Express
初识Express
- 概念
官方:基于Node.js平台,快速、开放、极简的Web开发框架
通俗理解:Express的作用和Node.js内置的http模块类似,是专门用来创建Web服务器的。
- 有了http模块,为什么还要用Express
http内置模块用起来很复杂,开发效率低;Express是基于内置的http模块进一步封装出来的,能够极大的提高开发效率。
使用Express可以方便、快速的创建Web网站服务器或API接口的服务器。
- 基本使用
- 监听GET、POST请求
const express =require('express')//创建web服务器const app =express();//监听客户端的GET和POST请求,冰箱客户端响应具体的内容,第一个参数是URL
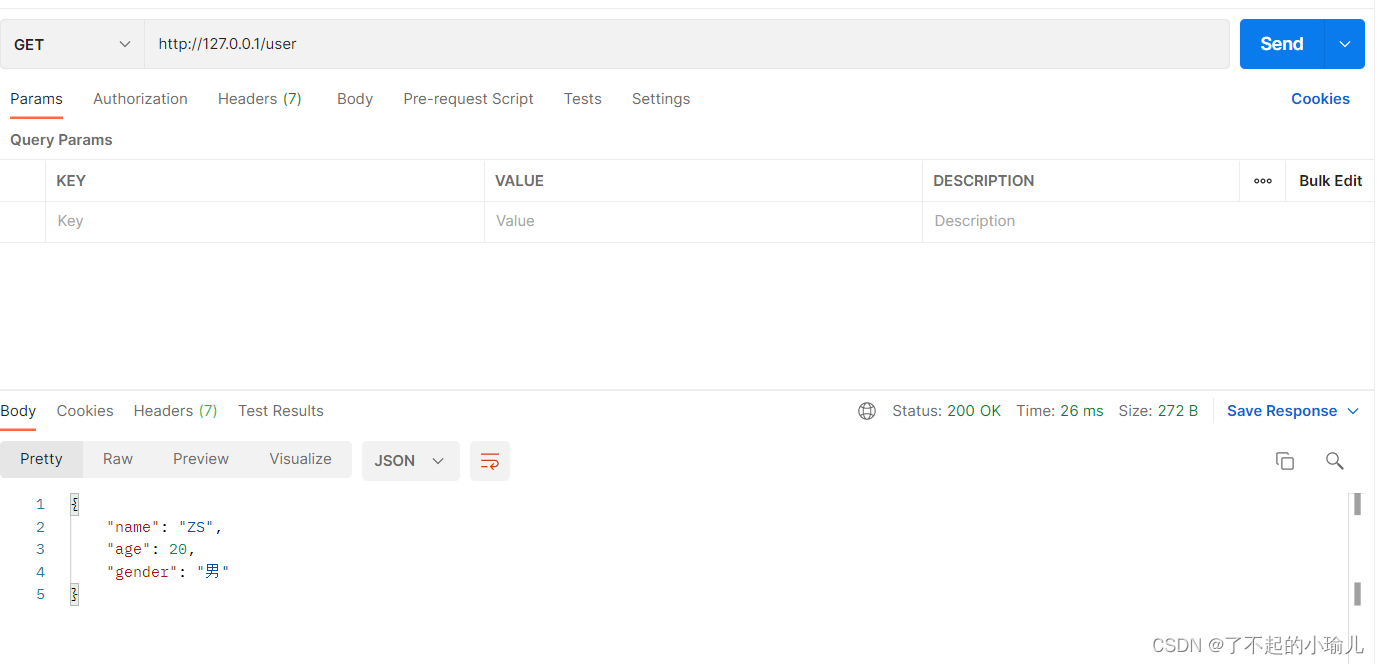
app.get('/user',(req, res)=>{//调用express提供的res.send()方法,向客户端响应一个JSON对象
res.send({name:'ZS',age:20,gender:'男'})})
app.post('/user',(req, res)=>{//调用express提供的res.send()方法,向客户端响应一个文本字符串
res.send('请求成功')})// 启动web服务器
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1')})

- 获取URL中携带的查询参数
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数
const express =require('express')//创建web服务器const app =express();
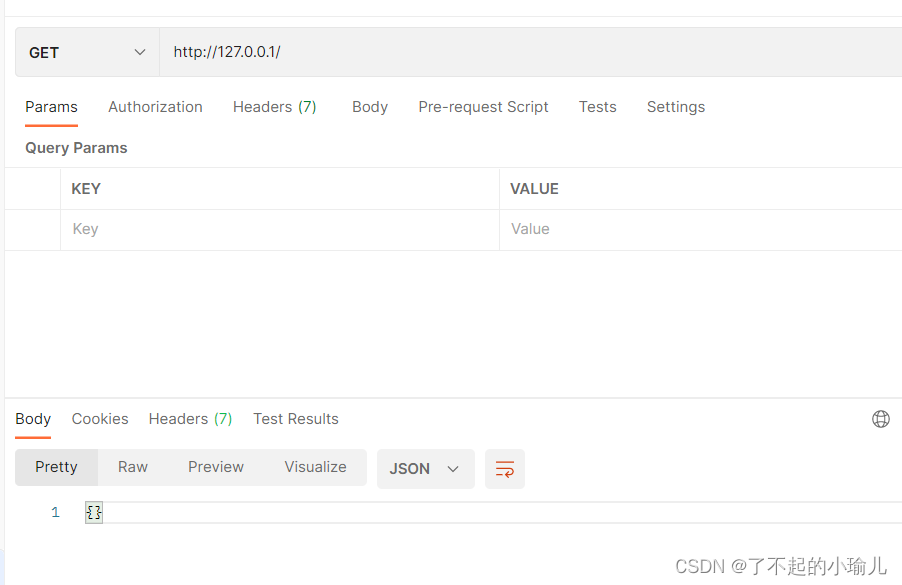
app.get('/',(req, res)=>{//通过req.query对象,可以获取到客户端发送过来的参数//注意,默认情况下,req.query是空对象
console.log(req.query)
res.send(req.query)})// 启动web服务器
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1')})
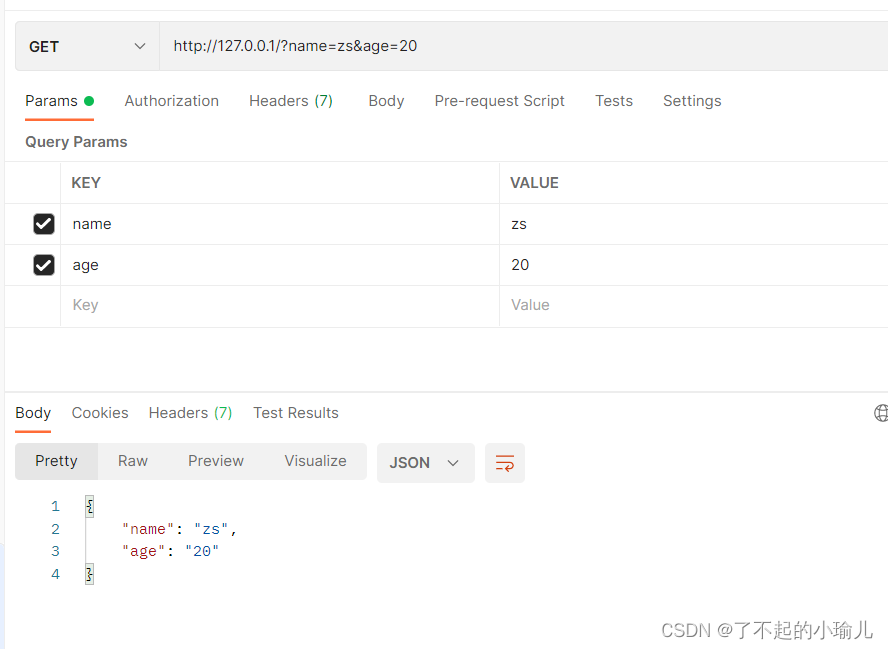
Postman上发送GET请求,结果为:
获取URL中携带的查询参数
- 获取URL中的动态参数
通过req.params对象,可以访问到URL中,通过:匹配到的参数
具体代码
const express =require('express')//创建web服务器const app =express();//注意:这里的:id是一个动态的参数
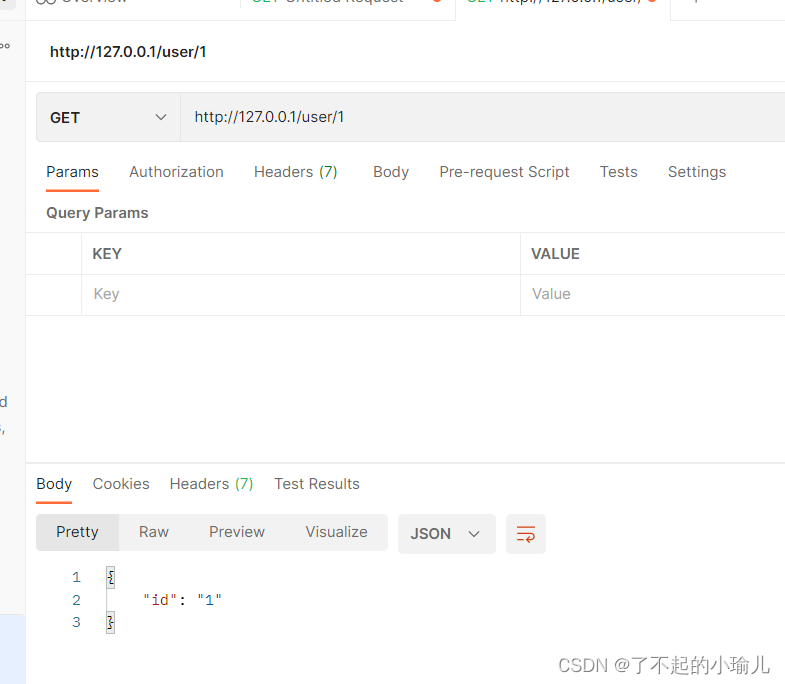
app.get('/user/:id',(req, res)=>{//req.query是动态匹配到空对象
console.log(req.params)
res.send(req.params)})// 启动web服务器
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1')})
结果:
- 托管静态资源
通过
express.static()
可以非常方便地创建一个静态资源服务器
