首先安装axios:
npm i axios -s
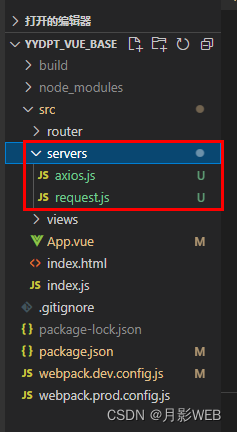
然后在根目录的 src 文件夹下新建一个 servers 文件夹,接着在 servers 文件夹下新建 axios.js 和 request.js 文件。
目录文件结构如下图:
图1

./src/servers/axios.js:
代码:
/**
* 文件主要用来创建 axios 实例,然后添加请求拦截器和响应拦截器
*/
import axios from 'axios'
// 1.定义存放后端请求的服务地址的常量。
const basePath = ''; // http://localhost:8085
// 2.创建 axios 实例
const axiosInstance = axios.create({
baseURL: basePath,
withCredentials: true, //是否允许跨域
timeout: 9000
})
// 3.添加axios实例的请求拦截器
axiosInstance.interceptors.request.use(
config => {
// 发送请求之前(可以在这里给头部添加token)
return config;
},
error => {
// 请求错误
console.log(error)
return error;
}
)
// 4.添加axios实例的响应拦截器。
axiosInstance.interceptors.response.use(
response => {
console.log("axios响应拦截器的数据:",response);
/**
* 对响应数据判断:
* 如果成功返回数据,就通过return把数据返出去
* 如果请求不成功,就在拦截器这里统一处理(组件的代码就不用关注错误的情况了)
*/
if(response.status==200){
// 请求成功,根据实际的后端返回值进行返回,此项目的后端返回值放在对象的data中,因此是response.data
return response.data;
}else{
// 请求失败,通过函数 handleErrorData 对错误消息统一处理。
handleErrorData(response.data);
}
return response;
