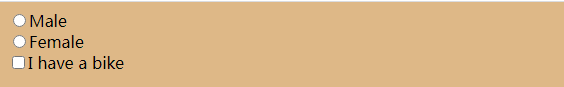
简单写个单选框和复选框界面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
</head>
<body bgcolor="burlywood">
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female<br>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
</form>
</body>
</html>
界面效果如下

相关脚本代码如下
import time
from selenium import webdriver
from selenium.webdriver import ActionChains
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("file:///D:/Users/User/Desktop/test.html")
# 检查单选框是否被选择
radios = driver.find_elements_by_xpath("//*[@type='radio']")
radio1 = radios[0]
radio2 = radios[1]
radio1.click()
# 检查单选框是否被选中,选中返回True
print(radio1.is_selected())
radio2.click()
print(radio1.is_selected())
time.sleep(2)
# 检查复选框是否被勾选
checkbox = driver.find_element_by_xpath("//*[@type='checkbox']")
checkbox.click()
print(checkbox.is_selected())
time.sleep(2)
checkbox.click()
print(checkbox.is_selected())
# 检查元素是否可用,可用返回True
print(checkbox.is_enabled())
# 检查元素是否显示,显示返回True
print(checkbox.is_displayed())
**事必有法,然后有成- **最后祝大家早日达到测试的天花板!

** 以下是我收集到的比较好的学习教程资源,虽然不是什么很值钱的东西,如果你刚好需要,可以留言【777】直接拿走就好了**
本文转载自: https://blog.csdn.net/GDYY3721/article/details/131327794
版权归原作者 bug捕手 所有, 如有侵权,请联系我们删除。
版权归原作者 bug捕手 所有, 如有侵权,请联系我们删除。