注意:Express在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在URL中。
const express =require('express')//创建web服务器const app =express();//在这里,调用express.static()方法,快速的对外提供静态资源
app.use(express.static('./clock'))
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1')})
托管多个静态资源目录
多次调用express.static()函数即可
app.use(express.static('./clock'))
app.use(express.static('./files'))
访问静态资源文件时,express.static()函数会根据目录的添加顺序查找所需的文件
挂载路径前缀
app.use('/abc', express.static('./files'))
安装nodemon
npm i -g nodemon
将node命令替换为nodemon命令,使用nodemon来启动项目,这样代码修改之后,会被nodemon监听到,从而实现自动重启项目的效果。
Express路由
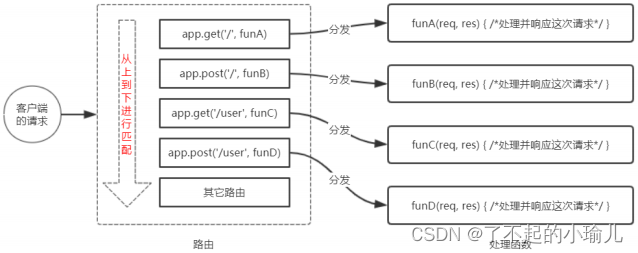
- 路由的概念
Express中路由指的是,客户端的请求与服务器处理函数之间的映射关系
Express中路由由三部分组成,分别是请求的类型、请求的URL地址、处理函数
app.METHOD(PATH, HANDLER)

路由匹配的注意点:
① 按照定义的先后顺序进行匹配
② 请求类型和请求的URL同时匹配成功,
才会调用对应的处理函数
- 路由的使用
最简单的用法
const express =require('express')const app =express()// 挂载路由
app.get('/',(req, res)=>{
res.send('hello world.')})
app.post('/',(req, res)=>{
res.send('Post Request.')})
app.listen(80,()=>{
console.log('http://127.0.0.1')})
模块化路由
具体步骤:
① 创建路由模块对应的 .js 文件
② 调用
express.Router()
函数创建路由对象
③ 向路由对象上挂载具体的路由
④ 使用 module.exports 向外共享路由对象
⑤ 使用
app.use()
函数注册路由模块
const express =require('express')//创建路由对象const router = express.Router()//挂载具体的路由
router.get('/user/list',(req, res)=>{
res.send('Get user list')})
router.post('/user/add',(req, res)=>{
res.send('Add new user')})//向外导出路由对象
module.exports = router
注册路由模块
//导入路由模块const router =require('./03router')//注册路由模块
app.use(router)
为路由模块添加前缀
//导入路由模块const router =require('./03router')//注册路由模块
