ERR! vue@"3.2.26" from the root project
npm ERR! peer vue@"^3.2.0" from @element-plus/[email protected]
npm ERR! node_modules/@element-plus/icons-vue
npm ERR! @element-plus/icons-vue@"0.2.6" from the root project
npm ERR! @element-plus/icons-vue@"^0.2.6" from [email protected]
npm ERR! node_modules/element-plus
npm ERR! element-plus@"2.0.1" from the root project
npm ERR! 18 more (@vue/server-renderer, @wangeditor/editor-for-vue, ...)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^3.2.41" from @vueup/[email protected]
npm ERR! node_modules/@vueup/vue-quill
npm ERR! @vueup/vue-quill@"^1.0.0-alpha.40" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: [email protected]
npm ERR! node_modules/vue
npm ERR! peer vue@"^3.2.41" from @vueup/[email protected]
npm ERR! node_modules/@vueup/vue-quill
npm ERR! @vueup/vue-quill@"^1.0.0-alpha.40" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR!
npm ERR! For a full report see:
npm ERR! C:\Users\35725\AppData\Local\npm-cache\_logs\2023-02-23T01_55_09_830Z-eresolve-report.txt
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\35725\AppData\Local\npm-cache\_logs\2023-02-23T01_55_09_830Z-debug-0.log

添加--legacy-peer-deps即可正常
npm i --legacy-peer-deps

本文转载自: https://blog.csdn.net/zp357252539/article/details/129175693
版权归原作者 爱的叹息 所有, 如有侵权,请联系我们删除。
版权归原作者 爱的叹息 所有, 如有侵权,请联系我们删除。