最近项目上需要使用Grafana来做chart,因为server不是我在搭建,所以就不介绍怎么搭建grafana server,而是谈下怎么在UI上具体操作使用了。
DOCs
首先呢,贴一下官网doc的连接,方便查询
Grafana open source documentation | Grafana documentation
初步使用

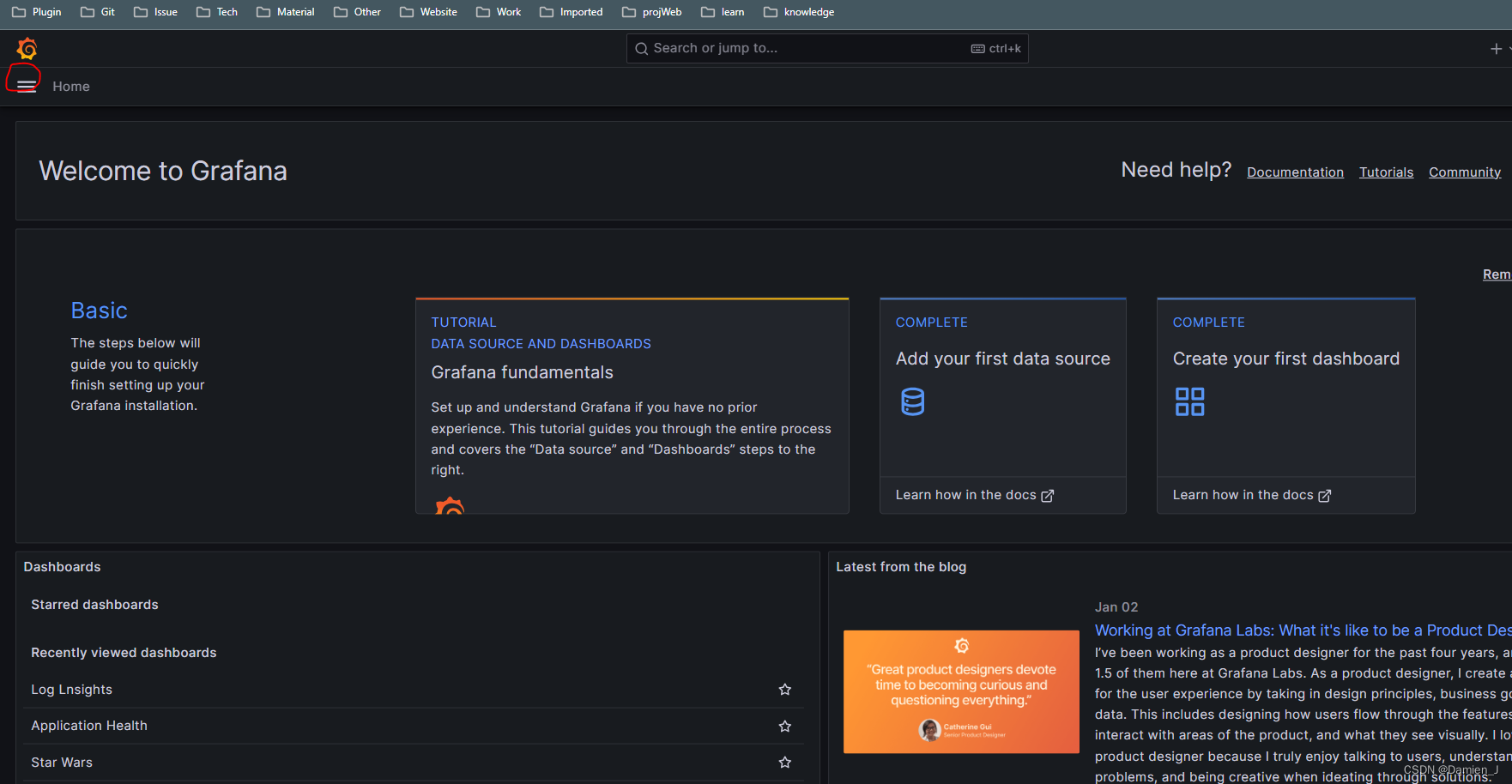
搭建好server之后,浏览器输入部署的ip和port然后登录之后就可以进入UI。
因为也才接触grafana不久,只能share一下初步使用的浅见。
配置datasource
它datasource定义就是相当于一个chart的数据来源,也可以多个datasource给一个chart提供数据,也可以作为dropdown list的数据来源,dropdown list可以在dashboard里面作为选择给chart传入参数的选择使用。
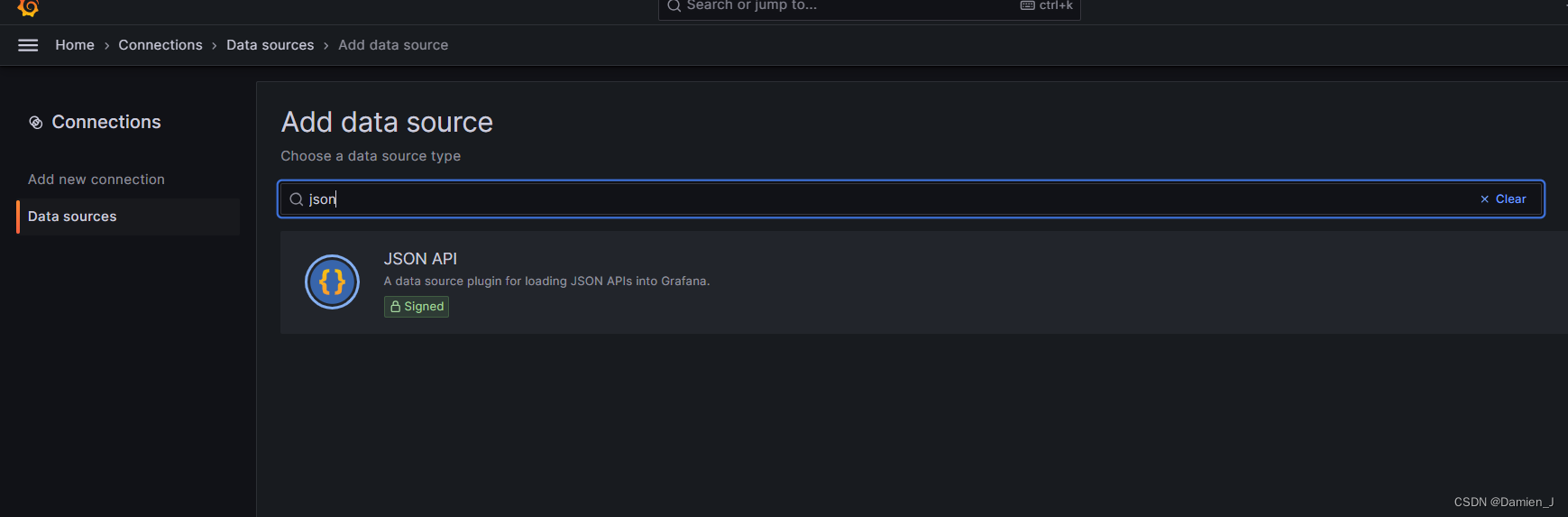
首先需要创建一个datasource
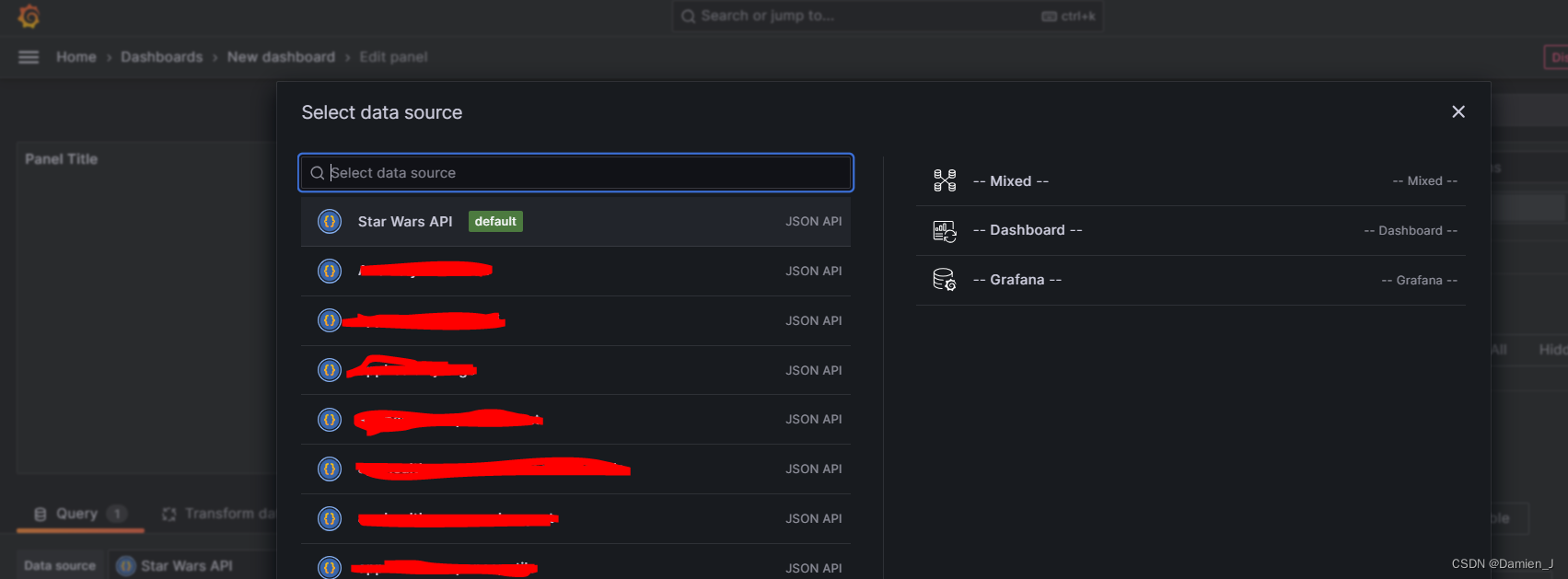
它这边支持很多datasource,db,elasticsearch,etc...都是支持的 因为我这边是call我们自己的Back-End的api,所以选择的就是json api
因为我这边是call我们自己的Back-End的api,所以选择的就是json api
进入之后需要填写你call api的具体url,我这边只用了这三个。
1.api的url
2.需要打开,因为我们是https的,需要跳过认证
