官方文档:https://ant.design/docs/react/migration-v5-cn
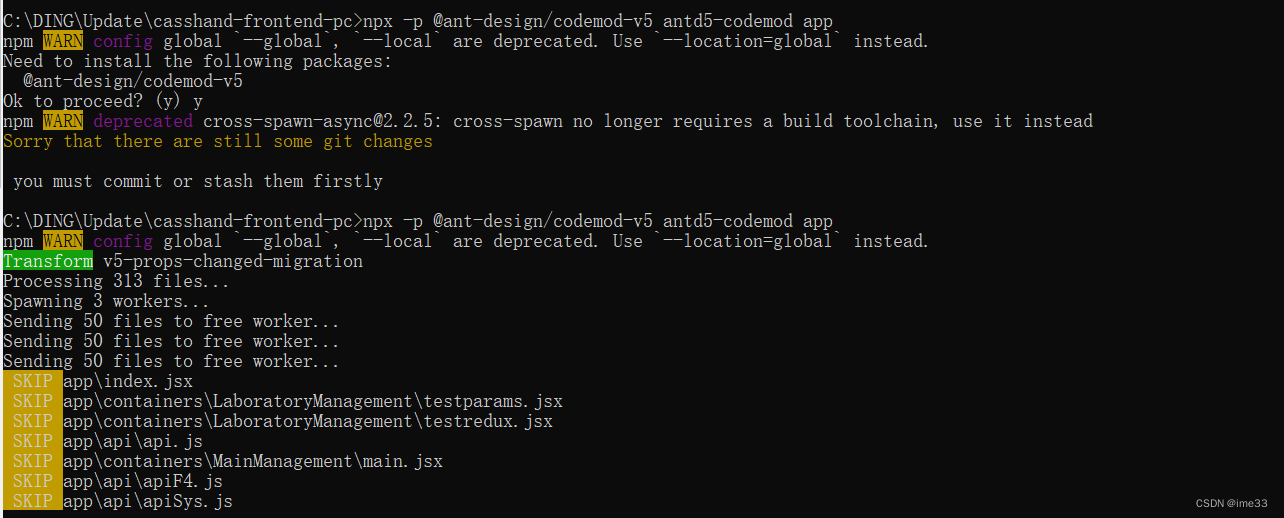
1、安装运行工具之前,提交本地修改内容;
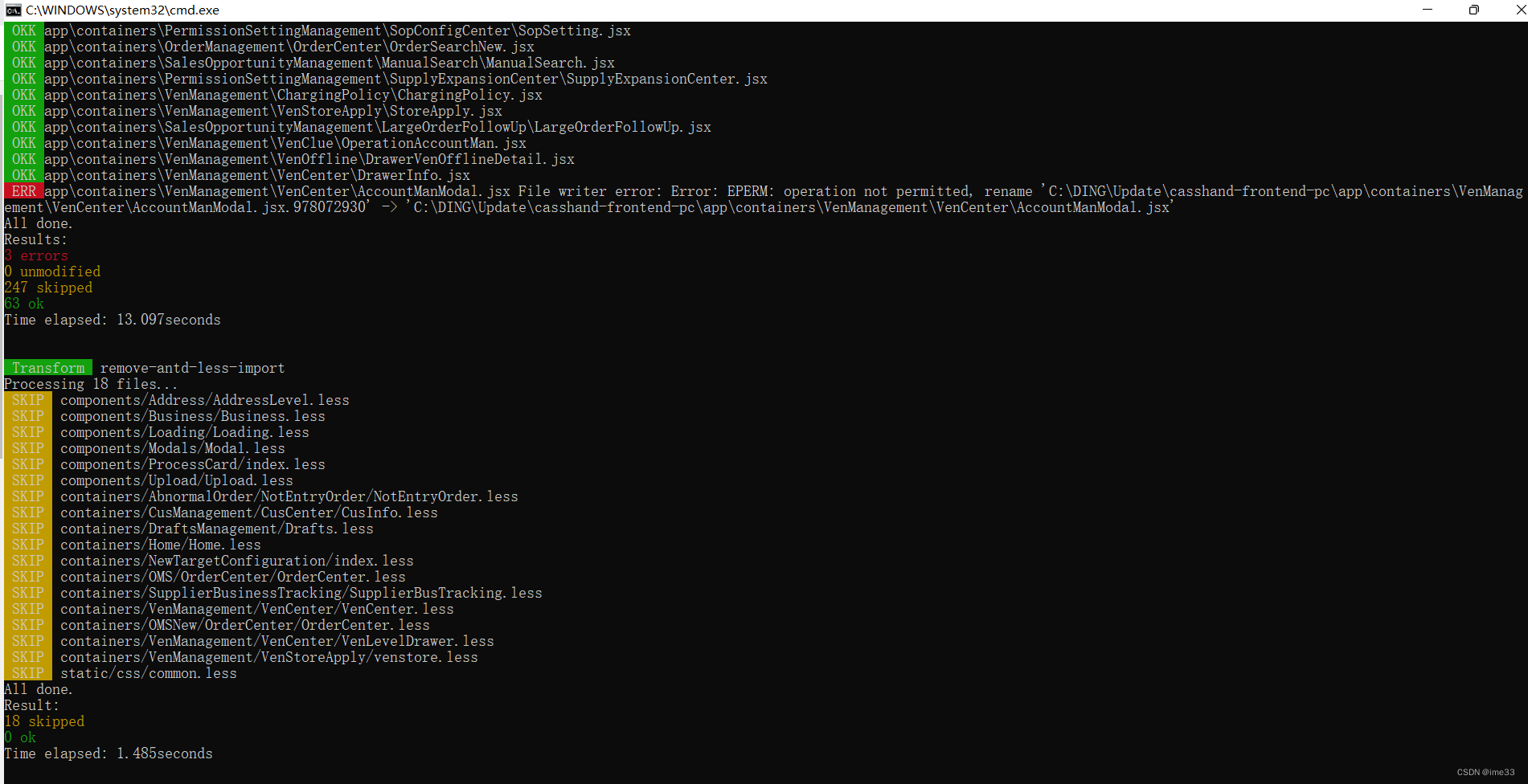
2、工具运行完,根据提示修改文件问题;
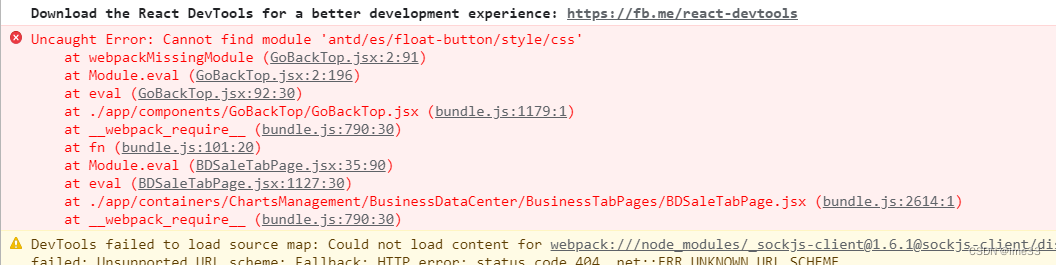
3、移除config文件中module,
['import',{libraryName:'antd', libraryDirectory: 'es', style:'css'}]

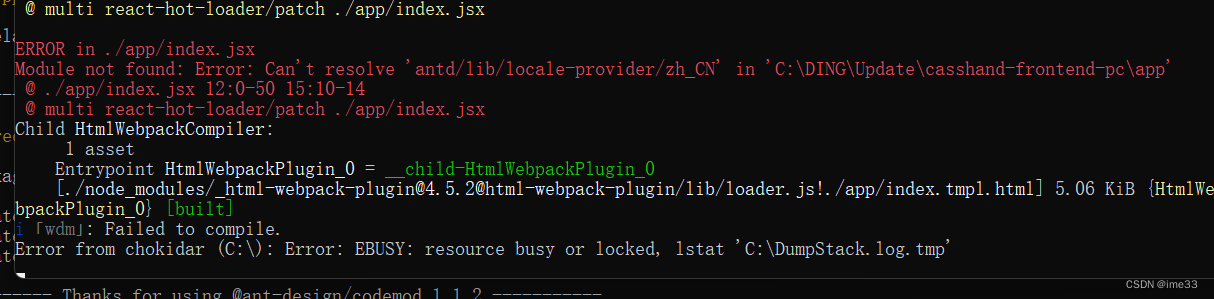
4、新路径import zhCN from 'antd/locale/zh_CN';

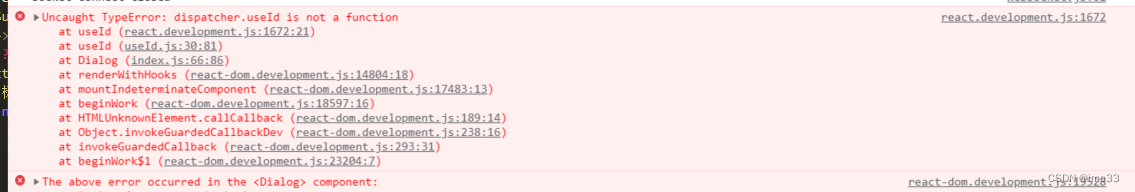
5、Uncaught TypeError: dispatcher.useId is not a function
https://zh-hans.reactjs.org/docs/hooks-reference.html#useid
useId
是一个用于生成横跨服务端和客户端的稳定的唯一 ID 的同时避免 hydration 不匹配的 hook。