},
error => {
// 响应错误-axios响应拦截器的错误数据
return error;
}
)
// 对错误信息的处理函数
function handleErrorData(errMes){
if(errMes.message){
alter(errMes.message);
}else{
switch(errMes.code){
case 401 :
alter("未授权,请重新登录!");
break;
case 403 :
alter("拒绝访问");
break;
case 404 :
alter("很抱歉,资源未找到!");
break;
case 500 :
alter("服务器错误!");
break;
case 504 :
alter("网络超时!");
break;
default :
alter("服务正在联调中,请稍后!");
break;
}
}
}
export {axiosInstance}
代码解释:
1.定义存放后端请求的服务地址的常量。
const basePath = '';
basePath:【服务器地址】:【端口号】
例如:http://localhost:8085
2.创建 axios 实例。
const axiosInstance = axios.create({
baseURL: basePath,
withCredentials: true, //是否允许跨域
timeout: 9000
})
3.添加axios实例的请求拦截器。
axiosInstance.interceptors.request.use(
config => {
// 发送请求之前(可以在这里给头部添加token)
return config;
},
error => {
// 请求错误
console.log(error)
return error;
}
)
在请求拦截器的成功函数里面可以给头部添加token,或者给头部增加其它项目需要的对象或者参数。
4.添加axios实例的响应拦截器。
axiosInstance.interceptors.response.use(
response => {
console.log("axios响应拦截器的数据:",response);
/**
* 对响应数据判断:
* 如果成功返回数据,就通过return把数据返出去