3.把jwt添加进headers里面,来保证请求不被我们自己的BE拦截。
最后一个是默认的请求条件,这个可以也可以不配,看你引用这个datasource的时候需不需要这个默认请求条件了。

都配置完了之后点击 **save&test **然后看是不是call的通
Dashboard
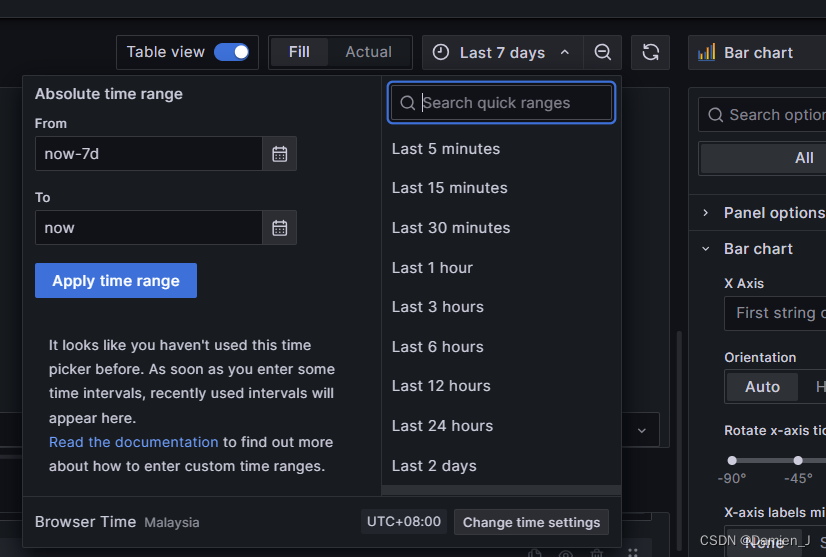
这里面你可以创建自己的panel然后进行布局,里面可以有很多chart按照你配置进行布局,页面上可以添加value input 来给你的chart传入参数,它还自带的date range来进行时间区域选择。(当然些时间和我这个dropdown list传入的值是我的BE的api写好可以接收的)

第一次进入dashboard的话需要新建一个dashboard 进入之后需要选择一个datasource,就是一开始创建的datasource,来为你的chart提供数据。
进入之后需要选择一个datasource,就是一开始创建的datasource,来为你的chart提供数据。

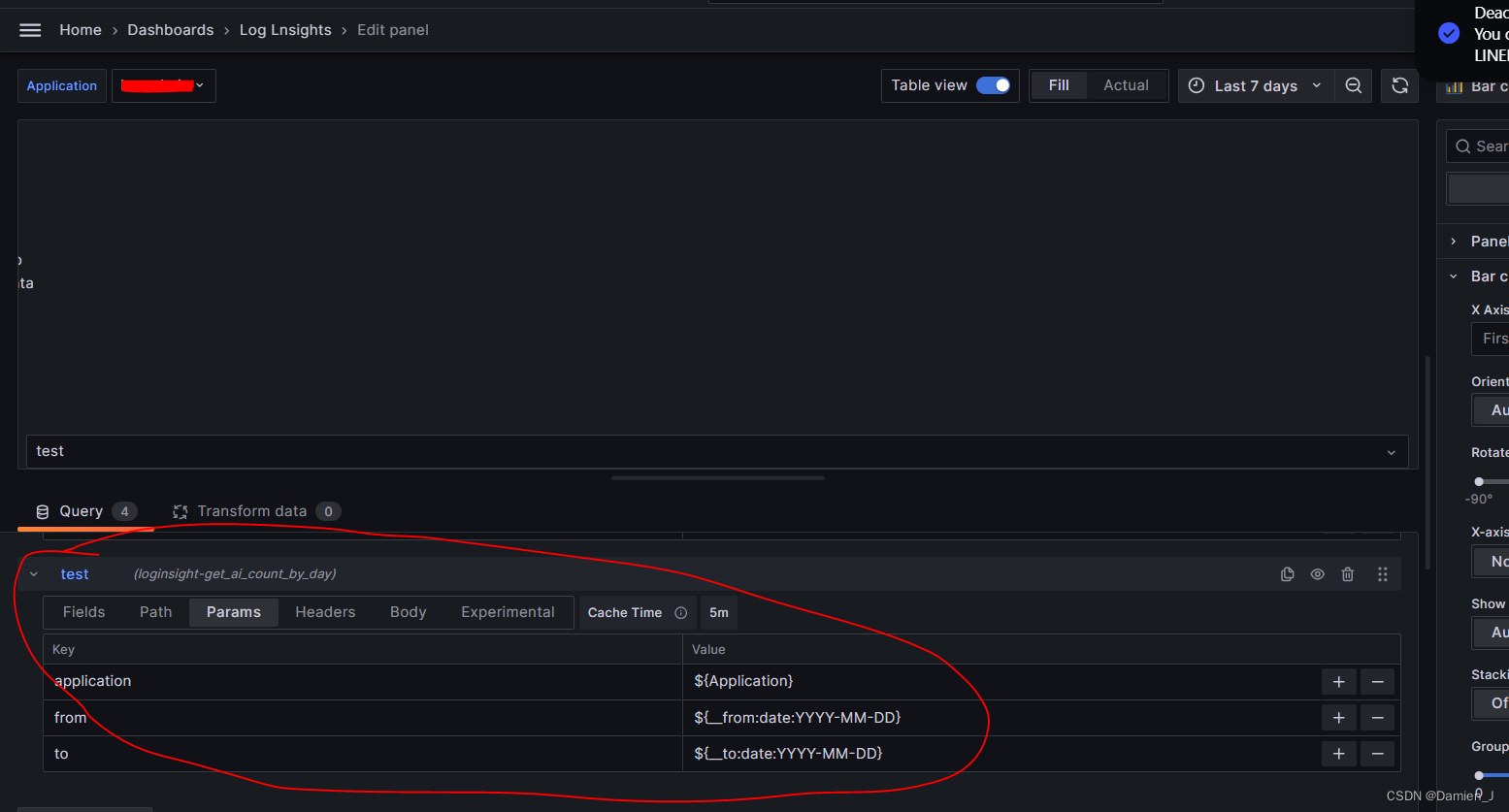
选择好datasource之后就可以进入编辑panel,首先可以看到红圈这里,默认会给你创建一个datasrouce,可以理解成一开始创建的datasource,现在是给你实现了一个datasource的实例,这个实例可以有单独不同的数据解析,参数,hearder,body,etc....,所以没有什么特殊配置的前提下,首先需要做的就是配置parm
 我的BEapi需要3个传入参数,所以这边就需要配置3个,当然因为我是通过RequestParm取得的参数所以在parm tab进行配置的,如果你是post并且是通过body传递参数的,就需要在body tab进行配置了。
