测试号申请(开发的时候需要使用微信测试号进行开发)
微信测试号申请地址
进入网页之后选择微信登陆,直接用微信扫码登录,微信测试号就申请成功了
测试号配置
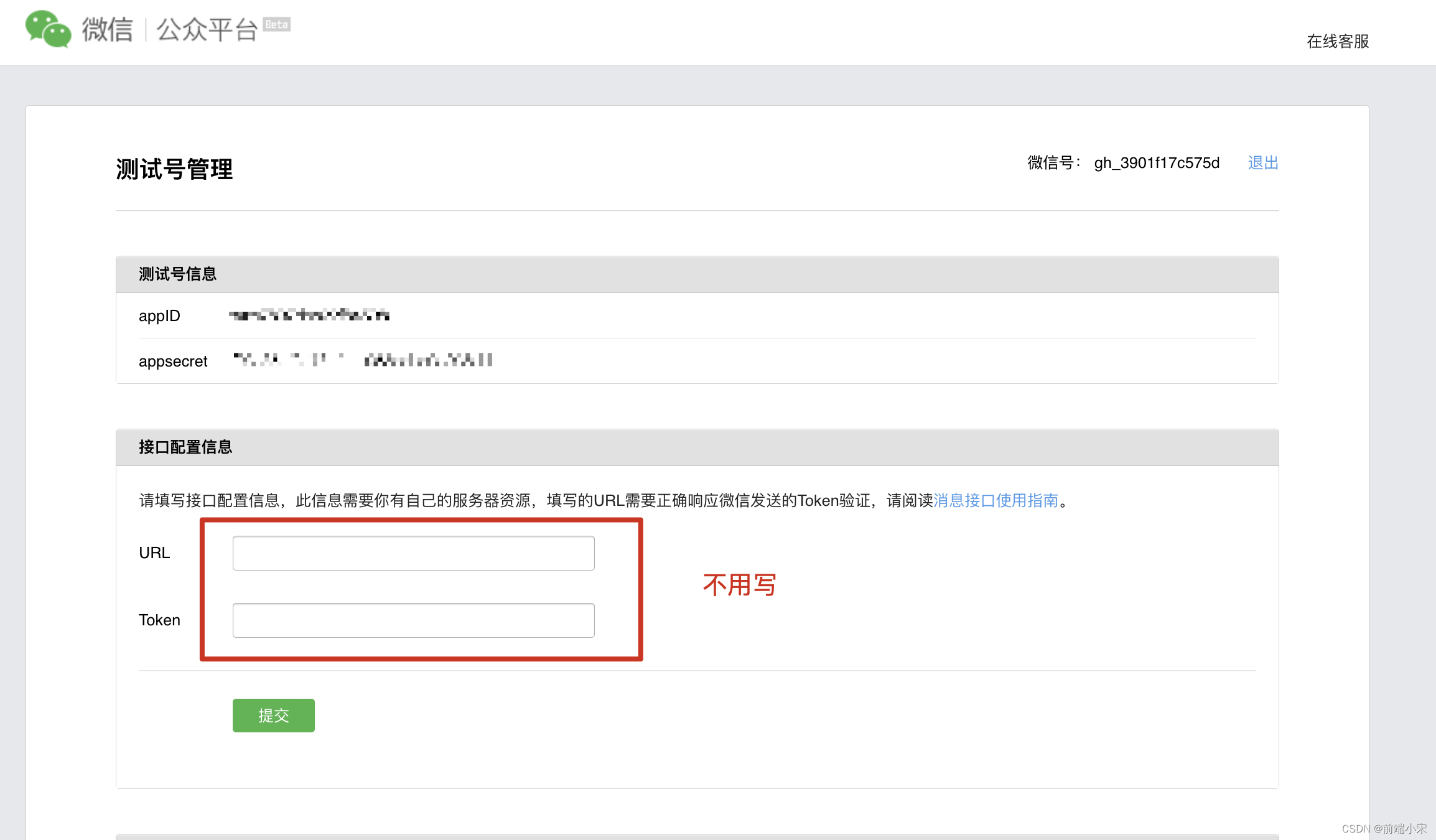
申请成功之后会有一个测试号管理界面
1、会自动生成appID、appsecret(需要记录一下,后面会用到)。
2、接口配置信息不用管
3、配置JS接口安全域名名(也就是页面的域名) 注意不要加上http或后缀,测试用的是本地地址127.0.0.1

