XSS攻击防御
XSS Filter
XSS Filter的作用是通过正则的方式对用户(客户端)请求的参数做脚本的过滤,从而达到防范XSS攻击的效果。
XSS Filter作为防御跨站攻击的主要手段之一,已经广泛应用在各类Web系统之中,包括现今的许多应用软件,例如Chrome浏览器,通过加入XSS Filter功能可以有效防范所有非持久型的XSS攻击攻击。
过滤方法
防御跨站脚本攻击的方式一般有两种:Input Filtering和Output Filtering,分别在输入端(Input)和输出端(Output)进行过滤,即输入验证和输出过滤。输入验证是对输入的所有数据都须经过验证,验证所有输入数据的长度、类型、语法以及业务规则,被确认安全后才会存入数据库中;输出过滤在数据输出前,确保用户提交的数据被正确编码,建议对所有字符进行编码而不仅局限于某个子集。应用安全国际组织OWASP建议,防护XSS最佳的方法是结合输入验证和输出过滤。
- 输入过滤:"永远不要相信用户的输入"是对设计人员和编码人员说的,是进行安全设计和安全编码的重要准则。换句话说,任何输入数据在证明其无害之前,都是有害的。许多危险的漏洞就是因为过于相信用户的输入是善意的而导致的。对输入数据的过滤,具体可以从两方面着手:输入验证和数据净化。
- 输入验证:输入验证是对输入数据使用强类型检查,验证数据的类型、长度、格式、范围等。
- 数据净化:数据净化是为了使有潜在危害的数据变得安全。如果所允许的输入范围不能保证输入数据的安全性,数据净化就非常有用。数据净化包括从删除用户输入字符串后面的空格到去除值等一切行为。在 Web 应用程序中,常见的数据净化示例是使用 URL 编码或HTML 编码来包装数据,并将其作为文本而不是可执行脚本来处理。
输入验证
输入验证要根据实际情况来设计,下面是一些常见的检测和过滤:
1、输入是否仅仅包含合法的字符;
2、输入字符串是否超过最大长度限制;
3、输入如果为数字,数字是否在指定的范围;
4、输入是否符合特殊的格式要求,如E-mail地址、IP地址等。
而对于重要敏感的信息,如折扣、价格等,应放到服务器端进行传参与校验等操作。
数据净化
除了在客户端验证数据的合法性,输入过滤中还需要净化有害的输入,例如以下常见的敏感字符:
< > ’ " & # javascript
但是,仅过滤以上敏感字符是远远不够的。为了能够提供两层防御和确保Web应用程序的安全,对Web应用的输出也要进行过滤和编码。
输出编码
当需要将一个字符串输出到Web网页时,同时又不确定这个字符串中是否包括XSS特殊字符(如< > & ‘ “等),为了确保输出内容的完整性和正确性,可以使用编码(HTMLEncode)进行处理。
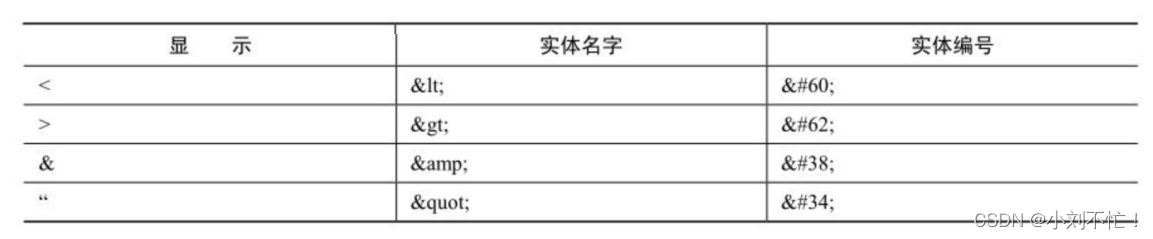
HTML编码在防止XSS攻击上起到很大的作用,它主要是用对应的HTML标记换为实体,这样做可确保浏览器显示实体,但不运行他们,将其当作HTML文档的内容而非结构加以处理。一些常见的可能造成问题的字符的HTML编码:
htmlspecialchars()函数可以将以下五种HTML 特殊字符转成字符实体编码:
如果说对输入数据的过滤是针对可疑的信息进行防范,那么针对输出数据进行编码,就是让可能造成危害的信息变成无害。
过滤方法
- 输入过滤:在数据存储数据库之前便对特殊的字符进行转义,方便简洁,顺便可以把SQL注入等其他漏洞一并检验。而缺点就是无法处理之前已经存在于数据库中的恶意代码。
- 输出过滤:在数据输出之前先对部分敏感字符进行转义,这是一个很安全的方法,能有效保持数据的完整性。缺点是必须对每一个细节的输出仔细过滤,因此会带来额外的工作量。
Web安全编码规范
