JS常见的6种继承方式
第一种:原型链继承
原型链继承是比较常见的继承方式之一,其中涉及的构造函数、原型和实例,三者之间存在着一定的关系,即每一个构造函数都有一个原型对象,原型对象又包含一个指向构造函数的指针,而实例则包含一个原型对象的指针。
function Father() {
this.name = 'wgy'
this.list=[1,2,3]
}
function Child() {
this.type = 'child'
}
Child.prototype = new Father()
let child = new Child()
console.log(child)
上面的代码看似没有问题,虽然父类的方法和属性都能够访问,但其实有一个潜在的问题
let c1 = new Child();
let c2 = new Child();
c1.list.push(4)
c1.name += 18 //c1.name=c1.name+18,c1.name是为c1去赋值,后面c1.name是取值,但是c1原来没有这个属性,就去取了c1的原型对象name属性
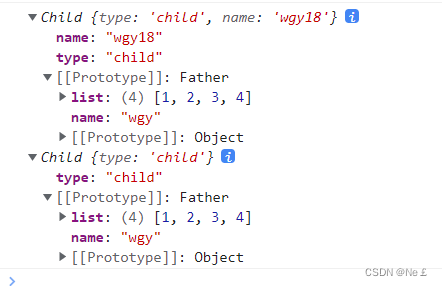
console.log(c1, c2);
这段代码在控制台执行之后,可以看到结果如下:
明明只改变了 c1 的 list属性,为什么 c2 也跟着变了呢?原因很简单,因为两个实例使用的是同一个原型对象,是引用类型数据.这就是使用原型链继承方式的一个缺点.
第二种:构造函数继承(借助 call)
function Father() {
this.name = 'wgy'
this.fn=function(){
console.log(this.name)
}
}
Father.prototype.getName = function () {
return this.name
}
function Child() {
// 借助call方法改变this指向,从而将Father 中的属性添加至Child中
Father.call(this)
}
let child = new Child()
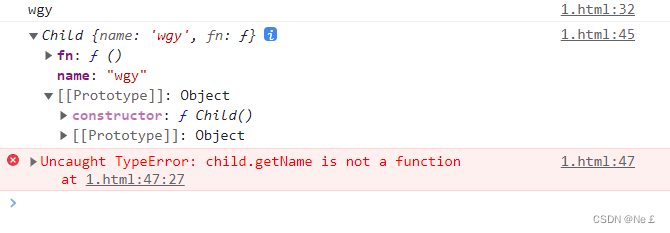
child.fn()
// 正常运行
console.log(child)
// 运行报错,因为child没有getName方法
console.log(child.getName())

从上面的结果就可以看到构造函数实现继承的优缺点,它使父类的引用属性不会被共享,优化了第一种继承方式的弊端;但是随之而来的缺点也比较明显——只能继承父类的实例属性和方法,不能继承原型属性或者方法。
第三种:组合继承(前两种组合)
这种方式结合了前两种继承方式的优缺点,结合起来的继承,代码如下
function Father() {
this.name = 'wgy'
this.list = [1, 2, 3]
this.fn = function () {
console.log(this.name)
}
}
Father.prototype.getName = function () {
return this.name
}
function Child() {
Father.call(this)
this.type = 'Child'
}
Child.prototype = new Father()
// 手动挂上构造器,指向自己的构造函数
Child.prototype.constructor = Child
let c1 = new Child()
let c2 = new Child()
c1.list.push(4)
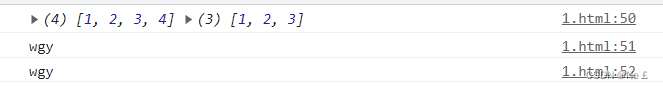
console.log(c1.list, c2.list) // 不互相影响
console.log(c1.getName()) // 正常输出'wgy'
console.log(c2.getName()) // 正常输出'wgy'

第四种:原型式继承
这里不得不提到的就是 ES5 里面的 Object.create 方法,这个方法接收两个参数:一是用作新对象原型的对象、二是为新对象定义额外属性的对象(可选参数)。
let father = {
name: 'wgy',
list: ['1', '2', '3'],
getName: function () {
return this.name
}
}
let person = Object.create(father)
person.name = 'Tom'
person.list.push('4')
let person2 = Object.create(father)
person2.list.push('5')
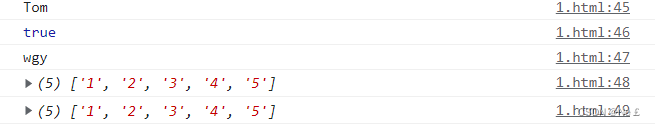
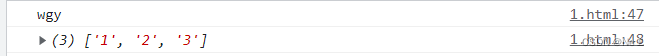
console.log(person.name)
console.log(person.name === person.getName())