我的BEapi需要3个传入参数,所以这边就需要配置3个,当然因为我是通过RequestParm取得的参数所以在parm tab进行配置的,如果你是post并且是通过body传递参数的,就需要在body tab进行配置了。
 红圈左边的是参数名字,需要和api接收的名字相同,右边是数据来源,你可以直接hardcode你需要的值,方便测试,我这里写的是变量(${}这个框起来就表明是变量),他们三个会从dashbaord的dropdown list,time range里面进行取值,date我还做了日期格式化,因为我后端是string接收的。
红圈左边的是参数名字,需要和api接收的名字相同,右边是数据来源,你可以直接hardcode你需要的值,方便测试,我这里写的是变量(${}这个框起来就表明是变量),他们三个会从dashbaord的dropdown list,time range里面进行取值,date我还做了日期格式化,因为我后端是string接收的。
第一个变量${Application}是我自己定义的,这个名称是自己取的,之后会讲到怎么去创建。
${__form},${__to}这个是固定写法,表示从UI中提供的time range里面取值。
如果想除了这些还有其他什么写法的,具体的可以参考官方文档:Add and manage variables | Grafana documentation
然后是数据提取
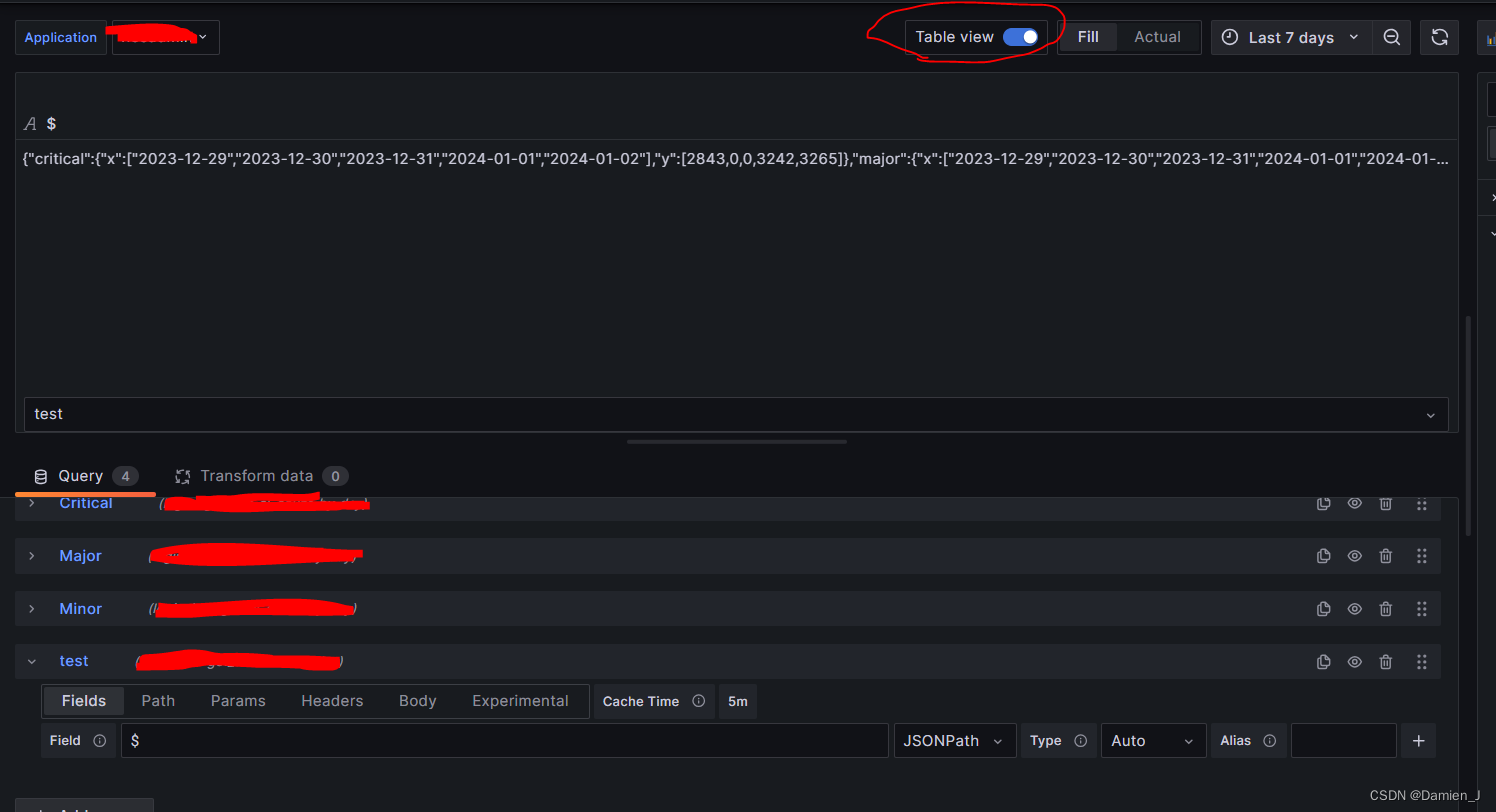
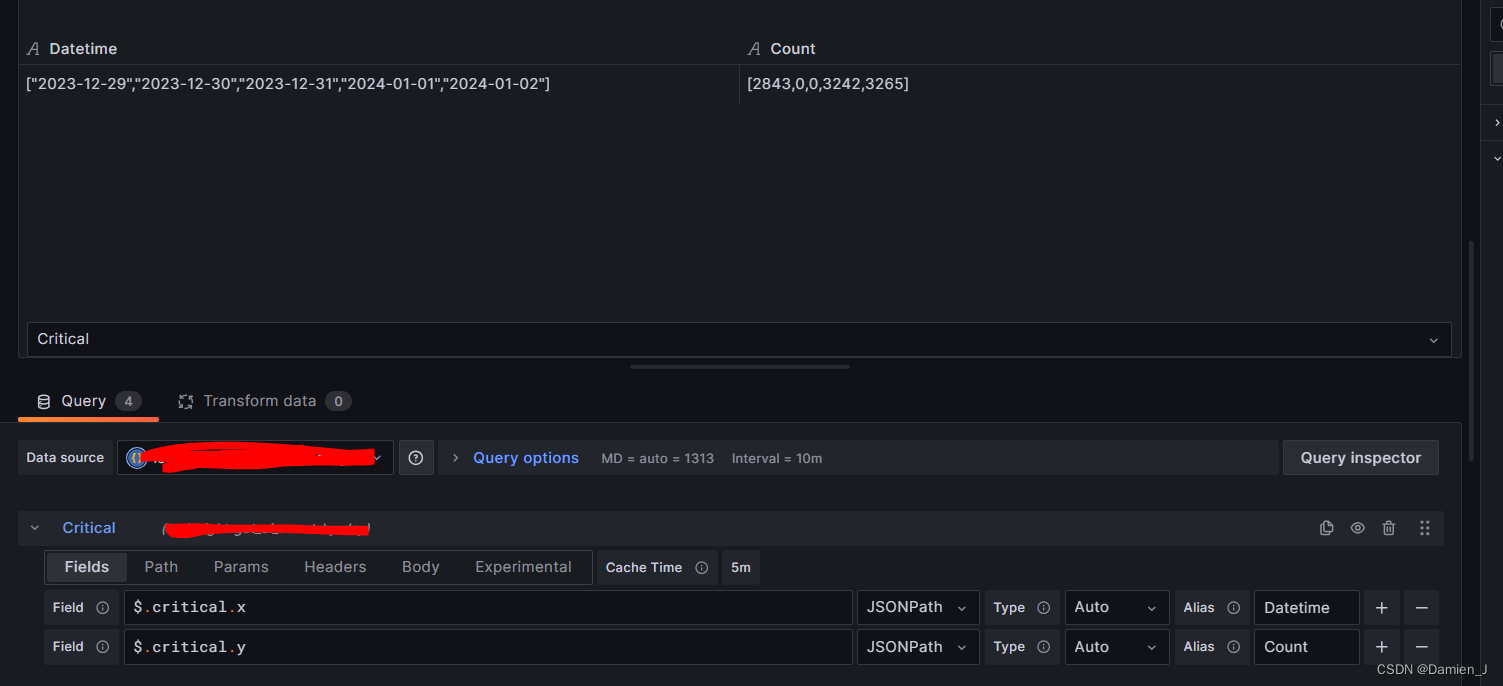