在新版的ReactV18版本新增hook,以校验组件唯一id来提升渲染性能。这里通过降级到V17版本解决。
6、Uncaught Invariant Violation: Maximum update depth exceeded. 原因是,新版react中在render有立即执行的函数,函数执行进而触发render,陷入循环,修改如图所示,表示需手动触发;
onClick={this.showOrderDetails(item)}
为
onClick={() => this.showOrderDetails(item)}

7、检查V4、V5不兼容的组件和写法即可;
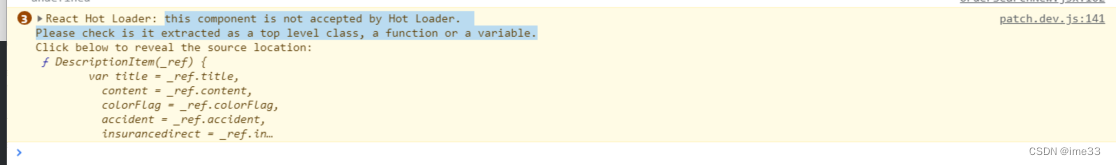
8、包裹组件,识别热更;
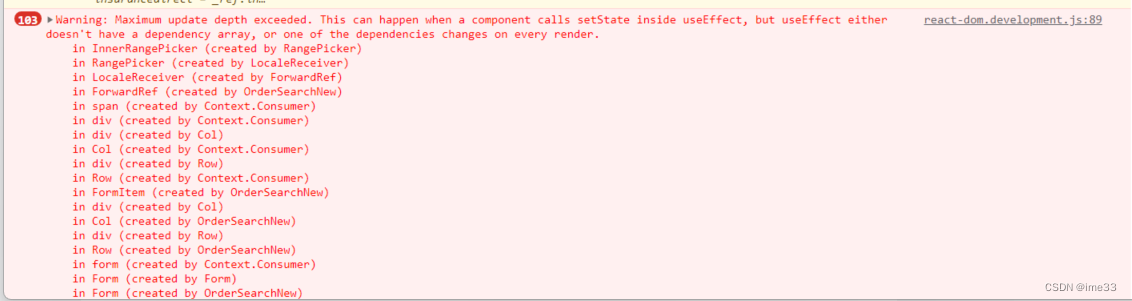
9、Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops.
发生这个问题有两处地方,根因一致,通过控制台提示,知道上述报错是在哪里,哪个组件引起,发现是Rangpicker,时间选择器,
第一处地方,在应用页面处render执行中有立即执行函数,立即执行函数中会触发回写 componentWillUpdate or componentDidUpdate周期函数,进而再次引发render,陷入循环,与上述第六点一致。
