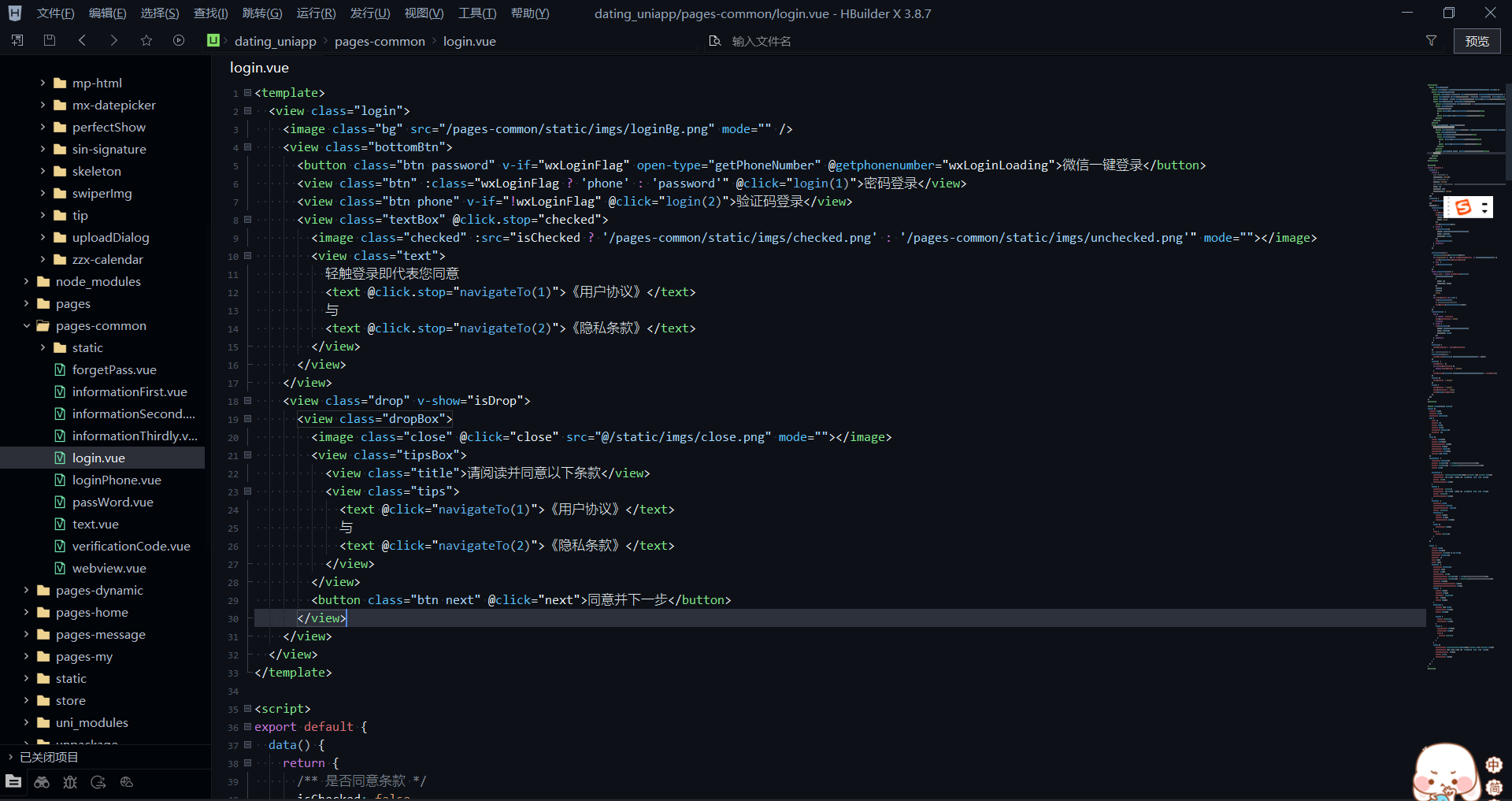
效果

步骤
hbuilderx总共有三种主题,绿柔主题
Default
,酷黑主题
Monokai
,雅黑主题
Atom One Dark
,修改主题色是
基于三种主题之一
的,不能直接创建一个新主题,比如下方配置是基于
Atom One Dark
(对象名为
[Atom One Dark]
),则当前hbuilderx必须处于雅黑主题,配置才能有作用
工具
设置
源码视图
Settings.json
中加入以下配置
"workbench.colorCustomizations":{"[Atom One Dark]":{"editor.background":"#0D1117","sideBar.background":"#010409","menubar.background":"#0D1117","toolBar.background":"#0D1117","tab.inactiveBackground":"#0D1117","tab.activeBackground":"#0D1117","editor.tab.background":"#0D1117","editor.indicator.matchtag":"#ffffff"}},"editor.tokenColorCustomizations":{"[Atom One Dark]":{"rules":[{"scope":["string"],"settings":{"foreground":"#A5D6FF"}},{"scope":["entity.other.attribute-name"],"settings":{"foreground":"#56C0FF"}},{"scope":["meta.tag"],"settings":{"foreground":"#E6EDF3"}},{"scope":["variable.other.readwrite.js","variable.other.readwrite.ts","variable.other.readwrite.tsx"],"settings":