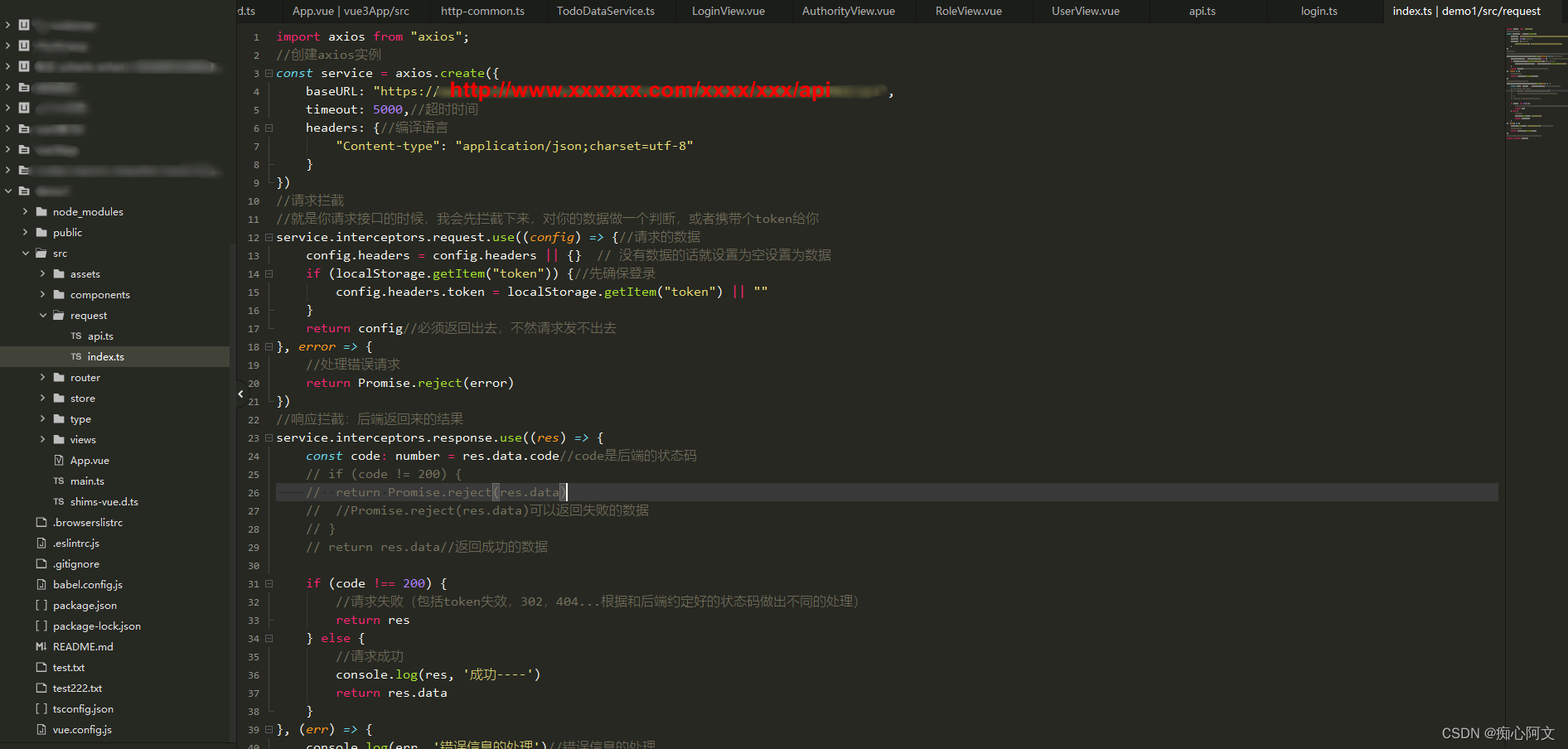
**项目结构: **

看完需要预计花费10分钟。
请求拦截器与响应拦截器
阅读下面代码需先了解以下内容:
** 请求拦截器:**
请求拦截器的作用是在请求发送前进行一些操作,例如在每个请求体里加上token,每次请求携带token传给后端,统一做处理。** 响应拦截器:**
响应拦截器的作用是在接收到响应后进行一些操作,例如在服务器返回登录状态token失效,需要重新登录的时候,跳转到登录页,对不同状态码做不同处理。
** 🍉🍉🍉index.ts**