console.log(person2.name)
console.log(person.list)
console.log(person2.list)
通过 Object.create 这个方法可以实现普通对象的继承,不仅仅能继承属性,同样也可以继承 getName 的方法,请看这段代码的执行结果。
最后两个输出结果是一样的,讲到这里你应该可以联想到浅拷贝的知识点,关于引用数据类型“共享”的问题,其实 Object.create 方法是可以为一些对象实现浅拷贝的。
那么关于这种继承方式的缺点也很明显,多个实例的引用类型地址相同,接下来我们看一下在这个继承基础上进行优化之后的另一种继承方式——寄生式继承。
第五种:寄生式继承
使用原型式继承可以获得一份目标对象的浅拷贝,然后利用这个浅拷贝的能力再进行增强,添加一些方法,这样的继承方式就叫作寄生式继承。
虽然其优缺点和原型式继承一样,但是对于普通对象的继承方式来说,寄生式继承相比于原型式继承,还是在父类基础上添加了更多的方法。
let father = {
name: 'wgy',
list: ['1', '2', '3'],
getName: function () {
return this.name
},
}
function clone(original) {
let clone = Object.create(original)
clone.getList= function () {
return this.list
}
return clone
}
let person = clone(father)
console.log(person.getName())
console.log(person.getList())
通过上面这段代码,我们可以看到 person 是通过寄生式继承生成的实例,它不仅仅有 getName 的方法,而且可以看到它最后也拥有了 getList的方法
从最后的输出结果中可以看到,person 通过 clone 的方法,增加了 getFriends 的方法,从而使 person 这个普通对象在继承过程中又增加了一个方法,这样的继承方式就是寄生式继承。
在上面第三种组合继承方式中提到了一些弊端,即两次调用父类的构造函数造成浪费,下面要介绍的寄生组合继承就可以解决这个问题。
第六种:寄生组合式继承
结合第四种中提及的继承方式,解决普通对象的继承问题的 Object.create 方法,我们在前面这几种继承方式的优缺点基础上进行改造,得出了寄生组合式的继承方式,这也是所有继承方式里面相对最优的继承方式
function Father() {
this.name = 'wgy'
this.list = [1, 2, 3]
}
Father.prototype.getName = function () {
return this.name
}
function Child() {
Father.call(this)
this.type = 'child5'
}
function clone(parent, child) {
child.prototype = Object.create(parent.prototype)
child.prototype.constructor = child
}
clone(Father, Child)
Child.prototype.getType = function () {
return this.type
}
let person = new Child()
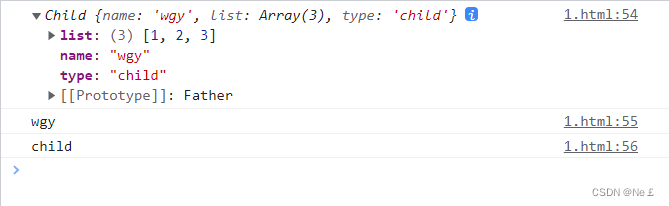
console.log(person)
console.log(person.getName())
console.log(person.getType())
通过这段代码可以看出来,这种寄生组合式继承方式,基本可以解决前几种继承方式的缺点,较好地实现了继承想要的结果,同时也减少了构造次数,减少了性能的开销,我们来看一下上面这一段代码的执行结果。
整体看下来,这六种继承方式中,寄生组合式继承是这六种里面最优的继承方式。另外,ES6 还提供了继承的关键字 extends,通过ES6转ES5的方式可以看到,其底层实现逻辑也是采用了寄生组合式继承,因此也证明了这种方式是较优的解决继承的方式。
第七种:类继承
class Site {
constructor(name) {
this.sitename = name;
}
present() {
return '我喜欢' + this.sitename;
}
}
class Runoob extends Site {
constructor(name, age) {
super(name);
this.age = age;
}
show() {
return this.present() + ', 它创建了 ' + this.age + ' 年。';
}
}
let noob = new Runoob("菜鸟教程", 5);
document.getElementById("demo").innerHTML = noob.show();
版权归原作者 Ne£ 所有, 如有侵权,请联系我们删除。