一开始会默认给你一个datasource,截图里面我已经创建了4个了,最后一个test可以模拟最开始默认的datasource,应该什么都没有的,你可以先写一个$,然后打开右上角的table view,就可以看到这次query的data返回

如果有多个datasource可以点击这里切换查看不同的返回值

然后可以按照jsonpath/jsonnata的方式进行获取数据,这里[*]表示X Array中任意一个数据,这个是很必要的
 如果不加,可以看到,提取出来的一个array,我一开始卡了很久就是这里,我想已经提取成array了,为什么放不进chart里面,后面才发现,他这里相当于指定的是一行的数据,所以某一行的数据不可能是array的,所以必须要加x.[*]来指定这一行的值是x这个array里面的某一行
如果不加,可以看到,提取出来的一个array,我一开始卡了很久就是这里,我想已经提取成array了,为什么放不进chart里面,后面才发现,他这里相当于指定的是一行的数据,所以某一行的数据不可能是array的,所以必须要加x.[*]来指定这一行的值是x这个array里面的某一行
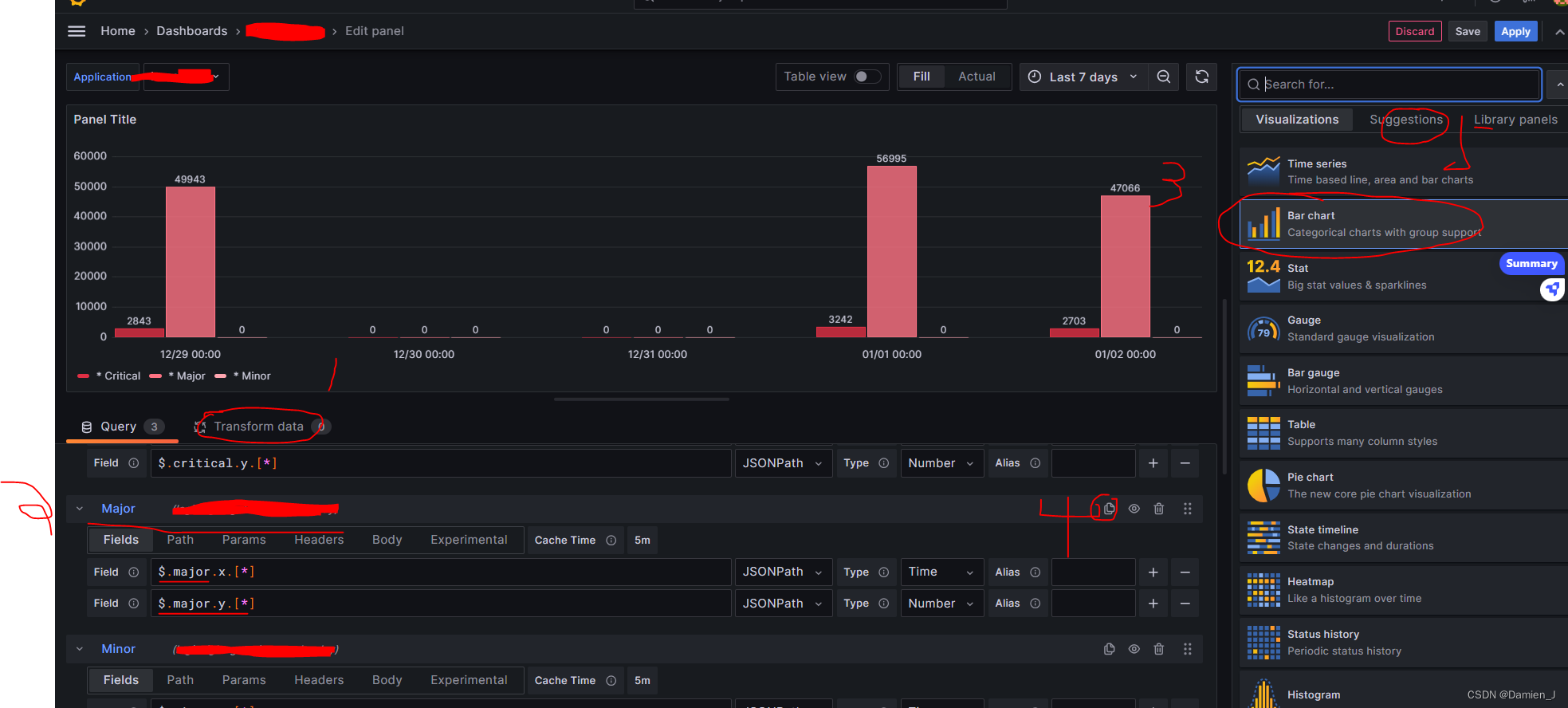
如果你的数据还需要精细处理,就可以点击 1 里面的trasform data,进行更加具体的数据转换。
然后2可以看到是另一个datasource,其实和第一个datasource instance配置一模一样,只是数据提取的时候提取的是major的数据,这时候就可以直接点击4 这里就可以复制出一个一模一样的datasrouce instance,这时候就不用再去配置一次parm,只用修改filed提取json就可以了。