* 如果请求不成功,就在拦截器这里统一处理(组件的代码就不用关注错误的情况了)
*/
if(response.status==200){
// 请求成功,根据实际的后端返回值进行返回,此项目的后端返回值放在对象的data中,因此是response.data
return response.data;
}else{
// 请求失败,通过函数 handleErrorData 对错误消息统一处理。
handleErrorData(response.data);
}
return response;
},
error => {
// 响应错误-axios响应拦截器的错误数据
return error;
}
)
response.status等于200的时候代表响应拦截器请求成功,根据实际的后端返回值进行返回,此项目的后端返回值放在对象的data中,因此是response.data;
response.status不等于200的时候代表响应拦截器请求失败,过函数 handleErrorData 对错误消息统一处理。
5.最后返回创建的 axios 实例 axiosInstance
export {axiosInstance}
./src/servers/request.js:
代码:
/**
* 文件主要封装 axios 的get、post等方法
*/
import { axiosInstance as axios } from "./axios.js"
// 以get方式进行请求
export function axiosGet(url,parameter={}) {
debugger
return axios({
url: url,
method: 'get',
params: parameter
})
}
// 以post方式进行请求
export function axiosPost(url,parameter={}) {
return axios({
url: url,
method:'post' ,
data: parameter
})
}
1.从 axios.js 中引入 axios 的实例 axiosInstance,将其重命名为 axios。
import { axiosInstance as axios } from "./axios.js"
2.通过 axios API 定义get、post等请求方式。
// 以get方式进行请求