在输出数据前对潜在威胁的字符进行编码、转义,是防御XSS攻击的有效措施。 这些输出一般是动态内容。对Web应用而言,其动态内容可能来源于用户输入、URL、HTTP头、POST数据、Cookies的值、查询关键字等,所以,在应对不同背景下的动态内容的XSS攻击时,要部署不同的解决方案。
body文本:
假设有如下HTML片段:
< b>错误: 你的查询 <?=$quer y?>没有返回任何结果
攻击者可能将动态内容$quer y替换成恶意的XSS输入:
< script>evil_script()< /script>
返回的HTML代码为:
< b>错误: 你的查询< script>evil_script()< /script>没有返回任何结果< /b>
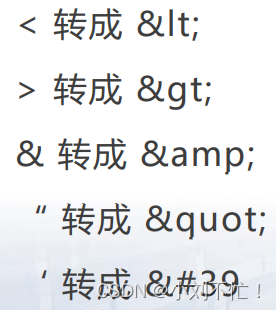
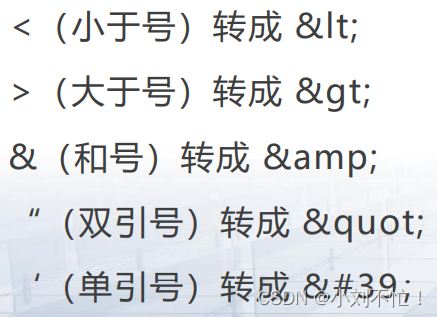
把下列能触发XSS的字符用相应的HTML实体代替(和PHP的htmlspecialchars()功能一致):
HTML标签中的内容:
一些HTML标签如< input>、< style>、< color>等的属性值可能为动态内容,该
情况下常存在XSS威胁。
< div>查询值:
q
u
e
r
y
<
/
d
i
v
>
或
<
i
n
p
u
t
n
a
m
e
=
"
n
a
m
e
"
v
a
l
u
e
=
"
<
?
=
quer y</div>或<input name="name" value="<?=
query</div>或<inputname="name"value="<?=quer y?>“>
攻击者试图输入<、>等字符产生一个新的< script>标记:xss”>< script>evil_script()< /script>
然后,返回HTML代码如下:
< input name=“name” value=“xss”>< script>evil_script()< /script>"> >
假设有以下的HTML代码片段:
< input name=“name” value=<?=$quer y?>>
恶意输入为:
xss οnmοuseοver=evil_script()
渲染后的HTML代码如下:
< input name=“name” value=xss οnmοuseοver=alert(/xss/)>
当受害者移动光标到input输入栏时,脚本就会被执行。
< script>< /script>中的内容:
< script>
var msg=‘<?=$quer y?>’;
</ script>
恶意输入为:
xss’; evil_script(); //
最终结果为:
< script>
var msg=
‘xss’;evil_script(); //
< /script> >
解决方案:
尽量避免或减少在Javascript上下文中使用动态内容,稍不谨慎就会导致跨站脚本攻击。另外,在 JavaScript中会出现< /script>关键字与前面的< script>标签闭合,还有/* */等 JavaScript注释也会被恶意利用,所以对这些字符要进行编码过滤。
JavaScript事件:
考虑如下情况:
< input type=button name=smt value=‘确定’ οnclick=‘GotoUrl(“<?=$targetUrl>”);’>
恶意输入为:foo");evil_script("
返回的HTML代码为:
< input type=button name=smt value=‘确定’ οnclick=‘GotoUrl(“foo”);evil_script(“”);’>
总体来说,上述的编码规则实际上表达是同一个概念,即:将未信任数据嵌入到任何输出之前都应按照上下文的转义规则对其进行编码。
版权归原作者 小刘不忙! 所有, 如有侵权,请联系我们删除。