
自定义指令
vue官方提供了v-text、v-for、v-model、v-if等常用的指令,还允许开发者自定义指令。
自定义指令的分类
私有自定义指令:
在每个vue组件中,可以在directives节点下声明私有自定义指令。代码如下:
注意:directives节点下定义的指令名称必须是要渲染标签样式的 v-指令的v-后面的名称。
bind函数:
指令与元素成功绑定时执行bind函数。
<template>
<div class="app-container">
<h2 v-color>App根组件</h2><hr>
<div class="box">
<!-- 渲染Left组件和Right组件 -->
<Left></Left>
</div>
</div>
</template>
<script>
import Left from '@/components/Left.vue'
export default {
// 私有自定义指令节点
directives:{
// 定义名为color的指令,指向一个配置对象
color:{
// 当指令第一次被绑定到元素上的时候,会立即触发 bind 函数。
bind(el){ //el 表示当前指令所绑定到的那个 DOM 对象。
console.log('触发了bind函数');
el.style.color = 'red'
}
}
},
components:{
Left,
}
}
</script>
<style lang="less" scoped>
.app-container{
padding: 1px 20px 20px;
background-color: #ddd;
.box{
display: flex;
}
}
</style>

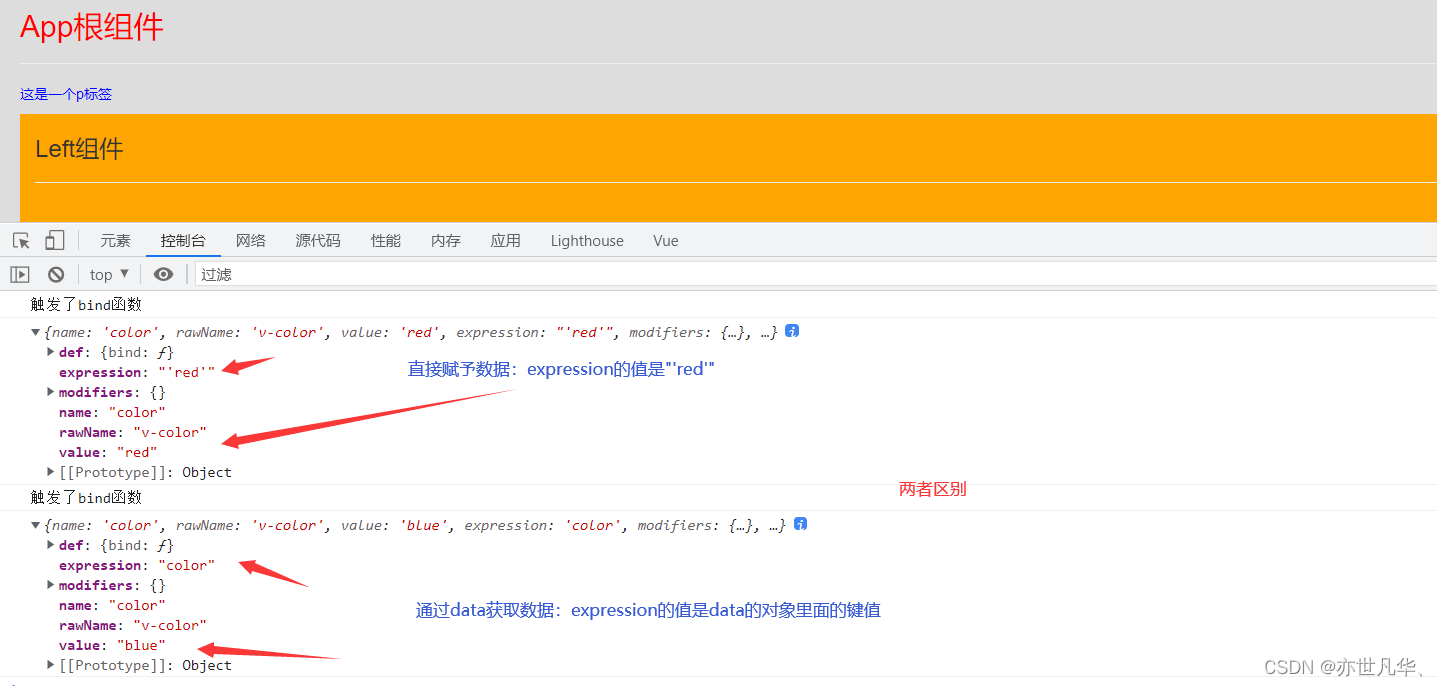
当然我们也可以为自定义指令赋予静态值和动态值。如下:
<template>
<div class="app-container">
<!-- 自定义指令的静态值 -->
<h2 v-color="'red'">App根组件</h2><hr>
<!-- 自定义指令动态值 -->
<p v-color="color">这是一个p标签</p>
<div class="box">
