1.逻辑层
1.逻辑层是处理事务逻辑的层,是MINA****事务交互的逻辑中心
2.视图层和逻辑层是双线程通信的,视图层和逻辑层之间提供了数据传输和事件系统
3.视图层和逻辑层通过系统层的JSBridge进行通信
4.逻辑层把数据变化通知到视图层,触发视图层的页面更新
5.视图层把出发的事件通知给逻辑层进行业务处理
6.在逻辑层发生数据变更的时候,需要APP Service提供的的setData方法把数据从逻辑层传递到视图层。





小程序的生命周期:
小程序的生命周期包含小程序应用生命周期和小程序页面的生命周期
小程序的页面生命周期包括五个生命周期钩子:
页面初次加载:onLoad
单页面显示后:onShow
页面初次渲染后:onReady
在前页面的基础打开一个新的页面:onHide
关闭当前页:onUnload
小程序的应用生命周期

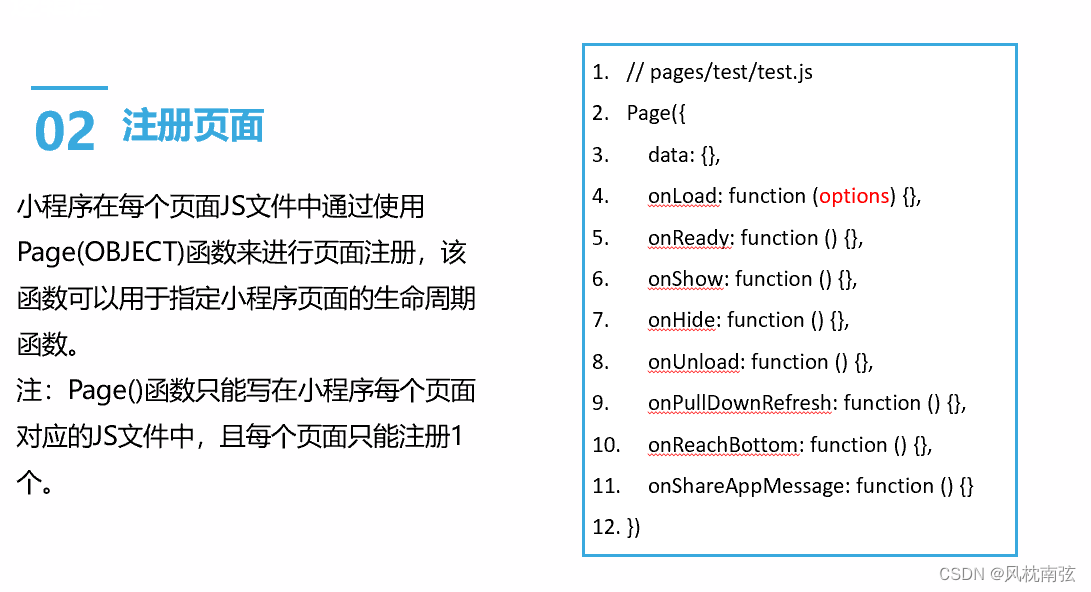
注册页面的生命周期

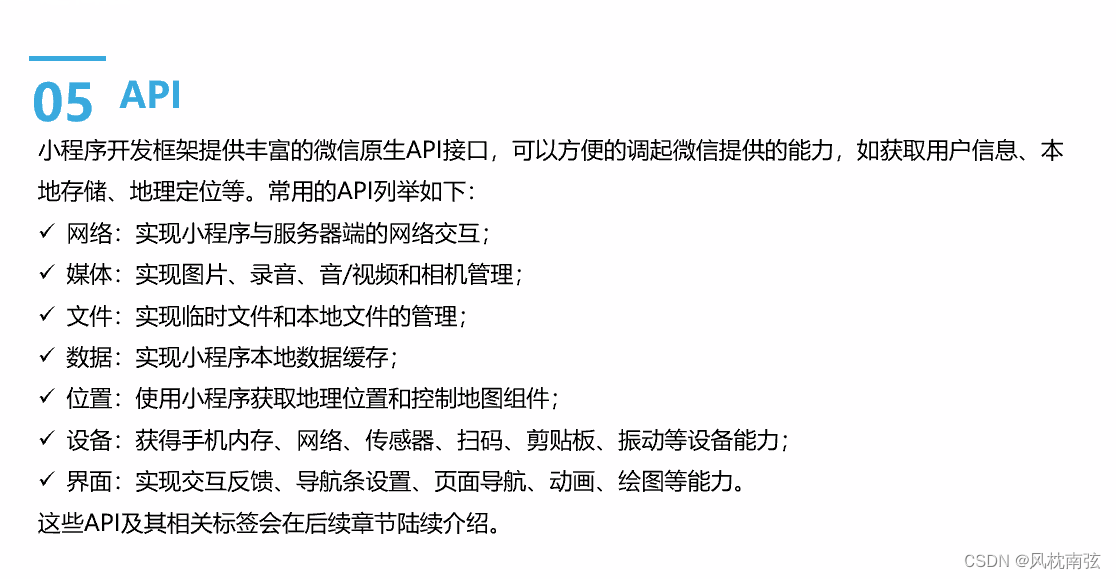
小程序API

2.视图层
①WXML:类似于HTML
1.数据绑定:在WXML页面在可以使用{{变量名}}的形式表示动态数据
简单绑定
eg:
<view>{{}}</view>
Page({
data:{
msg:'你好!'
}
})
属性绑定
<view id='{{id}}'>测试</view>
Page({
data:{
id:'myView'
}
})
控制属性绑定
<view wx:if='{{condition}}'>测试</view>
Page({
data:{