第二处地方,在rangerpicker设置defaultValue时,通过state传入设置默认值,同理也会触发循环。
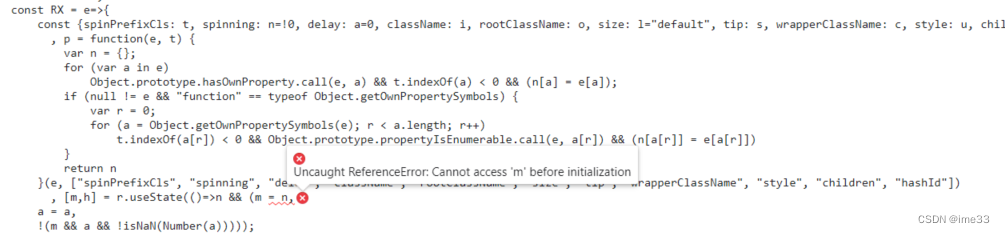
10、Cannot access 'C' before initialization、Assignment to constant variable
块作用域内,let声明的变量被提升,但变量只是创建被提升,初始化并没有被提升,在初始化之前使用变量,将会报错。
顺带补一下let 、const、var定义变量的区别知识,
var无论在哪里定义,最后都会被提升到作用域;
let定义变量,赋初始值,let、const存在一个暂时性死区(暂时性死区:创建了变量但是没有初始化,没法使用变量,"Cannot access 'C' before initialization”),只在变量创建阶段有提升,在初始化阶段没有提升,形成的暂时性死区。说白了就是let只定义但是不初始化,就用,就会报错
其次const只允许定义变量,二次赋值的话就会报Assignment to constant variable错误
还有一个很奇怪的问题,只这个变量报错只在build包里出现,run start本地运行却未报错,值得摸索一番........
