在编写Vue代码时发现VSCode中的各类snippets插件无法提供一些常用的代码片段,为避免重复造轮子,提高编码效率,特意自己定义了一些代码片段。为方便初学者,提供了自定义代码片断的方法。
附:辅助工具https://snippet-generator.app/?description=&tabtrigger=&snippet=&mode=vscode
一、 自定义代码片断的方法
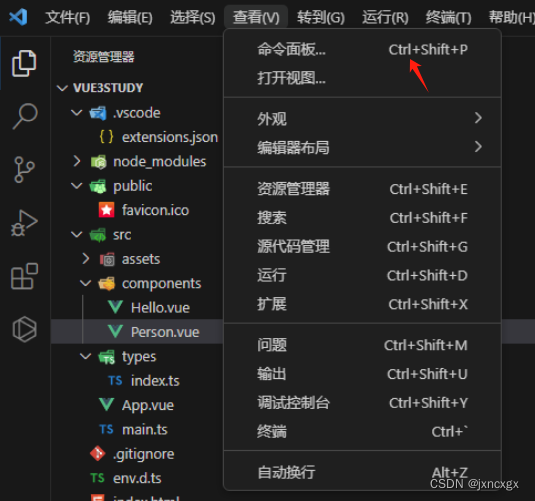
1.打开命令面板(Ctrl+Shift+P)
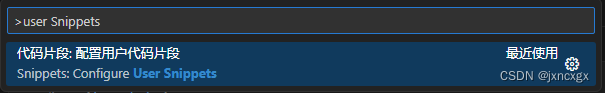
2. 输入 user Snippets,点击配置用户代码片段
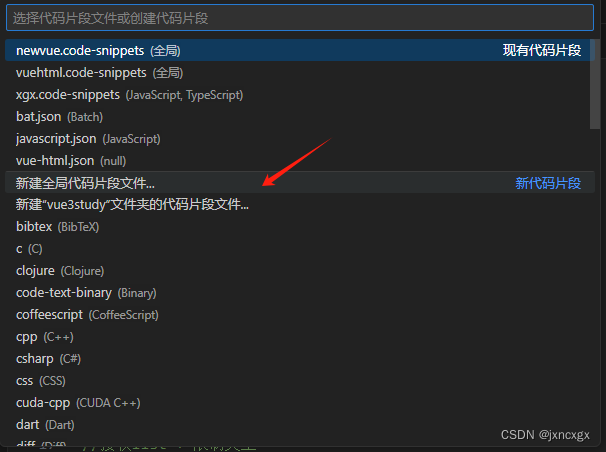
3. 新建全局代码片段文件,并给文件命名(如mysnippets)
4. 复制下方代码,替换掉文件中的内容
2. VSCode Vue3自定义代码片段
{//fn-> 标准函数格式"standard function":{"prefix":"fn","body":["function ${1:name}(${2:params}){"," $3","}"],"description":"standard function"},// export arrow functions"export arrow function":{"prefix":"exarrf","body":["export const ${1:fnname} = ($2) =>{"," $3","}"],"description":"export arrow function"},// arrow functions"arrow function":{"prefix":"arrf","body":["const ${1:fnname} = ($2) =>{"," $3","}"],"description":"arrow function"},// export interface"export interface":{"prefix":"expi","body":["export interface ${1:name}{"," $2","}"],"description":"export interface"},// request-get"request-get":{"prefix":"reqget","body":["export const ${1:req} = ($2)=>xgxaxios.get<any,any>(API.$3) "],"description":"request-get"},//request-post"request-post":{"prefix":"reqpost","body":["export const ${1:req} = ($2)=>xgxaxios.post<any,any>(API.$3,$4) "],"description":"request-post"},// request result"requst_result":{"prefix":"reqresult","body":["let result = await req$1($2)"," if (result.code == 200) {"," ElMessage({"," type: \"success\","," message: result.message"," })"," } else {"," ElMessage({"," type: \"error\","," message: result.message"," })"," }"],"description":"requst_result"},// impr-> 从vue中导入reactive"import { reactive } from 'vue';":{"prefix":"impr","body":["import { reactive } from 'vue';"],"description":"import { reactive } from 'vue';"},// impv-> 从vue中导入..."import { } from 'vue';":{"prefix":"impv","body":["import { $1 } from 'vue';"],"description":"import { } from 'vue';"},// livfor-> <li>标签中的v-for"li v-for":{"prefix":"livfor","body":["<li v-for=\"item in $1\" :key=\"item.${2:id}\">"," {{ ${3:item} }}","</li>"],"description":"li v-for"},//触发自定义事件"defineEmits":{"prefix":"emit","body":["let $$emit = defineEmits(['$1']);"],"description":"defineEmits"},// <el-form></el-form>"el-form":{"prefix":"elf","body":["<el-form>"," <el-form-item label=\"$1\">"," $2"," </el-form-item>","</el-form>"],"description":"<el-form>"},//<el-form :inline></el-form>"el-form :inline":{"prefix":"elfi","body":["<el-form :inline=\"true\">"," <el-form-item label=\"$1\">$2</el-form-item>","</el-form>"],"description":"el-form :inline"},//<el-form-item></el-form-item>"el-form-item":{"prefix":"elfit","body":["<el-form-item label=\"$1\">$2</el-form-item>"],"description":"el-form-item"},// <el-input></el-input>"el-input":{"prefix":"eli","body":["<el-input placeholder=\"$1\"></el-input>"],"description":"el-input"},"el-table":{"prefix":"eltable","body":["<el-table :data=\"$1\" border>"," <el-table-column label=\"$2\" prop=\"$3\"/>","</el-table>"],"description":"el-table"},//<el-table-column>$1</el-table-column>"el-table-column":{"prefix":"eltc","body":["<el-table-column prop=\"$2\" label=\"$1\"/>"],"description":"el-table-column"},//<el-select></el-select>"el-select":{"prefix":"els","body":["<el-select>"," <el-option