<!-- 渲染Left组件和Right组件 -->
<Left></Left>
</div>
</div>
</template>
<script>
import Left from '@/components/Left.vue'
export default {
data(){
return {
color:'blue'
}
},
// 私有自定义指令节点
directives:{
// 定义名为color的指令,指向一个配置对象
color:{
// 当指令第一次被绑定到元素上的时候,会立即触发 bind 函数。
//el 表示当前指令所绑定到的那个 DOM 对象。binding表示给指令赋值时获取值的数据的对象
bind(el,binding){
console.log('触发了bind函数');
el.style.color = binding.value
console.log(binding);
}
}
},
components:{
Left,
}
}
</script>
<style lang="less" scoped>
.app-container{
padding: 1px 20px 20px;
background-color: #ddd;
.box{
display: flex;
}
}
</style>

inserted函数:
指令所在元素被插入页面时调用。
<template>
<div class="app-container">
<!-- 自定义指令的静态值 -->
<h2>App根组件</h2><hr>
<input type="text" v-fbind="num">
</div>
</template>
<script>
export default {
// 私有自定义指令节点
directives:{
fbind:{
bind(el,binding){
el.value = binding.value
},
inserted(el){
// 在第一次执行时就自动获取输入框的焦点
el.focus()
},
}
},
}
</script>

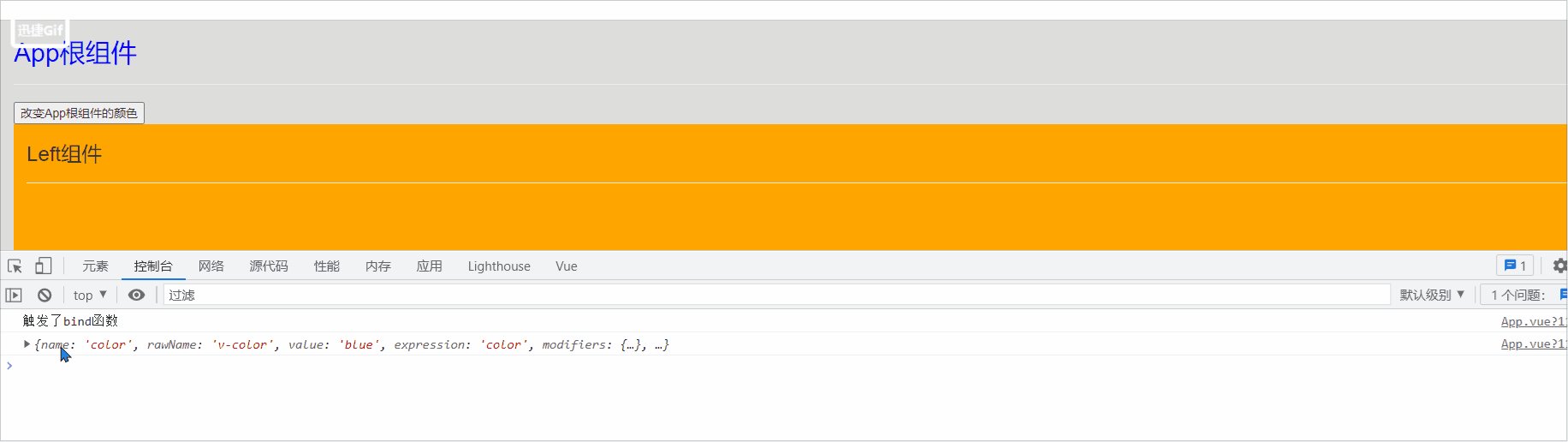
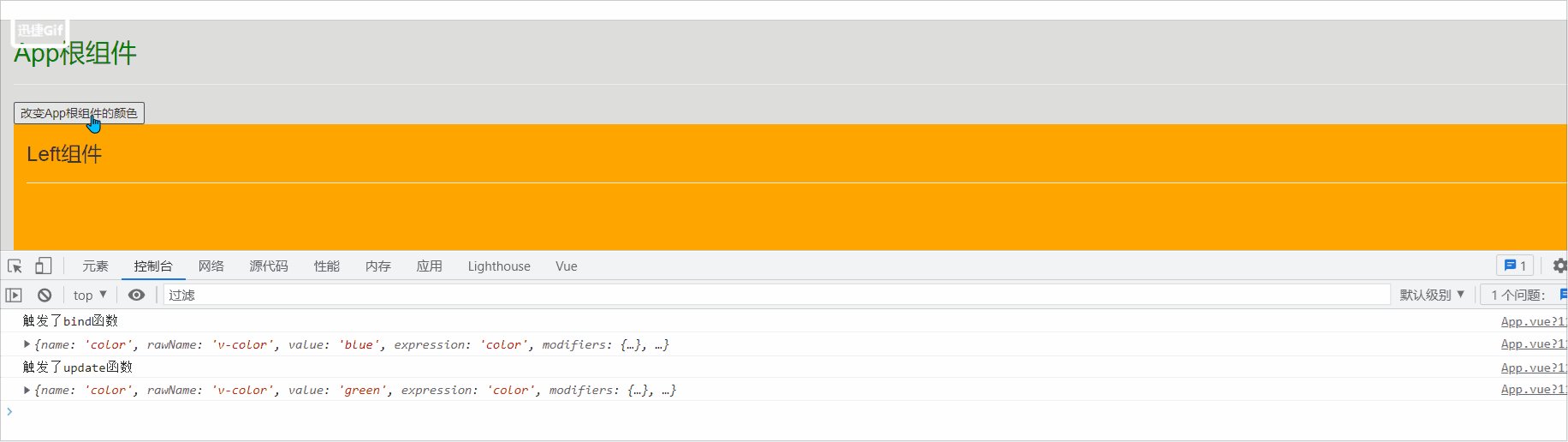