condition:false
}
})
关键字绑定
viewwx:if='{{false}}'测试1</view>
运算绑定
<view> {{a + b}} + {{c}} + d </view>
//JS文件代码
Page
({ data: { a : 1, b : 2, c : 3 }
})
组合绑定
<view wx:for='{{[1,2,x,4]}}'>{{item}}</view>
//JS文件代码
Page({
data:{
x:3
}
})
2.列表渲染
简单列表
wx:for实现列表渲染,wx:for绑定一个数组
<view wx:for='{{array}}'>学生{{index}}:{{item}}</view>
//JS代码
Page({
data:{
array:['张三','李四','王五']
}
})

学生{{stuID}}:{{stuName}}
</view>//JS
Page({
data:{
['张三','李四','王五']
}
})
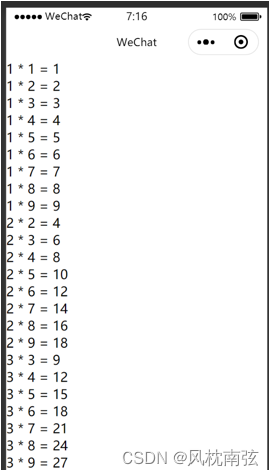
嵌套列表
<view wx:for='{{array}}' wx:for-item='i'>
** <view wx:for='{{array}}' wx:for-item='j'>**
** <view wx:if="{{i<=j}}">{{i}}{{j}}={{ij}}**
** </view>**
** </view>**
</view>
//JS
Page({
data:{
array;[1,2,3,4,5,6,7,8,9]
}
})