label=\"$1\"></el-option>","</el-select>"],"description":"el-select"},//<el-option></el-option>"el-option":{"prefix":"elo","body":["<el-option label=\"$1\"></el-option>"],"description":"el-option"},//<el-button type="primary"></el-button>"el-button-primary":{"prefix":"elbp","body":["<el-button @click=\"\" type=\"primary\">$1</el-button>"],"description":"el-button-primary"},//<el-button type="success"></el-button>"el-button-success":{"prefix":"elbs","body":["<el-button @click=\"\" type=\"success\">$1</el-button>"],"description":"el-button-success"},//<el-button type="info"></el-button>"el-button-info":{"prefix":"elbi","body":["<el-button @click=\"\" type=\"info\">$1</el-button>"],"description":"el-button-info"},//<el-button type="warning"></el-button>"el-button-warning":{"prefix":"elbw","body":["<el-button @click=\"\" type=\"warning\">$1</el-button>"],"description":"el-button-warning"},//<el-button type="danger"></el-button>"el-button-danger":{"prefix":"elbd","body":["<el-button @click=\"\" type=\"danger\">$1</el-button>"],"description":"el-button-danger"},//<el-card></el-card>"el-card":{"prefix":"elcard","body":["<el-card>"," $1","</el-card>"],"description":"el-card"},//<el-dialog></el-dialog>"el-dialog":{"prefix":"eldialog","body":["<el-dialog v-model=\"\" title=\"$1\">"," $2","</el-dialog>"],"description":"el-dialog"},//<el-pagination>"el-pagination":{"prefix":"elpagination","body":["<el-pagination v-model:current-page=\"pageNo\" v-model:page-size=\"pageSize\" "," :page-sizes=\"[10, 20, 30, 50]\""," :background=\"true\" "," layout=\"jumper, prev, pager, next, ->,sizes,total\" :total=\"total\""," @size-change=\"handleSizeChange\""," @current-change=\"handleCurrentChange\"/>"],"description":"el-pagination"},//<el-pagination> var function define"el-pagination相关变量与函数":{"prefix":"elpavf","body":["//分页器相关变量","//默认页码","let pageNo = ref<number>(1)","//每页展示的数据条数","let pageSize = ref<number>(10)","//需要展示的数据总条数","let total = ref<number>(0)","//分页器相关函数","//@size-change回调函数","const handleSizeChange = (val: number) => {"," ","}","//@current-change回调函数","const handleCurrentChange = (val: number) => {"," ","}"],"description":"el-pagination相关变量与函数"},//<el-popconfirm></el-popconfirm>"el-popconfirm":{"prefix":"elpopconfirm","body":["<el-popconfirm title=\"$1\">"," <template #reference>"," $2"," </template>","</el-popconfirm>"],"description":"el-popconfirm"},//<template #="{row,index}"></template>"template #":{"prefix":"tempr","body":["<template #=\"{ row, index }\">"," $1","</template>"],"description":"template #"},// 变量代码折叠"region define variables":{"prefix":"regv","body":["//#region define variables","$1","//#endregion"],"description":"region define variables"},// import 代码折叠"region import":{"prefix":"regi","body":["//#region import","$1","//#endregion import"],"description":"region import"},// function 代码折叠"region function":{"prefix":"regf","body":["//#region function","$1","//#endregion function"],"description":"region function"},//数据验证函数"validator function":{"prefix":"validator function","body":["const validator$1 = (_rule: any, value: any, callback: any) => {"," $2","}"],"description":"validator function"}}
版权归原作者 jxncxgx 所有, 如有侵权,请联系我们删除。