配置完你所有需要的datasource instance之后就可以点击3,选择你需要的chart类型(我选择的是bar chart),如果你清除你的数据适合那种chart,可以点5这里,就可以看到它根据你数据类型推荐的chart type。
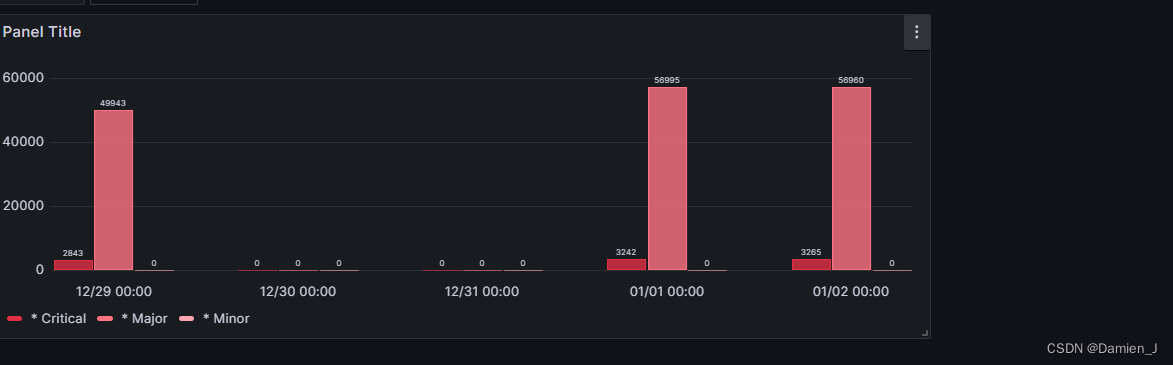
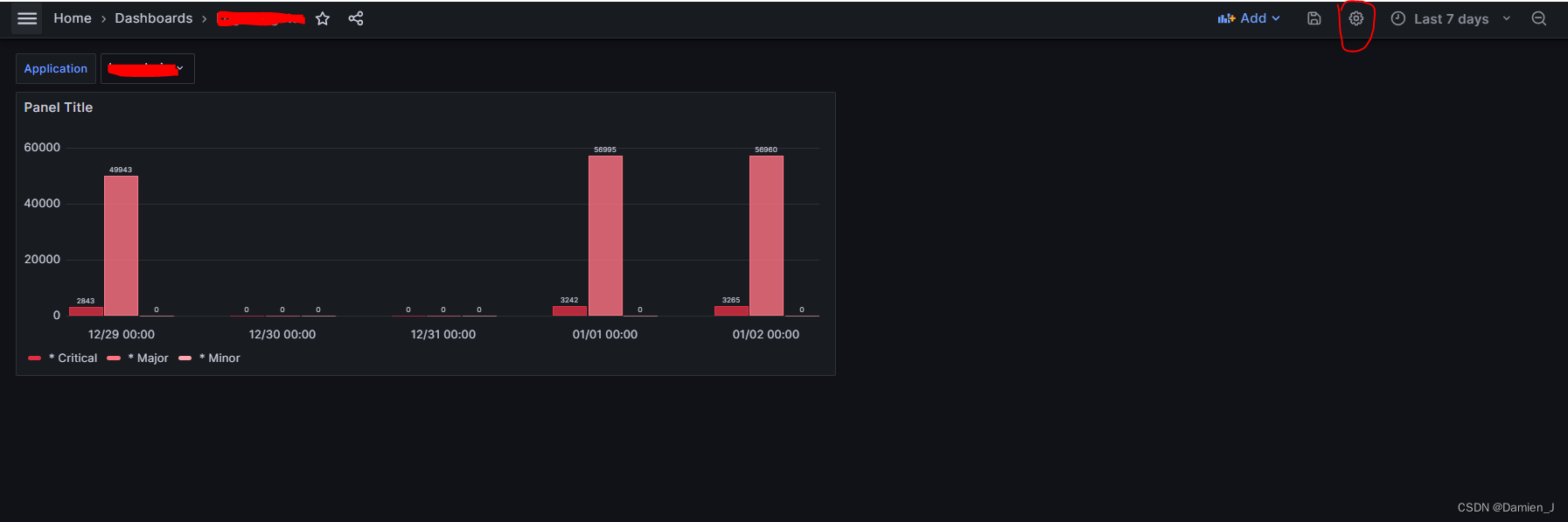
 选择完成之后就可以看到你的图出现了,我是每一个Legend一个datasource instance,
选择完成之后就可以看到你的图出现了,我是每一个Legend一个datasource instance,


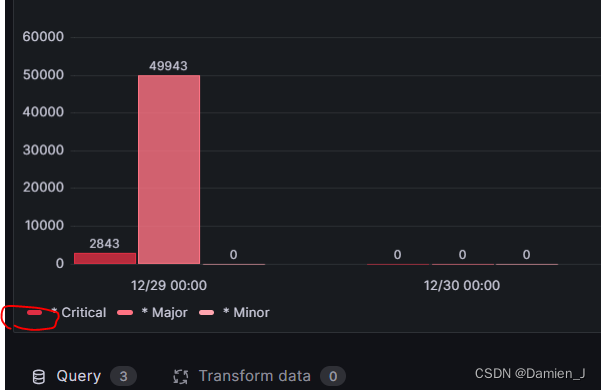
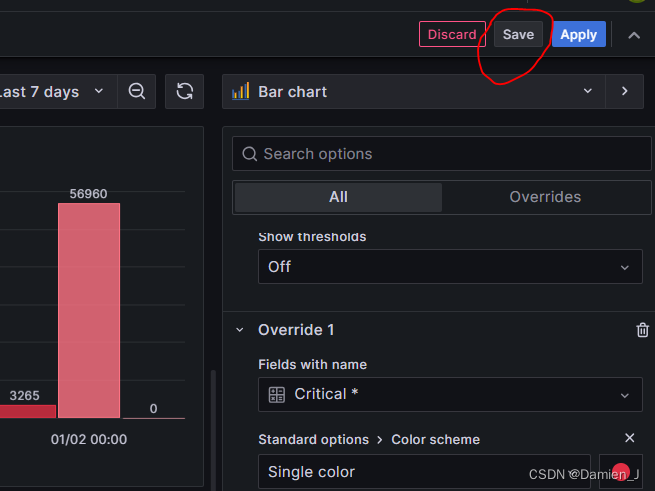
单击Legend 之后可以修改每一个legend在chart里面显示的颜色,但是当你第一选择之后会发现它并不生效,搞得我一开始都以为是bug了
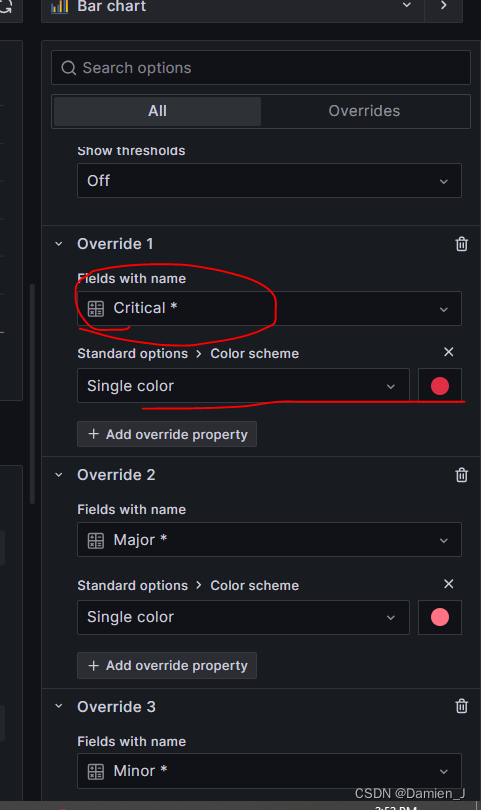
后面才发现,右边侧边栏滚动到最下面,你点击过的legend都会成一个overried(一个legend只会生成一次,没点过不会生成)
然后在这个overried里面修改你需要绑定的的legend的name,然后再指定他的颜色就可以了

然后所有做完之后记得点击save
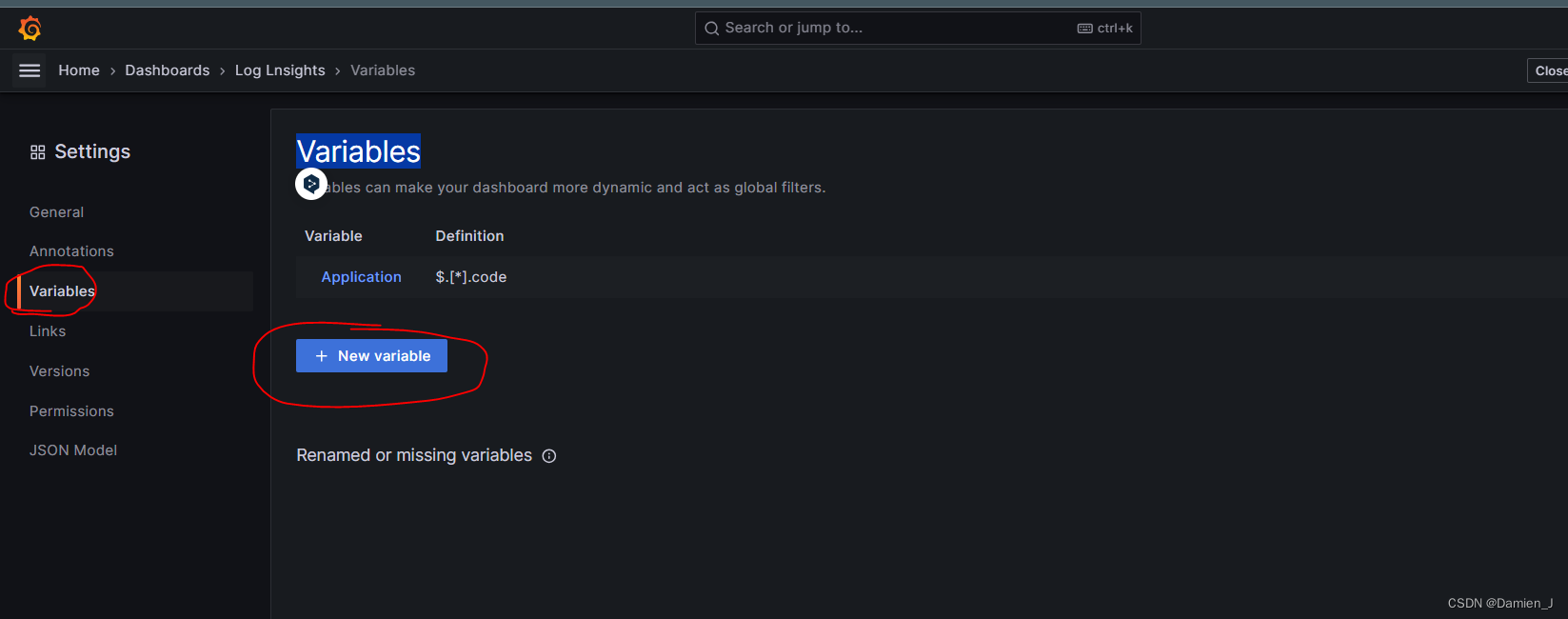
Variables
然后来创建variables(就是我图中的application的dropdown list),为你的chart创建可以供用户选择的传入参数。