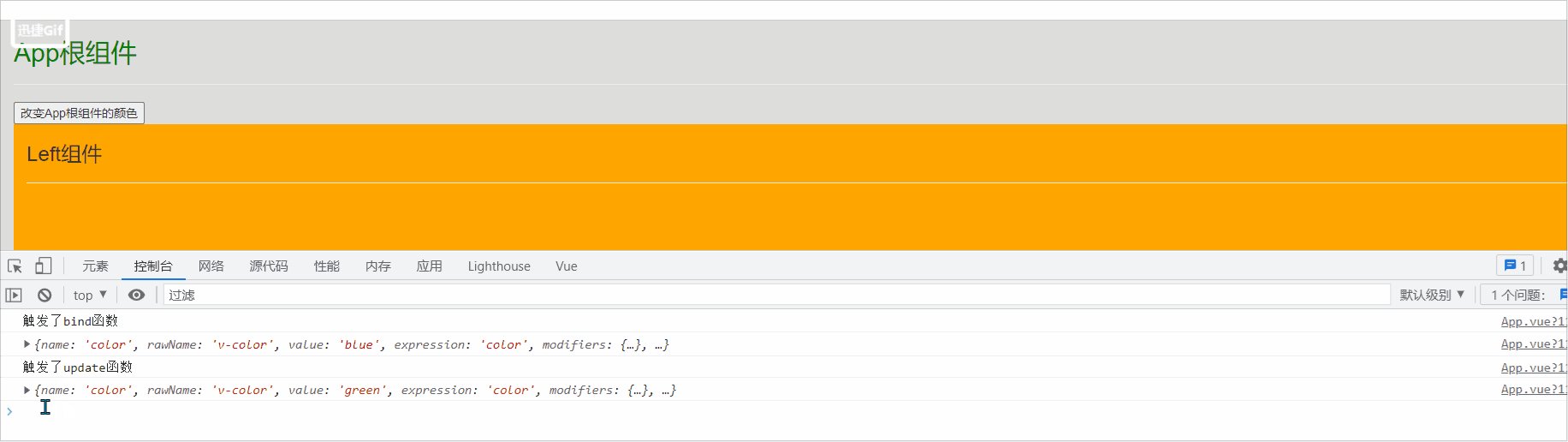
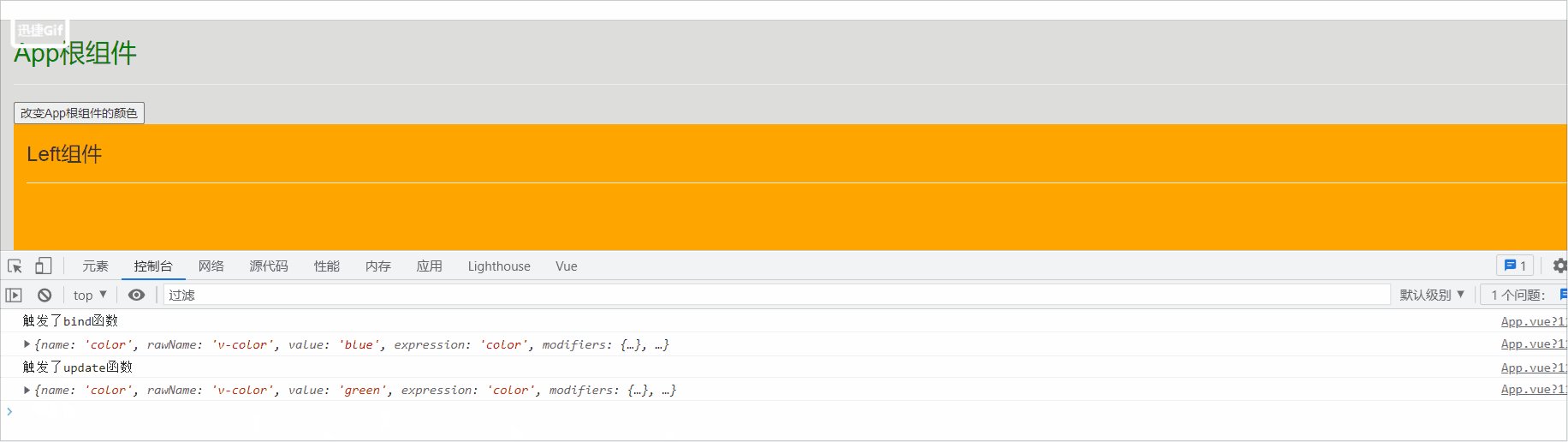
update函数:
bind函数只调用1次,也就是说:当指令第一次绑定到元素时调用,当DOM更新时bind函数不会被触发。updated函数会在每次DOM更新时被调用。代码如下:
<template>
<div class="app-container">
<!-- 自定义指令的静态值 -->
<h2 v-color="color">App根组件</h2><hr>
<button @click="color='green'">改变App根组件的颜色</button>
<div class="box">
<!-- 渲染Left组件和Right组件 -->
<Left></Left>
</div>
</div>
</template>
<script>
import Left from '@/components/Left.vue'
export default {
data(){
return {
color:'blue'
}
},
// 私有自定义指令节点
directives:{
// 定义名为color的指令,指向一个配置对象
color:{
// 当指令第一次被绑定到元素上的时候,会立即触发 bind 函数。
bind(el,binding){ //el 表示当前指令所绑定到的那个 DOM 对象。
console.log('触发了bind函数');
el.style.color = binding.value
console.log(binding);
},
// 在 DOM 更新的时候,会触发 update 函数。
update(el,binding){
console.log('触发了update函数');
el.style.color = binding.value
console.log(binding);
},
}
},
components:{
Left,
}
}
</script>
<style lang="less" scoped>
.app-container{
padding: 1px 20px 20px;