app.use('/api', router)
中间件
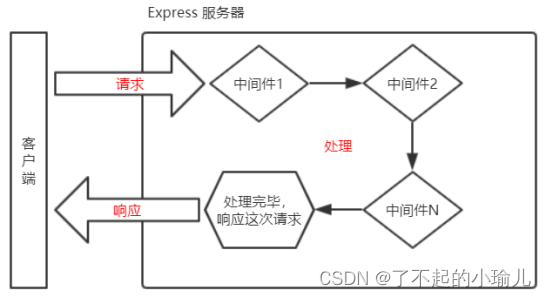
基本概念
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理
Express 的中间件,本质上就是一个 function 处理函数
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
中间件初体验
- 定义中间件函数
const express =require('express')const app =express()//定义一个最简单的中间件函数constmw=function(req, res, next){next();}
app.listen(80,()=>{
console.log('http://127.0.0.1')})
全局生效的中间件
const express =require('express')const app =express()//定义一个最简单的中间件函数constmw=function(req, res, next){next();}//将mw注册为全局生效的中间件
app.use(mw)
app.get('/',(req, res)=>{
res.send('Home page')})
app.get('/user',(req, res)=>{
res.send('User page')})
app.listen(80,()=>{
console.log('http://127.0.0.1')})

- 中间件的作用
多个中间件之间,共享同一份req和****res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添
加自定义的属性或方法,供下游的中间件或路由进行使用。
代码:
const express =require('express')const app =express()
app.use((req, res, next)=>{//获取到请求到达的时间const time = Date.now()//为req对象,挂载自定义属性,从而把时间共享给后面的所有路由
req.startTime = time
next();})
app.get('/',(req, res)=>{
res.send('Home page'+ req.startTime)})
app.get('/user',(req, res)=>{
res.send('User page'+ req.startTime)})
app.listen(80,()=>{
console.log('http://127.0.0.1')})

- 定义多个全局中间件
可以使用
app.use()
连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用。
const express =require('express')const app =express()//定义全局中间件
app.use((req, res, next)=>{
console.log('调用了第一个全局中间件')next();})
app.use((req, res, next)=>{
console.log('调用了第二个全局中间件')next();})//定义路由
app.get('/user',(req, res)=>{