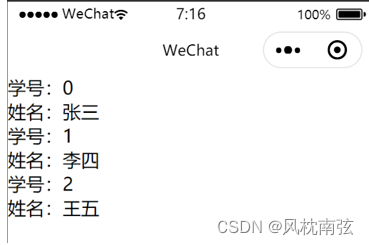
多节点列表
可以将wx:for用在<block>标签上,以渲染一个包含多节点的结构块。
注:<block>并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染。
<block wx:for="{{['张三','李四','王五']}}"
<view>学号:{{index}}</view>
<view>姓名:{{item}}</view>
</block>
wx:ket属性
若要避免乱序的情况或不想看到该提示,可以使用wx:key属性来指定列表中的项目唯一标识符。
<view wx:for="{{['张三','李四','王五']}}"
wx:key='stu{{index}}'>
<view>学生{{index}}:{{item}}</view>
</view>3.条件渲染
简单条件
<view wx:if="{{condition}}">测试组件</view>
//JS
Page({
data:{
condition:true
}
})
多节点条件
如果要一次性判断多个组件标签,可以使用<block>标签将多个组件包装起来,并在<block>上使用wx:if控制属性。
<block wx:if={{true}}><view>view1</view>
<view>view2</view>
</block>4.模板
小程序框架允许在WXML文件中提供模板(template)。
模板可以用于定义代码片段,然后在不同的页面被重复调用。
1****)定义模板
小程序使用<template>在WXML文件中定义代码片段作为模板使用,每个<template>都使用name属性自定义模板名称。
<template name="myTemp"> <view><text> Name:{{name}}</text>
<text> Age:{{age}}</text>
</view> </template>2****)使用模板
在新的WXML页面继续使用<template>标签就可以引用模板内容了,引用的<template>标签必须带有is属性,该属性值用于指定正确的模板name名称才能成功引用,然后使用data属性将模板所需要的数据值传入。
<template is="myTemp" data="{{...student}}"/>//JS
Page({
data:{
student:{
name:'张三',
age:20
}
}
})
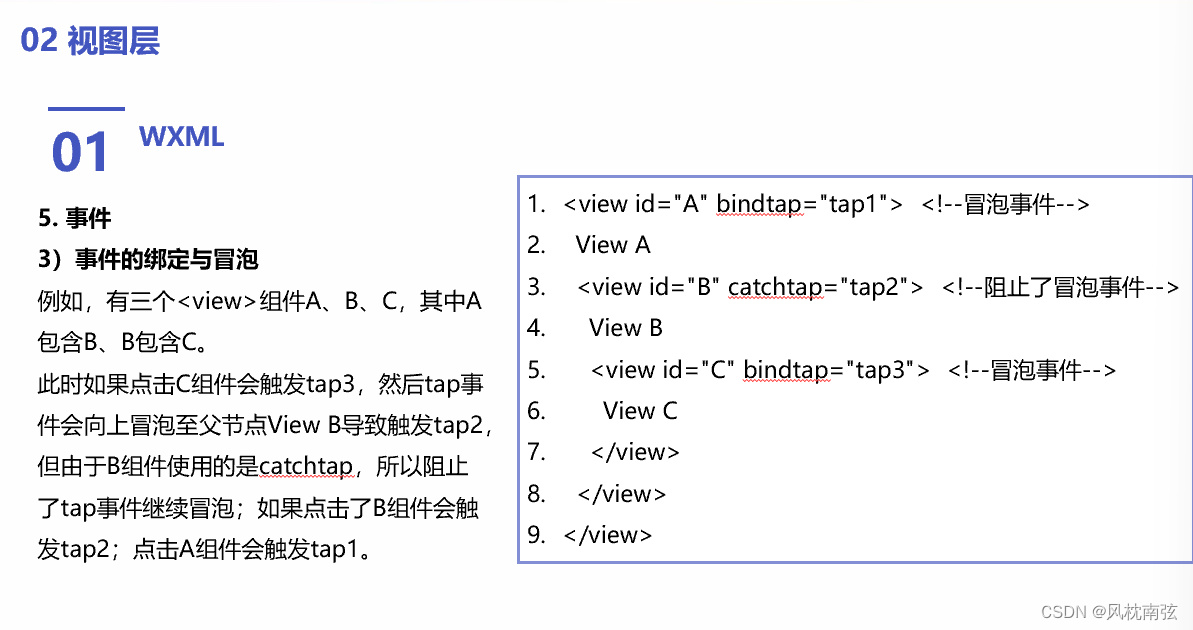
5.事件
**5. **事件
事件是视图层到逻辑层的通讯方式,有以下特点:
可以将用户的行为反馈到逻辑层进行处理;
可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数;
对象可以携带额外信息,如 id, dataset, touches。
1****)事件使用方式
首先需要在WXML页面为组件绑定一个事件处理函数,
<button id="myBtn" bindtap="myTap" data-my="hello">组件按钮</button>
上述代码表示为按钮绑定了一个触摸点击事件,手指触摸后将执行自定义函数myTap。其中data-*为事件附加属性,可以由用户自定义或省略不写。
然后必须在对应的JS文件中添加同名函数,若函数不存在会在触发时报错。
2****)事件分类
事件分为冒泡事件和非冒泡事件,解释如下:
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递;
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。


4****)事件的捕获
可以在组件的冒泡事件被触发之前进行事件捕获,使其无法冒泡。捕获阶段事件顺序与冒泡阶段完全相反是由外向内进行捕获。
事件捕获的写法是以capture-bind(或capture-catch):key=value的形式,解释如下:
capture-bind:在冒泡阶段之前捕获事件;
capture-catch:在冒泡阶段之前捕获事件,并且取消冒泡阶段和中断捕获;
key:事件的类型,如tap、touchstart等,但只能是触摸类事件;
value:是一个字符串,需要在对应的 Page 中定义同名的函数。

5****)事件对象详解
事件对象可以分为:
基础事件(BaseEvent)
自定义事件(CustomEvent)
触摸事件(TouchEvent)