** 先检查package.json文件是否已安装axios,没安装先安装。。。**
安装命令如下:
npm i axios -S
import axios from"axios";
//创建axios实例const service = axios.create({
baseURL: "https://www.xxxxxxx.site/mock/xxxxx/api",
timeout: 5000,//超时时间headers: {//编译语言"Content-type": "application/json;charset=utf-8"
}
})
//请求拦截//就是你请求接口的时候,我会先拦截下来,对你的数据做一个判断,或者携带个token给你
service.interceptors.request.use((config) => {//请求的数据
config.headers = config.headers || {} // 没有数据的话就设置为空设置为数据if (localStorage.getItem("token")) {//先确保登录
config.headers.token = localStorage.getItem("token") || ""
}
return config//必须返回出去,不然请求发不出去
}, error => {
//处理错误请求returnPromise.reject(error)
})
//响应拦截:后端返回来的结果
service.interceptors.response.use((res) => {
constcode: number = res.data.code//code是后端的状态码if (code !== 200) {
//请求失败(包括token失效,302,404...根据和后端约定好的状态码做出不同的处理)returnPromise.reject(res)
} else {
//请求成功console.log(res, '成功----')
returnPromise.resolve(res.data)
}
}, (err) => {
console.log(err, '错误信息的处理')//错误信息的处理//处理错误响应returnPromise.reject(err)
})
//因为别的地方要用,所以就把实例暴露出去,导出exportdefault service
** 🍉🍉🍉 api.ts**
//我要用到的一些接口import service from"@/request/index";
import {ILoginData} from"@/type/login"; //引入接口// 登录接口exportfunctionlogin(data: ILoginData) {//接口ILoginData接口的变量名returnservice({
url: "/login",
method: "POST",
data
})
}
// 商品列表接口exportfunctiongetGoodsList(){
returnservice({
url: "/getGoodsList",
method: "GET"
})
}
// 用户列表接口exportfunctiongetUserList(){
returnservice({
url: "/getUserList",
method: "GET"
})
}
// 角色列表接口exportfunctiongetRoleList(){
returnservice({
url: "/getRoleList",
method: "GET"
})
}
// 权限列表接口exportfunctiongetAuthorityList(){
returnservice({
url: "/getAuthorityList",
method: "GET",
})
}
调用封装好的axios方法,下面有个Login登录调用接口示例:
login(data.ruleForm).then((res) => {
console.log(res,'111')
//使用 localStorage.setItem,将token保存到localStorage// res.data.token是后端返回的信息localStorage.setItem("token", res.data.token);
// 并且跳转到首页
router.push('/')
}).catch((err)=>{
console.log(err,'err')
});
** 🍉🍉🍉 看完整示例:**
<template>
<divclass="login-box"><div><el-formref="ruleFormRef":model="ruleForm"status-icon:rules="rules"label-width="70px"><el-form-itemstyle="width:400px"label="用户名:"prop="username"><el-inputv-model="ruleForm.username"type="text"autocomplete="off" /></el-form-item><el-form-itemstyle="width:400px"label="密码:"prop="password"><el-inputv-model="ruleForm.password"type="password"autocomplete="off" /></el-form-item><el-form-item><el-buttonclass="login-btn"type="primary" @click="submitForm(ruleFormRef)">登录</el-button><el-buttonclass="login-btn" @click="resetForm()">重置</el-button></el-form-item></el-form></div></div>
</template>
<scriptlang="ts">//ts中有一个类型推断// ref有个value属性,可以获取值import {
defineComponent,
reactive,
toRefs,
ref
} from'vue'import {LoginData} from'../type/login'import type {FormInstance} from'element-plus'import {login} from'../request/api'import {useRouter} from'vue-router'exportdefaultdefineComponent({
setup() {
const data = reactive(newLoginData()); //调用这个类,然后实例化对象const router = useRouter(); // 等于$router// 表单输入规则const rules = {
username: [{
required: true, //是否必须字段message: "请输入用户名", // 触发的提示信息trigger: "blur"// 触发时机: 当失去焦点时(光标不显示的时候),触发此提示
},
{
min: 3, // 最小字符书max: 5, // 最大字符数message: "用户名长度需要在3-5个字符之间", // 触发的提示信息trigger: "blur"
}
],
password: [{
required: true, //是否必须字段message: "请输入密码", // 触发的提示信息trigger: "blur"// 触发时机: 当失去焦点时(光标不显示的时候),触发此提示,就会进行校验
},
{
min: 3, // 最小字符书max: 6, // 最大字符数message: "密码长度需要在3-5个字符之间", // 触发的提示信息trigger: "blur"
}
]
}
//登录const ruleFormRef = ref < FormInstance > () //ref获取这个表单的所有值// formEl获取到的是一整个原型,里面有很多方法和属性// 比如 formEl.resetFields()就可以直接清空表单,具体可以看element的文档constsubmitForm = (formEl: FormInstance | undefined) => {
if (!formEl) return//没有就返回// 验证表单,valid是一个布尔类型
formEl.validate((valid) => {
if (valid) { //如果为true,则调用接口,完成登录login(data.ruleForm).then((res) => {
console.log(res,'111')
//使用 localStorage.setItem,将token保存到localStorage// res.data.token是后端返回的信息localStorage.setItem("token", res.data.token);
// 并且跳转到首页
router.push('/')
}).catch((err)=>{
console.log(err,'err')
});
} else {
console.log('error submit!')
returnfalse
}
})
}
// 重置constresetForm = () => {
data.ruleForm.username = "";
data.ruleForm.password = "";
};
return {
...toRefs(data),
rules,
ruleFormRef,
submitForm,
resetForm
} //要用到的数据都要导出来
}
})
</script>
小提示: vue 请求报错 Uncaught (in promise) 的解决方法 :

如果promise中 reject的错误没有被捕获到就会报这个错误,只要在
Function(data).then(res => {.......})
后面加上.**catch((e) => {})**,就不会报错了

🍓结束语🏆
**后续新出会陆续补充...**
版权归原作者 痴心阿文 所有, 如有侵权,请联系我们删除。