本机环境
系统: windows11
语言: python 3.9.7
框架: selenium==4.1.2
前端: vue
报错
selenium.common.exceptions.ElementClickInterceptedException: Message: Element
is not clickable at point (1177,96) because another element obscures itselenium.common.exceptions.ElementClickInterceptedException: Message: Element <div class="path"> is not clickable at point (1177,96) because another element <span> obscures it现象和原因分析
现象:
因为前端页面有遮罩元素, 挡在了要点击的元素上层, 导致点击失败报错原因分析:
1.因为遮罩元素不是alert之类的弹窗, 而是通过div元素添加z-index属性形成的遮罩层, 所以不能通过selenium自带的driver.switch_to_alert()函数去解决.
2.很多人通过执行JS脚本的方式能穿透遮罩层去点击, driver.execute_script(‘arguments[0].click()’, element), 我试了这种方式, 也无法成功, 原因暂时未知.
3.还试过通过执行JS脚本让原来处于上层的元素改变其z-index值让其处于被遮罩元素下层, 执行后点击还是无法成功, driver.execute_script(‘document.getElementsByClassName(“v-modal”)[0].style = “z-index:-20”’), 原因暂时未知.
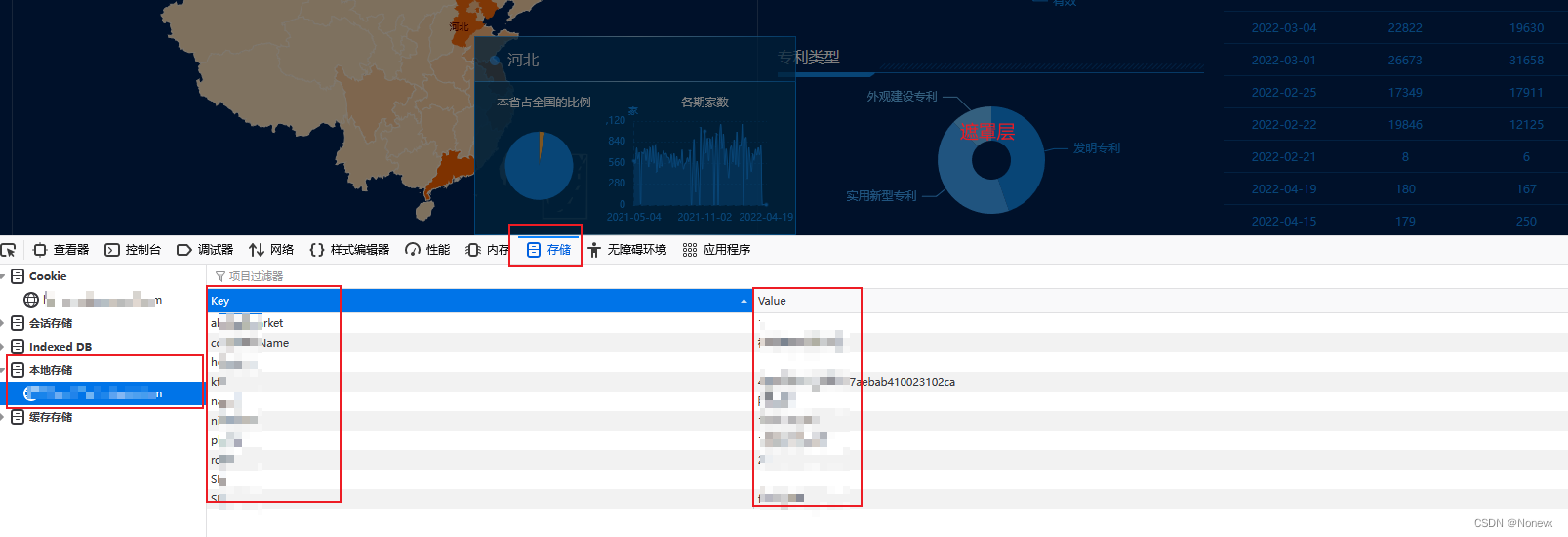
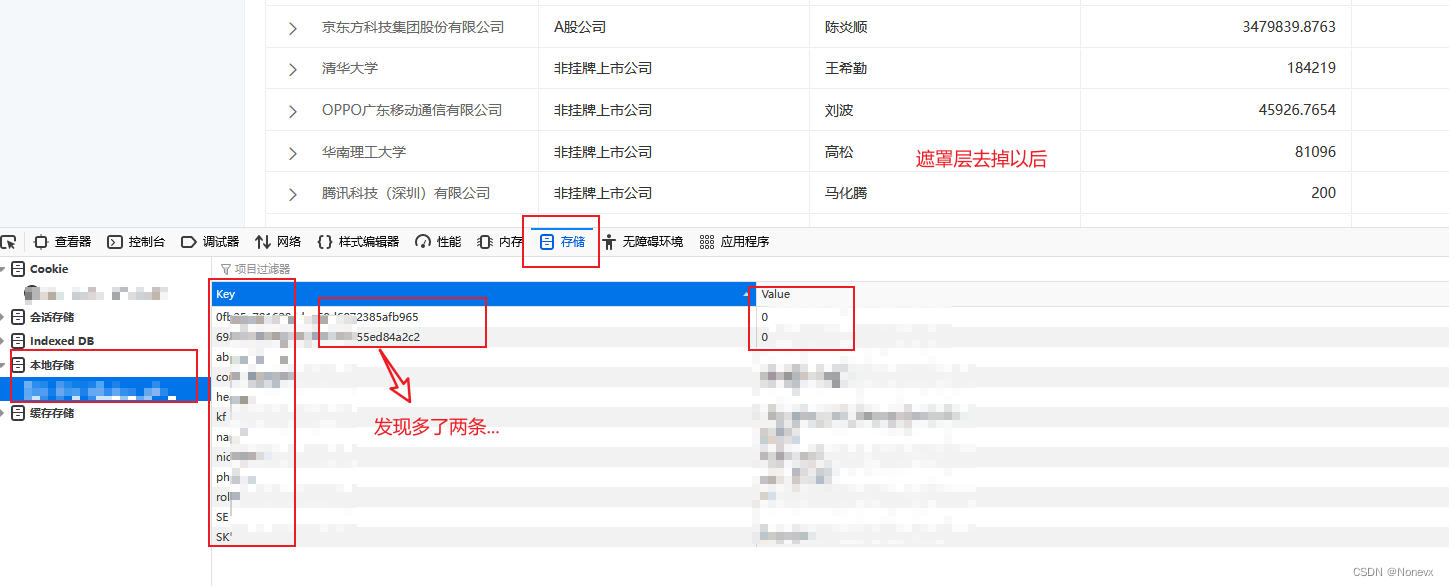
4.根据页面实际使用情况, 发现遮罩层只有在第一次进入的时候出现, 点击后选择要展示的固定状态, 只要不清空浏览器缓存, 这个状态是一直保存在浏览器的, 说明遮罩状态的状态设置可能保存在浏览器本地, 根据操作发现:
遮罩关闭前:
遮罩关闭后:
查询JS修改本地存储的方式, 可以通过localStorage进行操作:localStorage通过使用setItem(key,value)来设置元素以及值, Ex: localStorage.setItem(“key”, “value”)
localStorage通过使用getItem(key)来获取元素值, Ex: localStorage.getItem(“key”)
localStorage通过使用removeItem(key)清除key值, Ex: localStorage.removeItem(“key”)
localStorage按照序号读取本地存储变量的key值, 使用localStorage.key(i)
获取本地存储key的个数: localStorage.length
清除所有的key值: localStorage.clear()解决办法
Python代码中执行:
# key和value请根据自己实际情况按需修改 driver.execute_script('localStorage.setItem("key", "value");')直接在打开页面前设置本地缓存, 直接把遮罩层设置为关闭状态…
版权归原作者 Nonevx 所有, 如有侵权,请联系我们删除。