res.send('User page')})
app.listen(80,()=>{
console.log('http://127.0.0.1')})

- 局部生效的中间件
不使用
app.use()
定义的中间件,叫做局部生效的中间件
const express =require('express')const app =express()constmw1=(req, res, next)=>{
console.log('调用了局部生效的中间件')next();}//创建路由
app.get('/', mw1,(req, res)=>{//mw1这个中间件只在当前路由中生效,这种用法属于局部生效的中间件
res.send('Home page')})
app.get('/user',(req, res)=>{
res.send('User page')})
app.listen(80,()=>{
console.log('http://127.0.0.1')})
- 定义多个局部中间件
//这两种写法完全等价
app.get('/', mw1, mw2,(req, res)=>{
res.send('Home page')})
app.get('/',[mw1, mw2],(req, res)=>{
res.send('Home page')}
- 中间件的五个注意事项
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理(调用顺序就是定义的顺序)
- 执行完中间件的业务代码之后,不要忘记调用
next()函数 - 为了防止代码逻辑混乱,不要再写其它额外的代码
- 连续调用多个中间件时,多个中间件之间,共享req和res对象
中间件的分类
① 应用级别的中间件
通过
app.use()
或
app.get()
或
app.post()
,绑定到 app 实例上的中间件,叫做应用级别的中间件
② 路由级别的中间件
绑定到
express.Router()
实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上
③ 错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)。
注意!错误级别的中间件,必须注册在所有路由之后
代码实现:
const express =require('express')const app =express()// 定义路由
app.get('/',(req, res)=>{thrownewError('服务器内部发生了错误')
res.send('Home page.')})//定义错误级别的中间件
app.use((err, req, res, next)=>{
console.log('发生了错误'+ err.message)
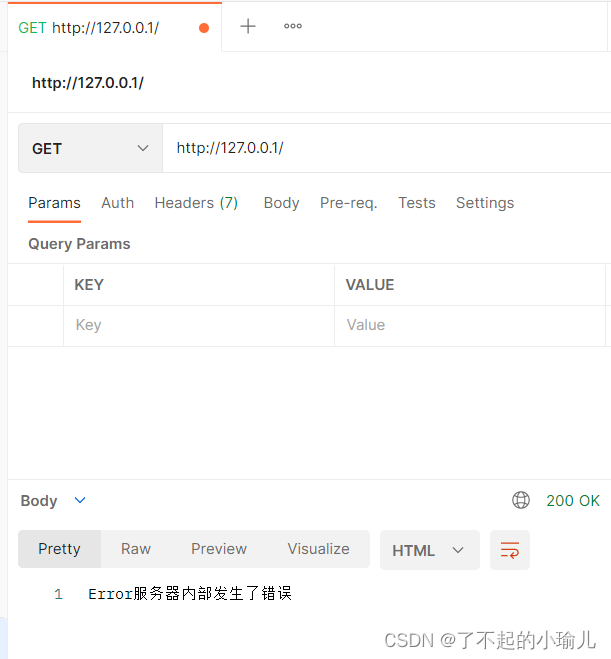
res.send('Error'+ err.message)})
app.listen(80,()=>{
console.log('http://127.0.0.1')})
测试结果:
④ Express 内置的中间件
- express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
- express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