注:<canvas>画布组件中的触摸事件不可冒泡,所以没有currentTarget属性
6.引用
wxml提供两种文件引用方式:import,include
需要注意的是,<import>有作用域的概念,即只会引用目标文件自己定义的template,而不会引用目标文件里面用<import>引用的第三方模板。

import更适合于统一样式但内容需要动态变化的情况;而<include>标签更适合于无需改动目标文件的情况。
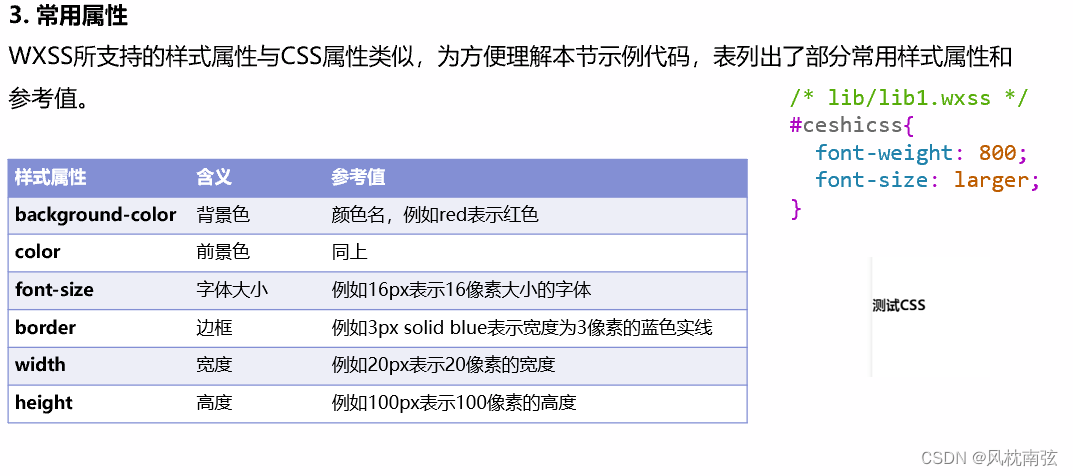
②WXSS:与 CSS 相比,WXSS 自主的特性有:尺寸单位和样式导入。
小程序规定了全新的尺寸单位rpx,可以根据屏幕宽度进行自适应。其原理是无视设备原先的尺寸大小,统一规定屏幕宽度为750rpx。
rpx不是固定值,屏幕越大,1rpx对应的像素就越大。
由于iPhone6换算较为方便,建议开发者可以用该设备作为视觉稿的标准。
iPhone6 1rpx=0.5px 1px=2rpx
样式导入:小程序在wxss样式表中使用@import语句导入外联样式表
@import"common.wxss";


3.基本布局方法-flex模型
**1.**当页面需要适应不同屏幕大小以及设备类型时该模型可以确保元素在恰当的位置。
**2.**在flex布局中,用于包含内容的组件称为容器(container),容器内部的组件称为项目(item)。容器允许包含嵌套

