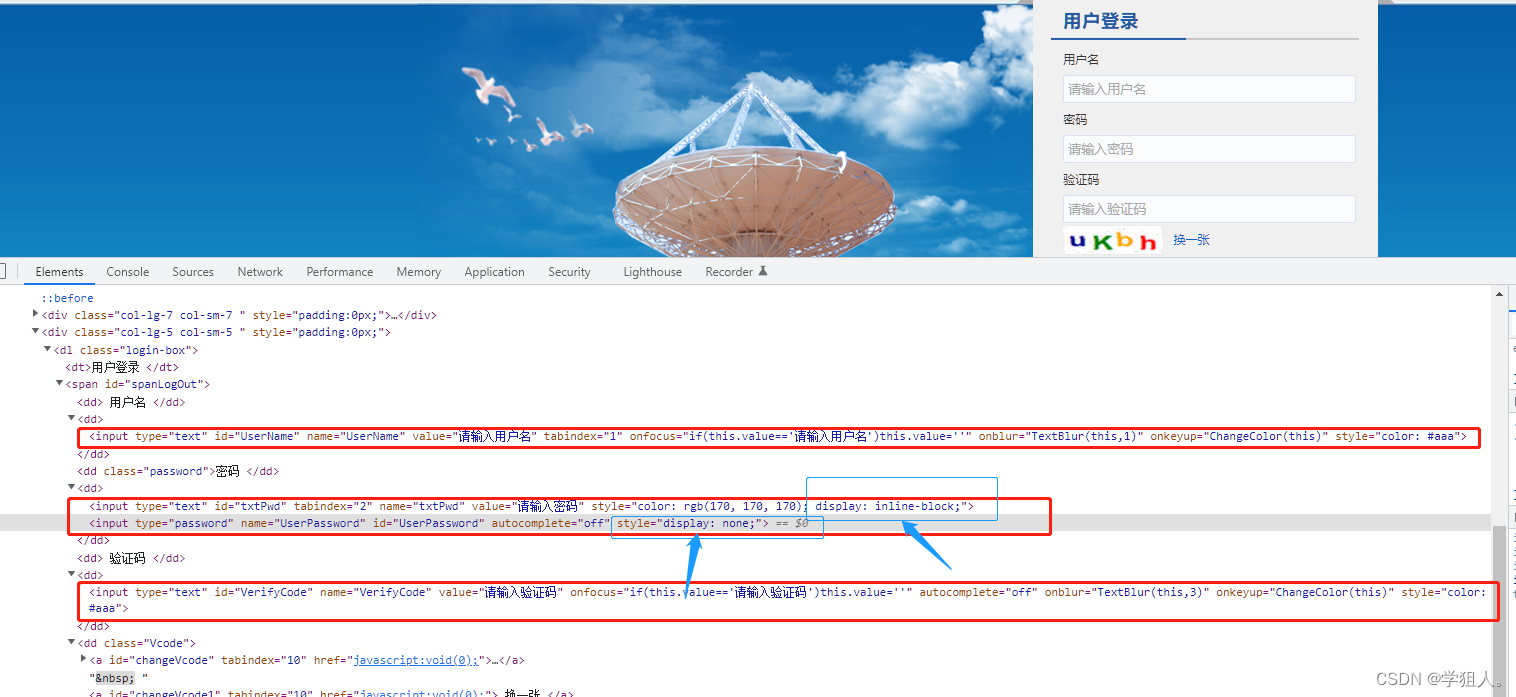
一、表现形式
可以看到在密码输入的位置,style对应的属性是style="display: none;" ,然后我们使用selenium去对应输入框send_keys()的时候就会发现,会报错输入不进去内容。

二、问题分析
官方文档:大白话讲的话意思就是,这个元素输入的内容将会被隐藏或者删除
display: none
Using a
display
value of
none
on an element will remove it from the accessibility tree. This will cause the element and all its descendant elements to no longer be announced by screen reading technology.
If you want to visually hide the element, a more accessible alternative is to use a combination of properties to remove it visually from the screen but keep it parsable by assistive technology such as screen readers.
三、解决方案
经过反复测试,我大体集合了三种解决方案均实测成功。
方案1:
我们可以通过js直接强制给该元素输入想要的value值
# getElementById 获取元素 q.vaule = "想要输入的值"
js = '''var q=document.getElementById(\"txtPwd\"); q.value="123";''' # 输入密码driver.execute_script(js)
方案2:
通过js注入删除掉该元素的style属性
# d是先定位元素位置
d = driver.find_element_by_xpath('//*[@id="txtPwd"]')
# 然后通过传参remove删除掉该属性
driver.execute_script("arguments[0].removeAttribute(\"style\")", d)
方案3:
通过注入将该元素的style="display: none;" 改成inline 意思是可见的
# d是先定位元素位置
d = driver.find_element_by_xpath('//*[@id="txtPwd"]')
# 然后通过传参remove删除掉该属性
driver.execute_script("arguments[0].style.display='inline';", d)
结束:
本文中所讲述的3中方式均可以解决此类问题,还有另外的一个方案就是切换自动化工具。例如使用playwright进行测试的话就不会出现这类问题,直接可以正常步进接下来的操作。希望本文对你有所帮助!
版权归原作者 学狙人。 所有, 如有侵权,请联系我们删除。