- express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
首先结合例子介绍express.json
const express =require('express')const app =express()//通过express.json()这个中间件,解析表单中的JSON
app.use(express.json())
app.post('/user',(req, res)=>{//在服务器,可以使用req.body这个属性,来接收客户端发送过来的请求//默认情况下,如果不配置解析表单数据的中间件,则req.body默认为undefined
console.log(req.body)
res.send('OK.')})
app.listen(80,()=>{
console.log('http://127.0.0.1')})

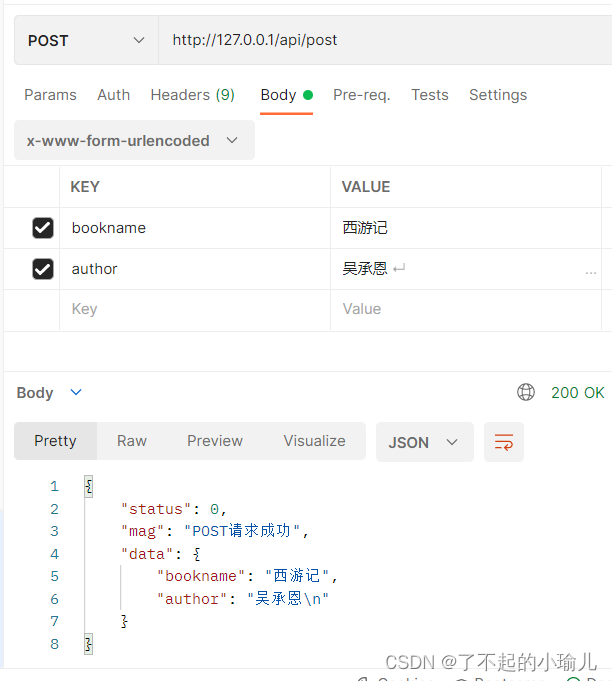
结合例子介绍express.urlencoded
const express =require('express')const app =express()
app.use(express.urlencoded({extended:false}))
app.post('/book',(req, res)=>{
console.log(req.body)
res.send('OK')})
app.listen(80,()=>{
console.log('http://127.0.0.1')})
⑤ 第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率
自定义中间件
自己手动模拟一个类似于 express.urlencoded 这样的中间件,来解析 POST 提交到服务器的表单数据。
实现步骤:
① 定义中间件
② 监听 req 的 data 事件
③ 监听 req 的 end 事件
④ 使用 querystring 模块解析请求体数据
⑤ 将解析出来的数据对象挂载为 req.body
⑥ 将自定义中间件封装为模块
const express =require('express')const app =express()//导入自己封装的中间件模块const customBodyParser =require('./12custom-body-parser')//将自定义的中间件函数,注册为全局可用的中间件
app.use(customBodyParser)
app.post('/user',(req, res)=>{
console.log('req.body')})
app.listen(80,()=>{
console.log('Express server running at http://127.0.0.1')})
自定义的中间件12custom-body-parser.js
const qs =require('querystring')//解析表单数据的中间件const bodyParser =((req, res, next)=>{//定义中间件具体的业务逻辑//1. 定义一个str字符串,专门用来存储客户端发送过来的请求体数据let str =''//2. 监听req的data事件
req.on('data',(chunk)=>{//拼接请求体数据,隐式转换为字符串
str += chunk
})//3. 监听req的end事件
req.on('end',()=>{//把字符串格式的请求体数据,解析成对象格式const body = qs.parse(str)