以下是经过调试源码得出的组件spin,经过webpack压缩编译之后,发现第一种压缩之后,会在渲染到此行时,报变量未初始化就使用,

{loadingMore && <Spin /> }
这种写法是可以的:
<Spin spinning={loadingMore}/>
三目算法也是不可以的:
{loadingMore ? <Spin /> : null}
简直无语了,三种写法从语法来说是绝对没问题的,那有问题的是程序的编译、压缩过程,
回到build.config,查看了下:
new UglifyJsPlugin({
'uglifyOptions':
{
compress: {
warnings: false,
drop_console: true
},
sourceMap: true
}
}
),
首先就是一波版本比对,发现用的还是5年前V1版本,果断升级到最新V2.2.0,通过官网比对下option,对应配置项都有变化,跟随官网调整即可,最后打包,,咦,,问题解决。
package.json
{
"name": "casshand",
"version": "1.0.2",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server --devtool eval --progress --config build/webpack.config.js",
"build": "webpack --progress --config build/webpack.qas.config.js",
"dist": "webpack --progress --profile --colors --config webpack.production.config.js",
"test": "jest --colors --coverage"
},
"keywords": [
],
"author": "Ime",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.5.5",
"@babel/plugin-proposal-class-properties": "^7.3.0",
"@babel/plugin-transform-runtime": "^7.19.6",
"@babel/preset-env": "^7.5.5",
"@babel/preset-react": "^7.0.0",
"@babel/preset-stage-0": "^7.8.3",
"@babel/runtime": "^7.3.1",
"@hot-loader/react-dom": "^16.13.0",
"autoprefixer": "^6.4.0",
"babel-jest": "^24.8.0",
"babel-loader": "^8.0.6",
"babel-plugin-component": "^1.1.1",
"babel-plugin-import": "^1.8.0",
"babel-plugin-react-transform": "^2.0.2",
"babel-plugin-transform-class-properties": "^6.24.1",
"babel-preset-es2015": "^6.14.0",
"bufferutil": "^4.0.1",
"compression-webpack-plugin": "^1.1.12",
"copy-webpack-plugin": "^4.6.0",
"css-loader": "^4.3.0",
"enzyme": "^3.10.0",
"enzyme-adapter-react-16": "^1.14.0",
"eslint": "^4.12.1",
"eslint-loader": "^1.5.0",
"eslint-plugin-react": "^7.27.1",
"eslint-plugin-react-hooks": "^4.3.0",
"extract-text-webpack-plugin": "^1.0.1",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^4.4.1",
"jest": "^24.8.0",
"json-loader": "^0.5.4",
"koa": "^1.2.2",
"koa-router": "^5.4.0",
"less": "^3.9.0",
"less-loader": "^6.2.0",
"open-browser-webpack-plugin": "^0.0.2",
"postcss-loader": "^4.3.0",
"purgecss-webpack-plugin": "^5.0.0",
"react-hot-loader": "^3.1.0",
"react-test-renderer": "^16.8.6",
"react-transform-hmr": "^1.0.4",
"style-loader": "^1.3.0",
"uglifyjs-webpack-plugin": "^1.3.0",
"url-loader": "^0.5.7",
"utf-8-validate": "^6.0.0",
"webpack": "^4.29.3",
"webpack-cli": "^3.2.3",
"webpack-dev-server": "^3.1.14"
},
"dependencies": {
"@ant-design/compatible": "^5.1.1",
"@ant-design/icons": "^4.7.0",
"@ant-design/pro-layout": "^7.6.1",
"antd": "^5.1.7",
"axios": "^0.18.0",
"bizcharts": "^4.1.20",
"form-render": "^1.14.13",
"fr-generator": "^2.8.4",
"fundebug-javascript": "^2.8.0",
"html2canvas": "^1.0.0-rc.7",
"jquery": "^3.6.3",
"lodash.clonedeep": "^4.5.0",
"react": "^17.0.0",
"react-dom": "^17.0.0",
"react-pdf": "^5.7.2",
"react-router-dom": "^4.3.1",