{"foreground":"#E6EDF3"}},{"scope":["entity.name.tag"],"settings":{"foreground":"#7EE787"}},{"scope":["meta.method-call","meta.method"],"settings":{"foreground":"#E6EDF3"}},{"scope":["text.html.vue"],"settings":{"foreground":"#E6EDF3"}},{"scope":["keyword.other.unit"],"settings":{"foreground":"#E6EDF3"}},{"scope":["support.constant.property-value.css","constant.numeric"],"settings":{"foreground":"#56C0FF"}},{"scope":["support.type.property-name"],"settings":{"foreground":"#E06C75"}}]}},
配置讲解
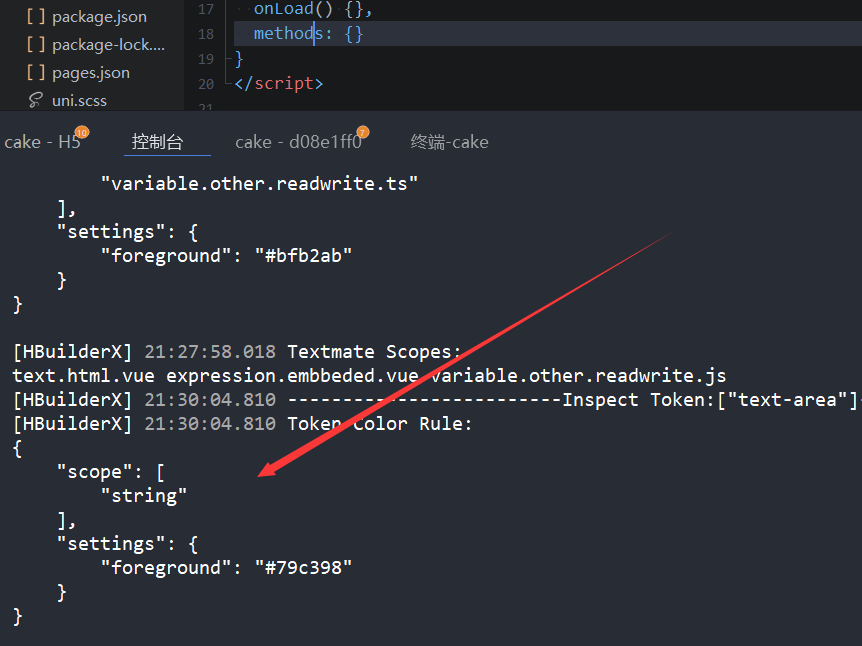
workbench.colorCustomizations中sideBar.background控制项目管理器背景颜色workbench.colorCustomizations中editor.background控制编辑区域背景颜色editor.tokenColorCustomizations设置代码块的对应颜色如何设置代码块颜色- 1.光标点击代码块
- 2.
工具>主题>inspect tokens and colors - 3.控制台将打印代码块规则
- 4.复制到Settings.json的rules规则中即可自定义代码块颜色

本文转载自: https://blog.csdn.net/qq_42611074/article/details/132016621
版权归原作者 永远不会太晚 所有, 如有侵权,请联系我们删除。
版权归原作者 永远不会太晚 所有, 如有侵权,请联系我们删除。