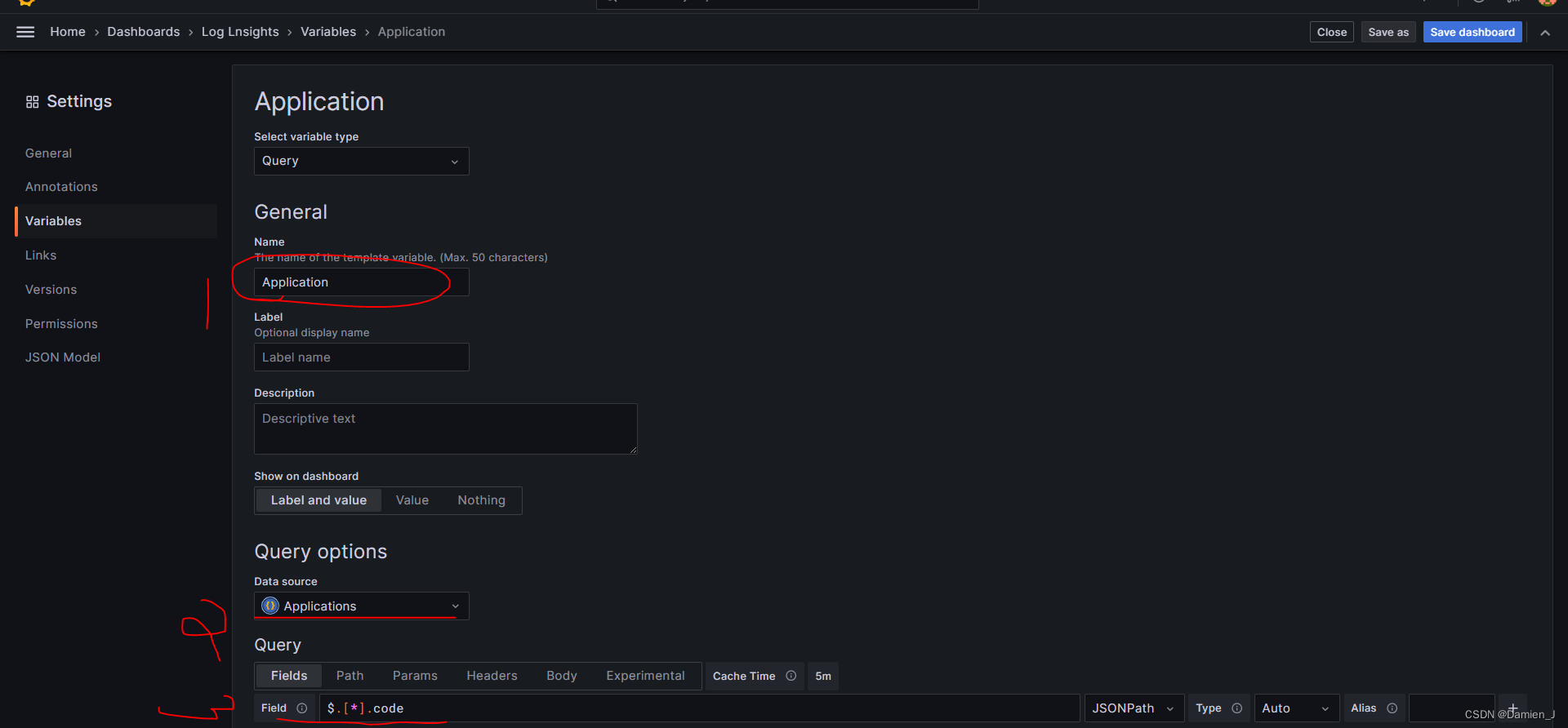
依次点击之后进入创建的UI,这里选择你的variables数据来源是什么,是需要去query某个api的还是你定义好的几个值还是让用户输入的text,你自己选择了。我的demo是call后端的api

1这里就是你去明明你的变量名称,就是之后我在parm里面配置的${Application},你取什么那里配置就写什么名字,保持一直。
2是我这个variables的datasource,如果你还没创建关于他的datasource,就去创建一个再来继续创建variables,然后3就是怎么提取你需要的值从response里面。

还可以设置一些类似于排序,是否支持多选,全选之内的配置,最后再preview of values下面可以看到他有具体哪些值会显示,我这里就不展示了。 然后就可以保存了。
然后就可以保存了。
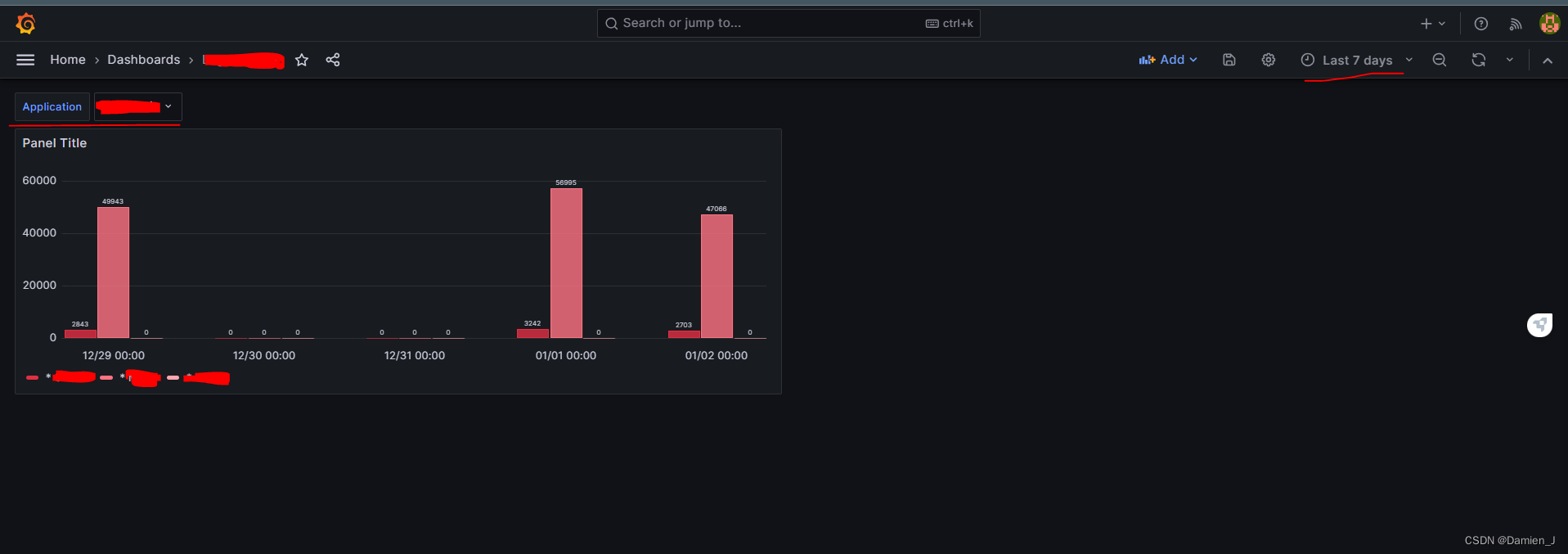
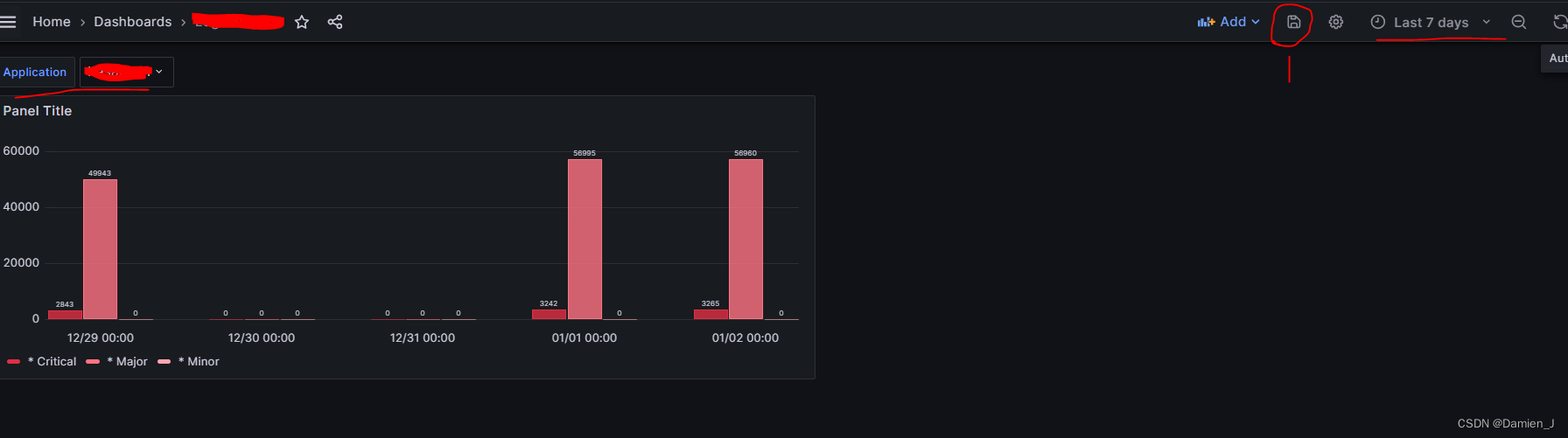
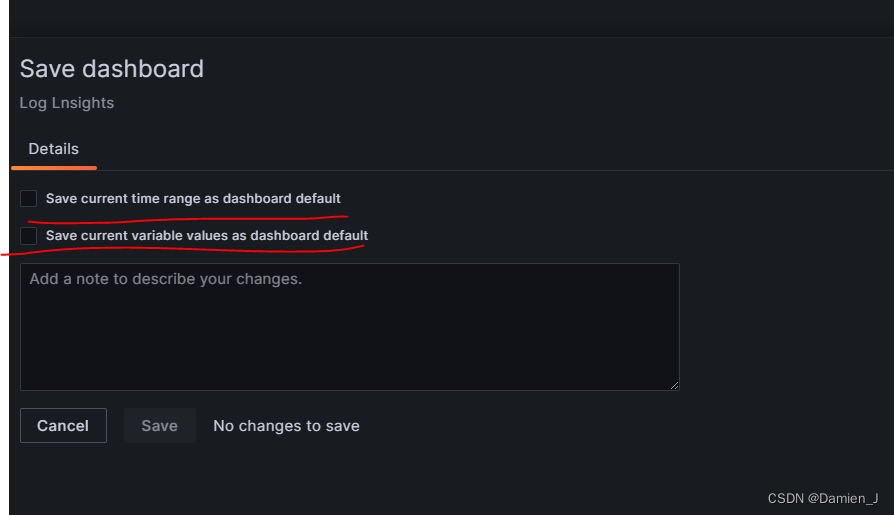
回到dashboard之后,配置完parm,你就可以选择不同的参数传入你的chart了,如果你想默认使用什么参数当你进入dashboard的时候,可以选择完所有参数之后,点击保存

然后勾选保存time range和variable 填写完change log就可以save了,下次进入就会默认使用这次保存的 time range和variable

Share
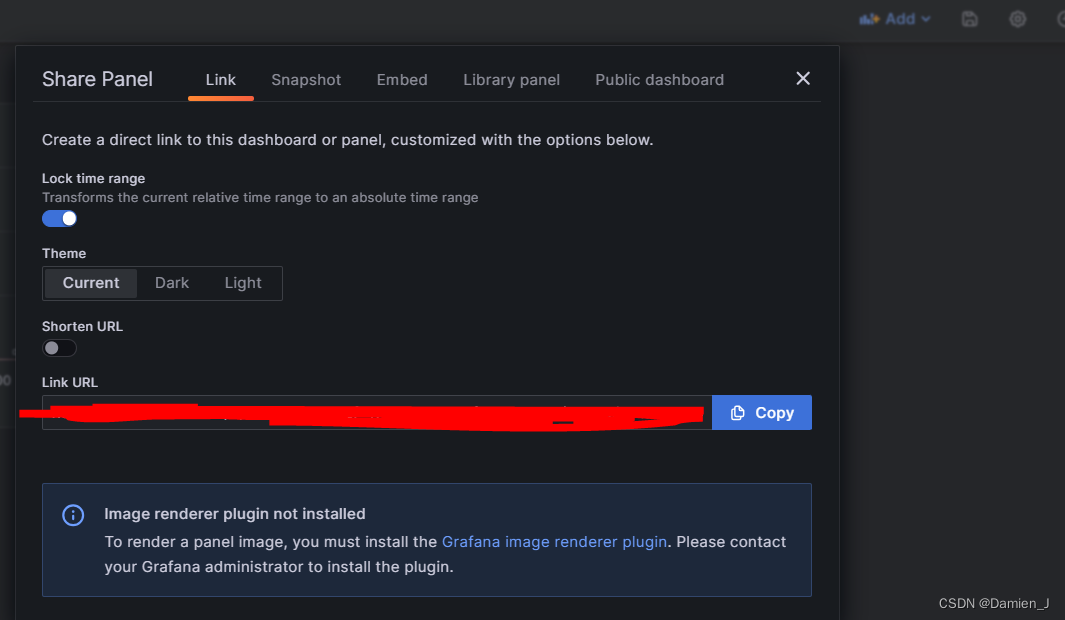