req.body = body
next()})})
module.exports = bodyParser
使用Express写接口
创建基本的服务器并创建API路由模块
const exp =require('constants')const express =require('express')const app =express()const router =require('./14apiRouter')// 挂载路由
app.use('/api', router)
app.listen(80,()=>{
console.log('Express server running at http://127.0.0.1')})
const express =require('express')const router = express.Router()
module.exports = router
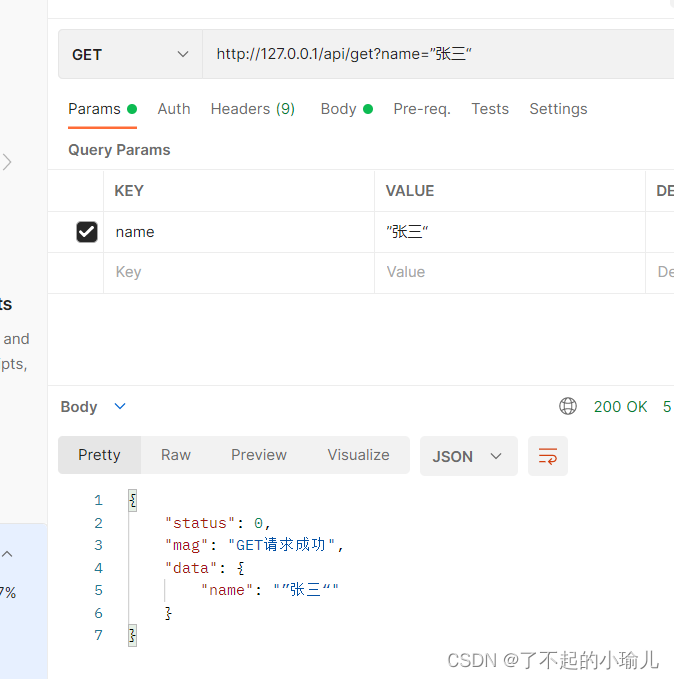
GET接口和POST接口
const exp =require('constants')const express =require('express')const app =express()//配置解析表单数据的中间件
app.use(express.urlencoded({extended:false}))const router =require('./14apiRouter')// 挂载路由
app.use('/api', router)
app.listen(80,()=>{
console.log('Express server running at http://127.0.0.1')})
const express =require('express')const router = express.Router()//定义get接口
router.get('/get',(req, res)=>{// 通过req.query 获取客户端通过查询字符串,发送到服务器的数据const query = req.query
//调用 res.send() 方法,向客户端响应处理的结果
res.send({status:0,//0表示处理成功,1表示处理失败mag:'GET请求成功',//状态的描述data: query //需要响应给客户端的数据})})//定义post接口
router.post('/post',(req, res)=>{const body = req.body
res.send({status:0,//0表示处理成功,1表示处理失败mag:'POST请求成功',//状态的描述data: body
})})
module.exports = router


解决接口跨域问题的方案主要有两种:
- CORS(主流的解决方案,推荐使用)
- JSONP(有缺陷的解决方案:只支持 GET 请求)
CORS跨域 资源共享
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。
1. 使用步骤分为如下 3 步:
① 运行 npm install cors 安装中间件
② 使用
const cors = require('cors')
导入中间件
③ 在路由之前调用
app.use(cors())
配置中间件
2. CORS 的注意事项
① CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
② CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)
- CORS响应头部
如果指定了
Access-Control-Allow-Origin
字段的值为通配符 *****,表示允许来自任何域的请求
res.setHeader('Access-Control-Allow-Origin','*')
默认情况下,CORS 仅支持客户端向服务器发送如下的 9 个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过
Access-Control-Allow-Headers
对额外的请求头进行声明,否则这次请求会失败!
res.setHeader('Access-Control-Allow-Headers','Content-Type','X-Custom-Header')
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。
如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods来指明实际请求所允许使用的 HTTP 方法。
res.setHeader('Access-Control-Allow-Methods','DELETE','HEAD')
- CORS请求的分类
客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是:
① 简单请求
② 预检请求
简单请求
同时满足以下两大条件的请求,就属于简单请求:
① 请求方式:GET、POST、HEAD 三者之一
② HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)
预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
① 请求方式为 GET、POST、HEAD 之外的请求 Method 类型
② 请求头中包含自定义头部字段
③ 向服务器发送了 application/json 格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据
简单请求和预检请求的区别
简单请求的特点:客户端与服务器之间只会发生一次请求。
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求
JSONP
浏览器端通过
<script>
标签的 src 属性,请求服务器上的数据,同时,服务器返回一个函数的调用。这种请求数据的方式叫做 JSONP。
- 特点:
① JSONP 不属于真正的 Ajax 请求,因为它没有使用 XMLHttpRequest 这个对象。
② JSONP 仅支持 GET 请求,不支持 POST、PUT、DELETE 等请求
- 创建 JSONP 接口的注意事项
如果项目中已经配置了 CORS 跨域资源共享,为了防止冲突,必须在配置 CORS 中间件之前声明 JSONP 的接口。否则JSONP 接口会被处理成开启了 CORS 的接口
- 实现步骤
① 获取客户端发送过来的回调函数的名字
② 得到要通过 JSONP 形式发送给客户端的数据
③ 根据前两步得到的数据,拼接出一个函数调用的字符串
④ 把上一步拼接得到的字符串,响应给客户端的
版权归原作者 了不起的小瑜儿 所有, 如有侵权,请联系我们删除。