background-color: #ddd;
.box{
display: flex;
}
}
</style>
注意:bind函数和update函数两者的区别是bind函数是第一次被执行往后都不执行了,而update函数是第一次不执行,往后都执行,所以两者是都需要的,不能只写一个。

函数简写:
如果 bind 和 update 函数中的逻辑完全相同,则对象格式的自定义指令可以简写为函数格式:
// 私有自定义指令节点
directives:{
color(el,binding){
el.style.color = binding.value
}
},
全局自定义指令:
全局共享的自定义指令需要通过 **Vue.directive()进行声明,代码如下:注意:全局声明的自定义指令或者说之前讲解的全局声明的过滤器都要放到 main.js **中去声明。
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// 全局自定义指令
Vue.directive('color',function(el,binding){
el.style.color = binding.value
})
// 创建 Vue 的实例对象
new Vue({
// 把render函数指定的组件,渲染到 HTML 页面中。
render: h => h(App),
}).$mount('#app')
总结
定义语法:
1)局部指令
new Vue({ directives:{指令名:配置对象} }) 或 new Vue({ directives:{指令名:回调函数} })
2)全局指令
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
配置对象中常用的3个回调
1、bind指令:指令与元素绑定时使用
2、inserted指令:指令所在元素被插入页面时使用
3、update指令:所在模板结构被重新解析时使用
3)注意
1、指令定义时不加 v- ,但使用时要加 v-
2、指令名如果是多个单词,要使用kebab-case命名方式,例:v-big-house
版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。