"react-viewer": "^2.10.2",
"redux": "^4.0.0",
"xlsx": "^0.16.9"
}
}
.babelrc
{
"presets": [
"@babel/preset-react", "@babel/preset-env"
],
"plugins": [
"@babel/plugin-proposal-class-properties",
"@babel/plugin-transform-runtime",
"react-hot-loader/babel"
]
}
webpack
/*
* @Author: [Ime] <[email protected]>
* @Date: 2018-06-21 10:27:55
* @Last Modified by: cassmall
* @Last Modified time: 2022-03-18 17:31:31
*/
var path = require('path');
const glob = require('glob');
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var CopyWebpackPlugin = require('copy-webpack-plugin');
var {PurgeCSSPlugin} = require('purgecss-webpack-plugin');
module.exports = {
entry: [
'react-hot-loader/patch',
path.resolve('', 'app/index.jsx')],
output: {
filename: 'bundle.js',
},
resolve:{
extensions:['.js','.jsx','.web.js'], //自动解析确定的扩展
alias:{'react-dom':'@hot-loader/react-dom'} //创建 import 或 require 的别名,来确保模块引入变得更简单
},
module: {
rules: [
{
test: /\.(js|jsx)$/i,
use: [
{loader: 'babel-loader',
options: {
presets: ['@babel/preset-react','@babel/preset-env'],
plugins: [
['@babel/plugin-transform-runtime']
// ['import',
// {libraryName:'antd', libraryDirectory: 'es', style:'css'}]
]
}
},
{loader: 'react-hot-loader/webpack'},
],
exclude: /node_modules/,
// options: { // added this
// presets: ['@babel/preset-react'],
// },
},
{ test: /\.less$/, use: [
{loader: 'style-loader'},
{loader: 'css-loader'},
{loader: 'postcss-loader'},
{loader: 'less-loader'}
] },
{ test: /\.css$/, use: [
{loader: 'style-loader'},
{loader: 'css-loader'},
{loader: 'postcss-loader'},
{loader: 'less-loader'}
] },
{ test: /\.(png|gif|jpg|jpeg|bmp)$/i, use: [
//{loader: 'url-loader?limit=10240&name=images/[name].[ext]'},
{loader: 'file-loader'}
] },
{ test: /\.(woff|woff2|svg|ttf|eot)($|\?)/i, use: 'url-loader?limit=10240&name=images/[name].[ext]' },
],
noParse: [/jszip.js$/],//解决预构建的javascript文件引入,获取原始源配置,
unknownContextCritical : false,
},
plugins: [
// html 模板插件
new HtmlWebpackPlugin({
template: 'app/index.tmpl.html'
}),
// 热加载插件
new webpack.HotModuleReplacementPlugin(),
// 可在业务 js 代码中使用 __DEV__ 判断是否是dev模式(dev模式下可以提示错误、测试报告等, production模式不提示)
new webpack.DefinePlugin({
__DEV__: JSON.stringify(JSON.parse((process.env.NODE_ENV == 'dev') || 'false'))
}),
new CopyWebpackPlugin([
{
from: 'node_modules/pdfjs-dist/cmaps/',
to: 'cmaps/'
},
]),
new PurgeCSSPlugin({
paths: glob.sync(path.join(__dirname, 'app/index.tmpl.html')),
}),
],
mode: 'development',
devServer: {
compress: true,
historyApiFallback: true, //不跳转,在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html
hot: true, // 使用热加载插件 HotModuleReplacementPlugin
host:'localhost',
port:'80',//8080
disableHostCheck: true,
proxy:{
'/sap/opu/odata/sap/app/mockdata': { // mock
target: 'http://localhost:8080',
pathRewrite: {
'^/sap/opu/odata/sap/': '',
},
}
}
}
};
版权归原作者 ime33 所有, 如有侵权,请联系我们删除。