export function axiosGet(url,parameter={}) {
debugger
return axios({
url: url,
method: 'get',
params: parameter
})
}
// 以post方式进行请求
export function axiosPost(url,parameter={}) {
return axios({
url: url,
method:'post' ,
data: parameter
})
}
这里我们没有定义存放后端请求服务地址的常量值const basePath = '',而是通过设置代理的方式来访问后端服务;
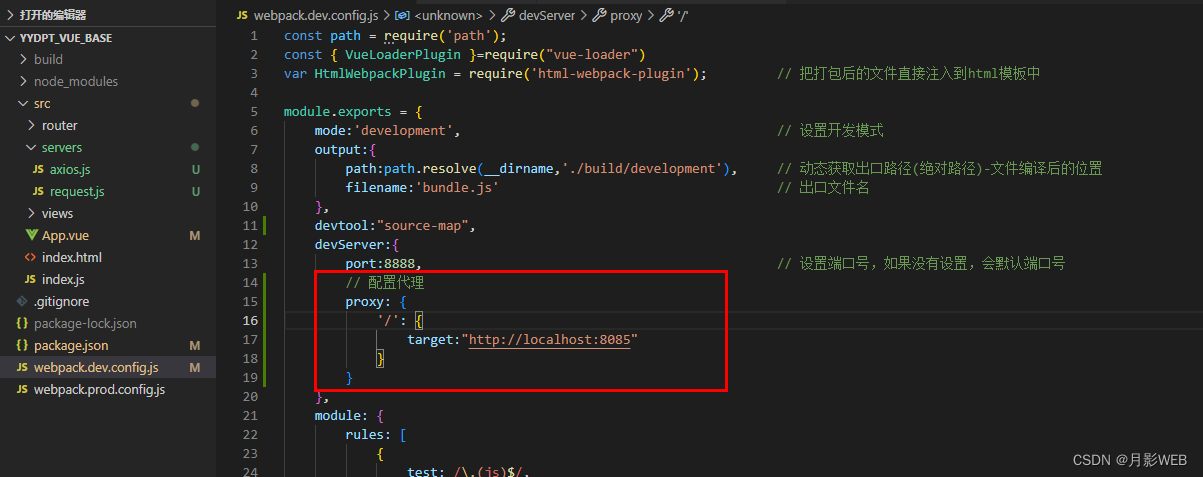
在webpack的配置文件中配置代理:
// 配置代理
proxy: {
'/': {
target:"http://localhost:8085"
}
}
代理地址为:http://localhost:8085
这个是本地后端服务的地址;
webpack的代理配置好以后需要重启一下webpack的服务才能生效。
图2

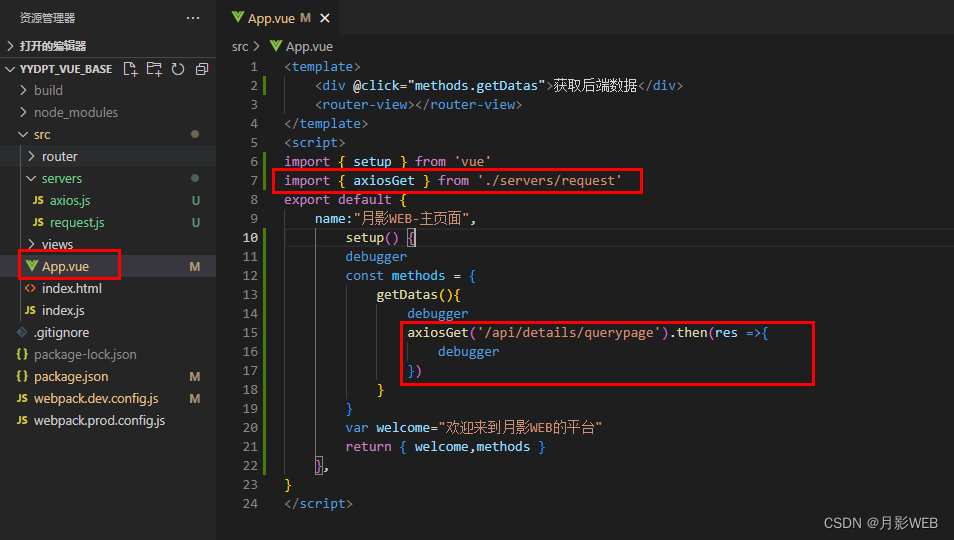
最后我们再调用一个后端接口来测试一下是否能取到后端接口的返回值:
通过点击事件调用接口的代码:
图3

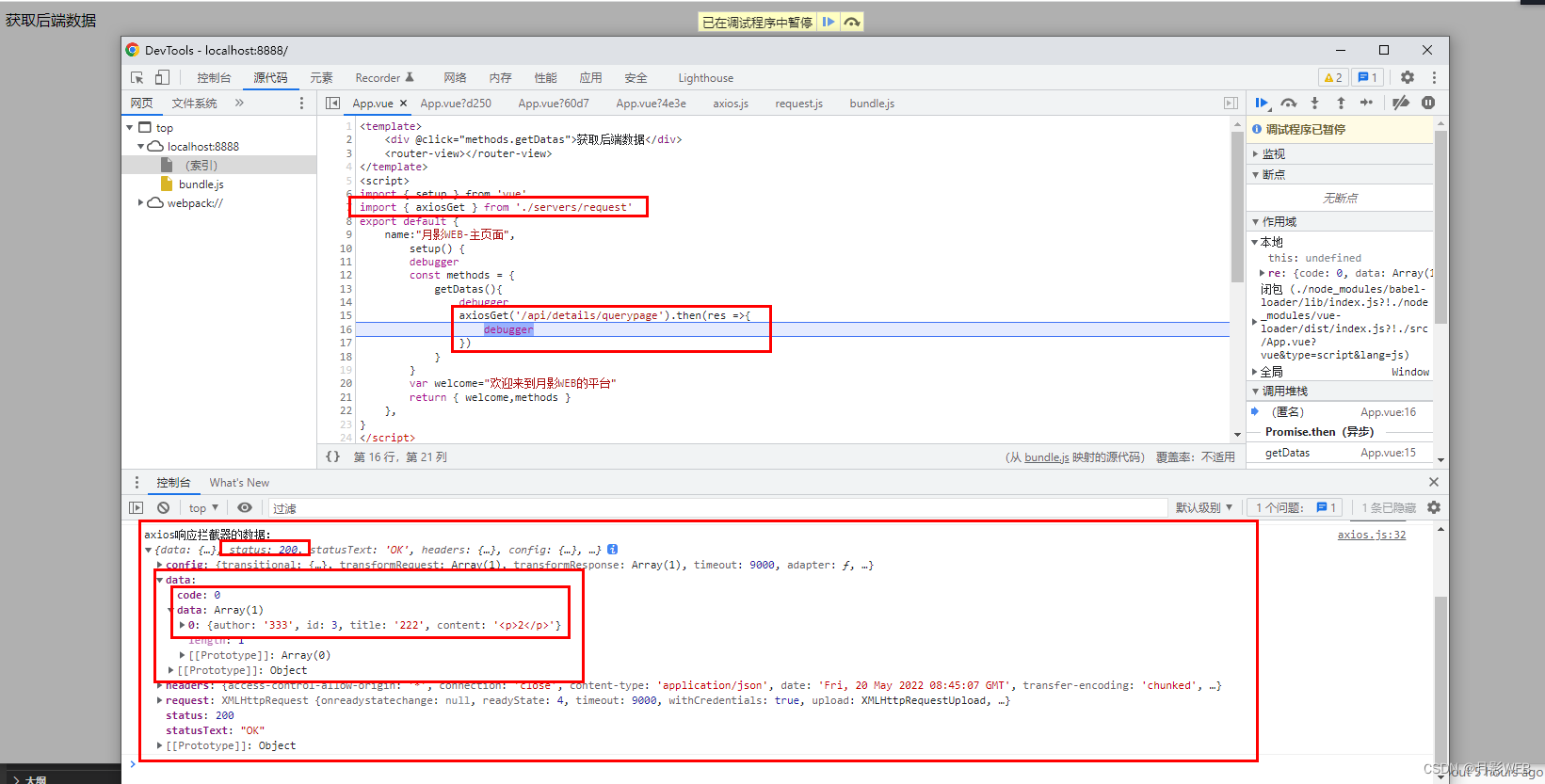
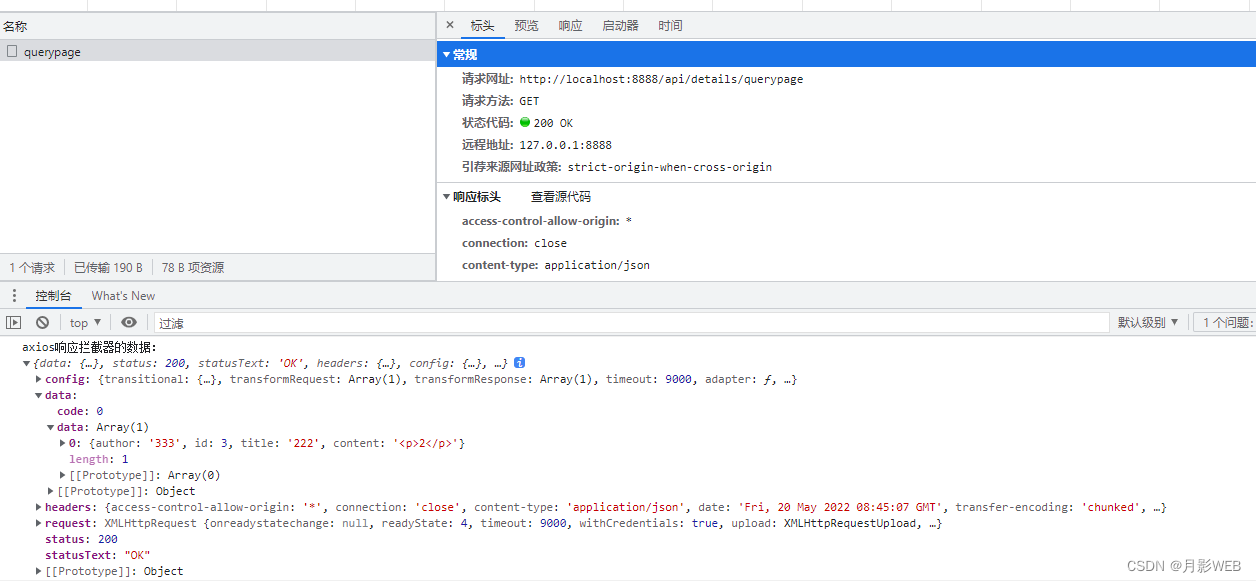
接口返回值如下:
图4

图5

还可以将已经初步封装的 axios 加入到 Vue3 的原型 prototype 上,这样我们在项目中的 .vue 文件中,跟服务器交互的时候就可以直接用vue的函数进行了,代码如下:
index.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import { axiosGet,axiosPost } from './servers/request'
// 创建一个vue应用,将App组件和封装好的路由放入到vue应用,并挂载到模板页面id为app的元素上。
const app = createApp(App)
app.config.globalProperties.$axiosGet=axiosGet;