panel 的右上角三个点,然后点击share
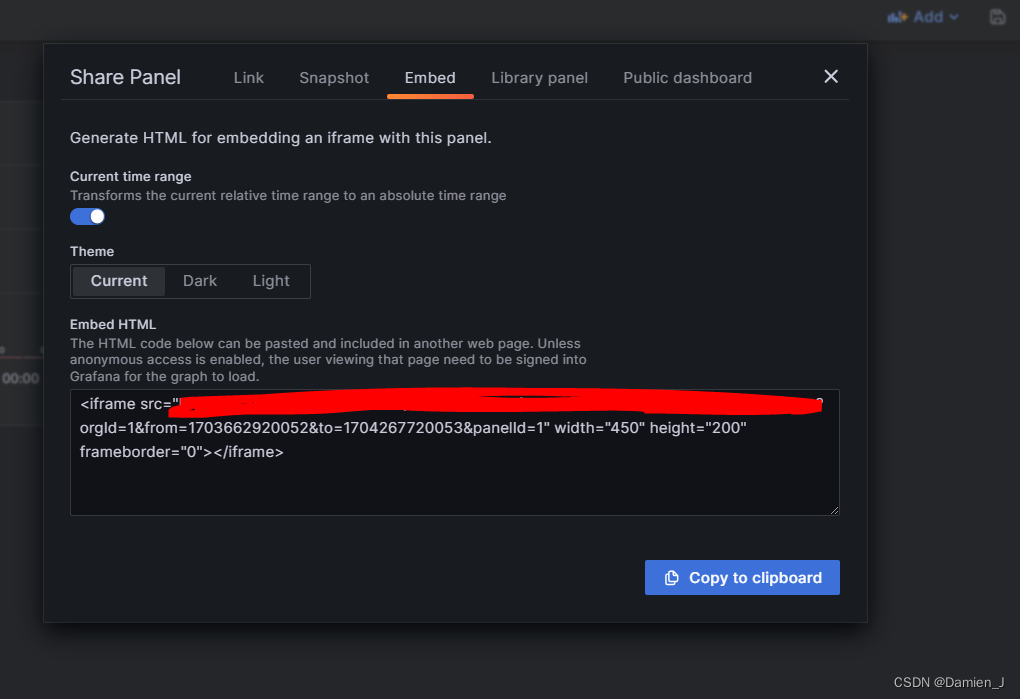
这里面不同的tab可以选择不同的share方式,如果想用iframe方式引用的话,就需要选择第三个Embed
 然后复制下面的代码,直接贴在html中就可以了。
然后复制下面的代码,直接贴在html中就可以了。
但是iframe share有一个前提,可以看我另外一篇blog:
Grafana Refused to display ‘http://{ip:port}/‘ in a frame because it set ‘X-Frame-Options‘ to ‘deny‘-CSDN博客
这边还需要注意的是,我FE是用的angular,如果需要动态拼接url来成动态传入值的话,需要这样
<iframe [src]="getIframeUrl()" width="1814" height="500" frameborder="0"></iframe>
import { DomSanitizer, SafeUrl } from '@angular/platform-browser';
constructor(private sanitizer: DomSanitizer) {}
getIframeUrl():SafeUrl{
const url= 'http://xxxxx:xxxx/d-solo/xxxxx/xxxxxxx?orgId=1&from='+this.rangeDates[0]?.getTime()+'&to='+this.rangeDates[1].getTime()+'&var-Application='+this.selectedApplications+'&theme=light&panelId=1'
return this.sanitizer.bypassSecurityTrustResourceUrl(url)
}
重点是是不能直接返回url,必须用this.sanitizer.bypassSecurityTrustUrl(url)来返回safeUrl,否则会报错:
core.js:6162 ERROR Error: unsafe value used in a resource URL context (see https://g.co/ng/security#xss)
at ɵɵsanitizeResourceUrl (core.js:5995:1)
at elementPropertyInternal (core.js:9972:1)
at Module.ɵɵproperty (core.js:14684:1)
at ApplicationInsightsComponent_Template (applicationInsights.component.html:49:9)
at executeTemplate (core.js:9549:1)
at refreshView (core.js:9418:1)
at refreshComponent (core.js:10584:1)
at refreshChildComponents (core.js:9215:1)
at refreshView (core.js:9468:1)
at refreshEmbeddedViews (core.js:10538:1)
学习更新中。。。。
版权归原作者 Damien_J 所有, 如有侵权,请联系我们删除。