4. 下拉配置网页账号:页面访问地址, 同样注意不要加上http或后缀

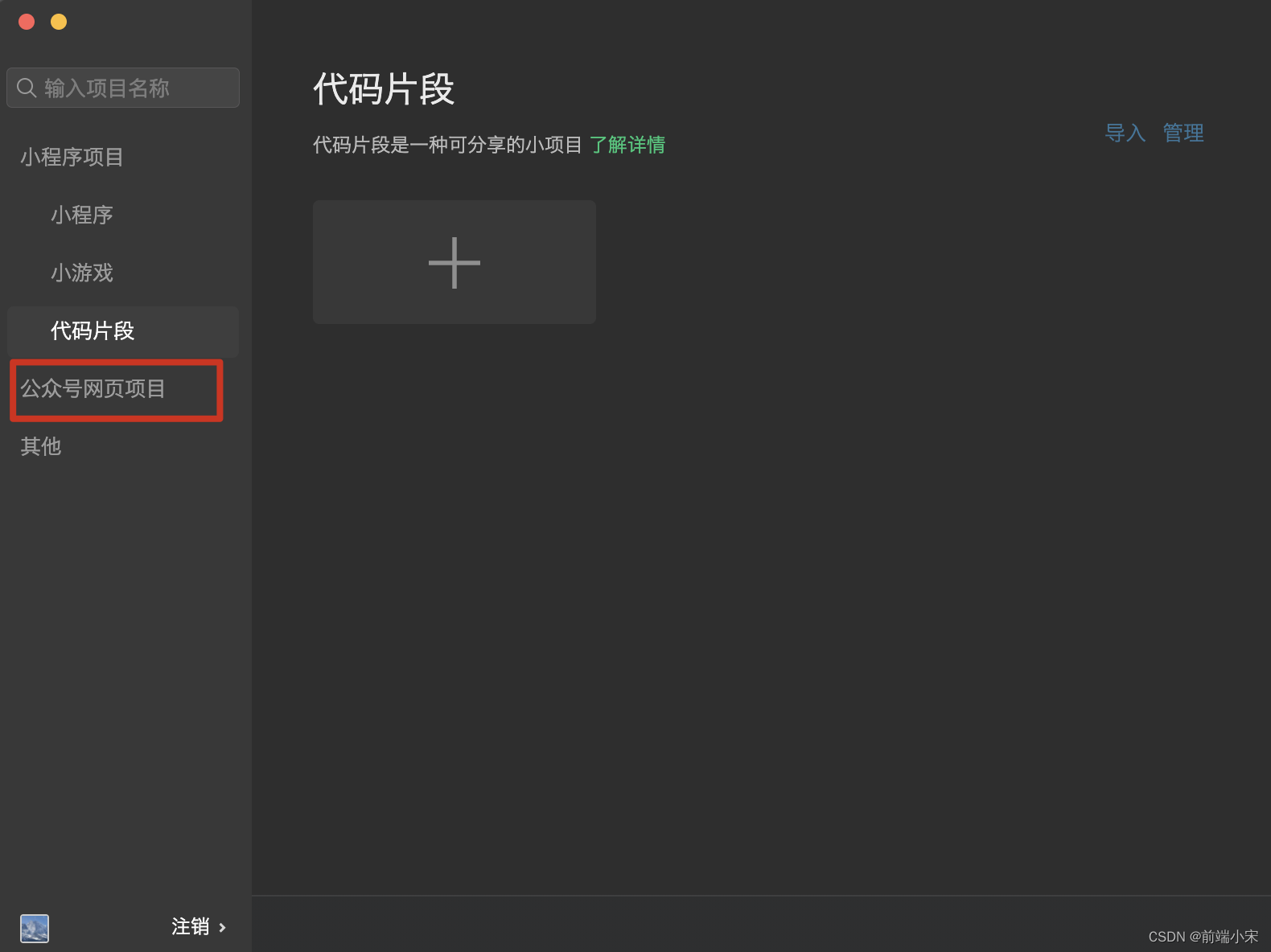
测试开发工具(微信开发者工具)
放入项目测试地址

前端逻辑代码
在路由首位中判断是否是从微信进入 如果是地址进行重定向获取用户唯一code
注:微信接口来自于网页授权
router.beforeEach((to, from, next)=>{if(to.meta.title){
document.title = to.meta.title
}// 截取url中的code方法functiongetUrlCode(){var url = document.location.search
var theRequest ={}if(url.indexOf('?')!==-1){var str = url.substring(1)var strs = str.split('&')for(var i =0; i < strs.length; i++){
theRequest[strs[i].split('=')[0]]= strs[i].split('=')[1]}}return theRequest
}// 判断是否是从微信进入 如果是地址进行重定向获取用户唯一codeconst ua = navigator.userAgent.toLowerCase()if(ua.match(/MicroMessenger/i)){const isWeixin = ua.match(/MicroMessenger/i).some(item=> item ==='micromessenger')if(isWeixin){const appId ='xxxxx'const redirectUrl =encodeURIComponent('http://127.0.0.1:8080/inspector-mobile-yunnan4')const url =getUrlCode()if(Object.keys(url).length){
sessionStorage.setItem('wxCode', url.code)}else{
window.location.href =`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appId}&redirect_uri=${redirectUrl}&response_type=code&scope=snsapi_base&state=123#wechat_redirect&connect_redirect=1`}}}
在登录页初始化判断:如果连接中有微信返回的 code,则用此 code 调用后端接口,向微信服务器请求用户信息
- 获取access_token
- access_token有较短的有效期,刷新access_token
- 获取用户信息
import axios from'axios'asynccreated(){// 如果连接中有微信返回的 code,则用此 code 调用后端接口,向微信服务器请求用户信息this.code = sessionStorage.getItem('wxCode')
console.log('9999',this.code)// 获取access_tokenif(this.code){const appId ='xxxx'const appsecret ='yyyyyyyyyyy'const res =awaitaxios({methods:'get',url:`https://api.weixin.qq.com/sns/oauth2/access_token?appid=${appId}&secret=${appsecret}&code=${this.code}&grant_type=authorization_code`})if(!res.data.errcode){
sessionStorage.setItem('refresh_token', res.data.refresh_token)this.wxData = res.data
}else{// 刷新access_tokenconst refresh_token = sessionStorage.getItem('refresh_token')const res =awaitaxios({method:'get',url:`https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=${appId}&grant_type=refresh_token&refresh_token=${refresh_token}`})this.wxData = res.data
}// 获取用户信息const userData =awaitaxios({method:'get',url:`https://api.weixin.qq.com/sns/userinfo?access_token=${this.wxData.access_token}&openid=${this.wxData.openid}&lang=zh_CN`})
console.log('>>>>', userData)}}
通过用户信息唯一标识openid调接口绑定登录用户,实现微信登录,下次通过调接口判断有绑定记录来实现免登录
版权归原作者 前端小宋 所有, 如有侵权,请联系我们删除。