app.config.globalProperties.$axiosPost=axiosPost;
app.use(router).mount('#app')
代码中的:
app.config.globalProperties.$axiosGet=axiosGet;
app.config.globalProperties.$axiosPost=axiosPost;
就是将封装的axiosGet和axiosPost放入了Vue3中;
这样在调用后端接口的时候就不用再去引用
import { axiosGet,axiosPost } from './servers/request'
它了,就可以直接通过vue的函数来进行使用,代码如下:
<template>
<div @click="methods.getDatas">获取后端数据</div>
<router-view></router-view>
</template>
<script>
import { setup,getCurrentInstance } from 'vue'
export default {
name:"月影WEB-主页面",
setup() {
const { proxy } = getCurrentInstance()
const methods = {
getDatas(){
proxy.$axiosGet('/api/details/querypage').then(res =>{
debugger
})
}
}
var welcome="欢迎来到月影WEB的平台"
return { welcome,methods }
},
}
</script>
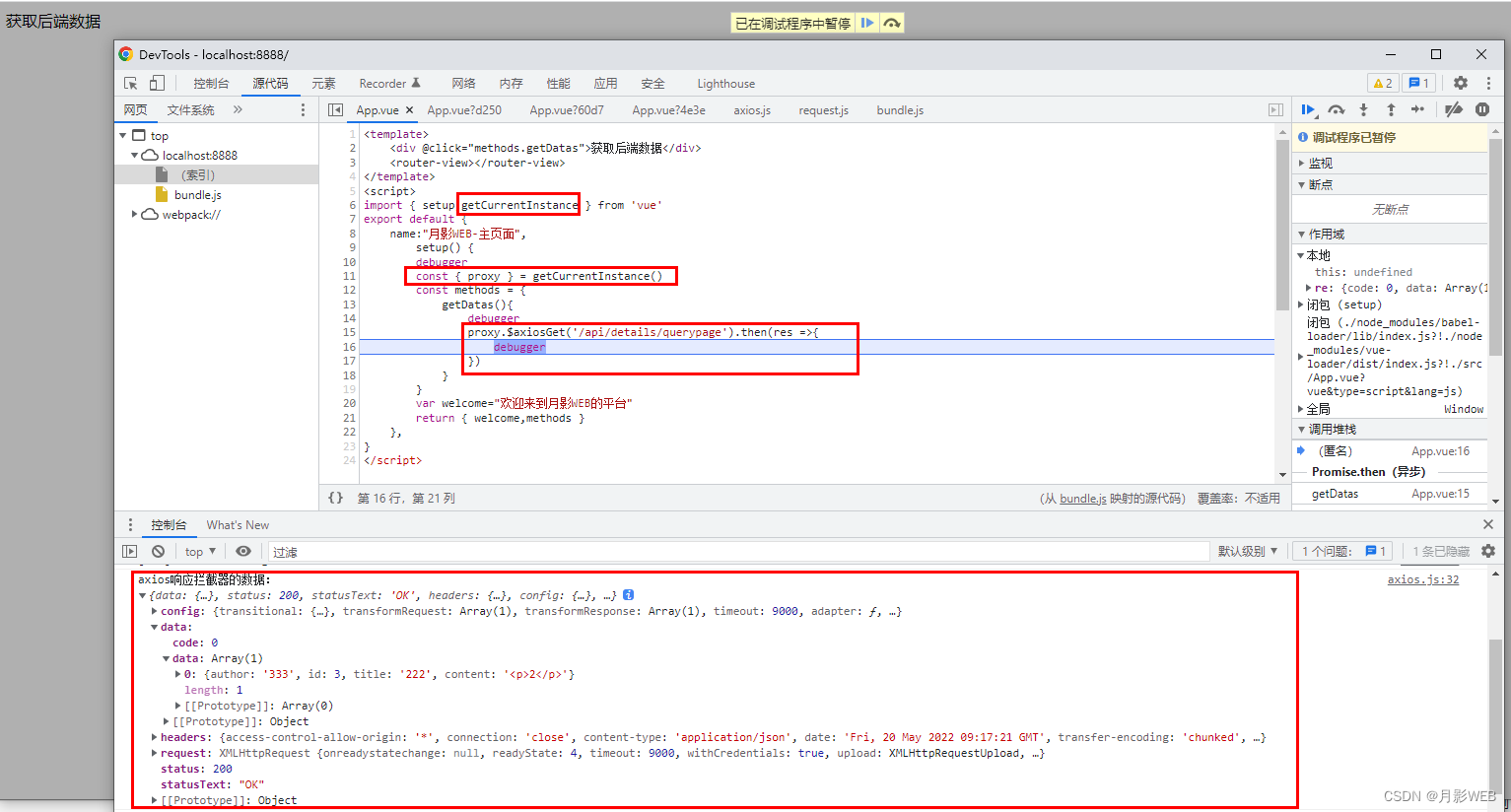
1.先从vue里面拿到:getCurrentInstance
2.const { proxy } = getCurrentInstance()
3. proxy.$axiosGet('url').then(res =>{
debugger
})
接口返回值如下:
图6

这样就完成了axios的初步封装,还可以用Promise和axios配套封装,或者根据项目需求来进行封装。
关注公众号(月影WEB),了解更多的前后端知识;
欢迎大家关注互相交流学习;
版权归原作者 月影WEB 所有, 如有侵权,请联系我们删除。