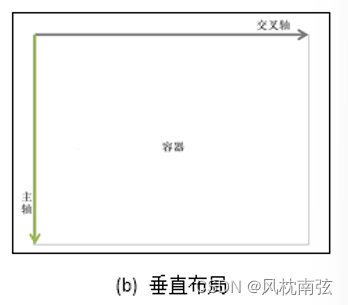
3.坐标轴
flex布局默认是水平布局

flex-direction:column

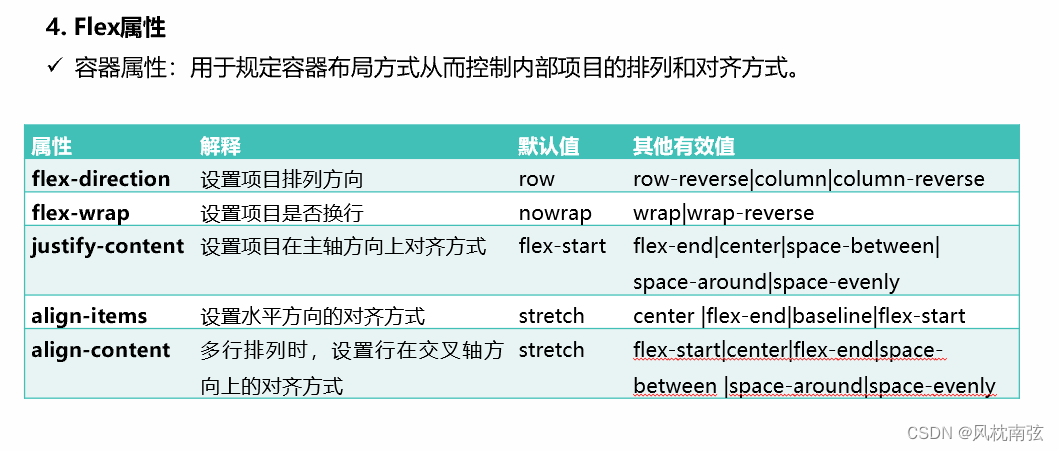
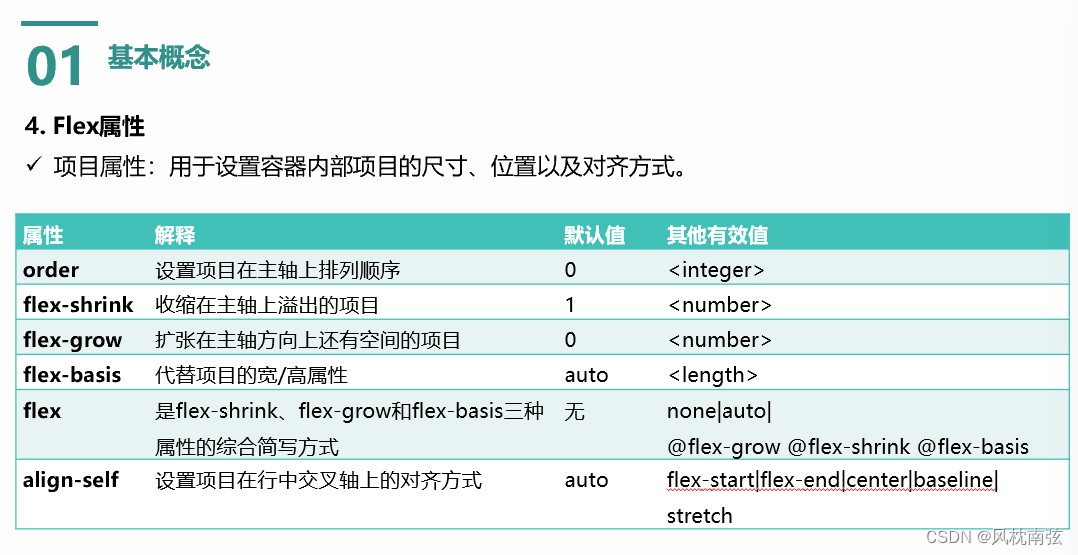
4.Flex属性


flex-direction加-reverse代表项目按照主轴方向从右向左/从下到上排列
flex-wrap:默认不换行(nowrap),wrap(换行),wrap-reverse(换行方向为wrap的反方向)
justify-content:


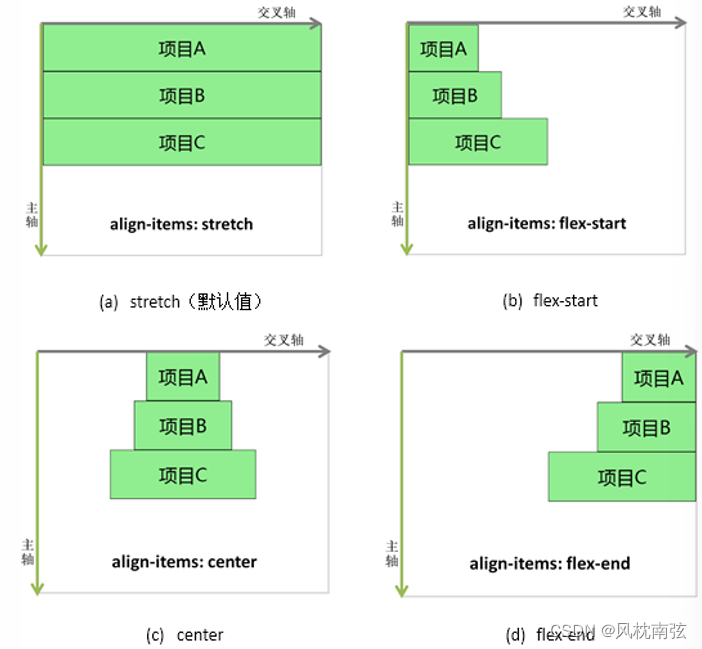
align-items:


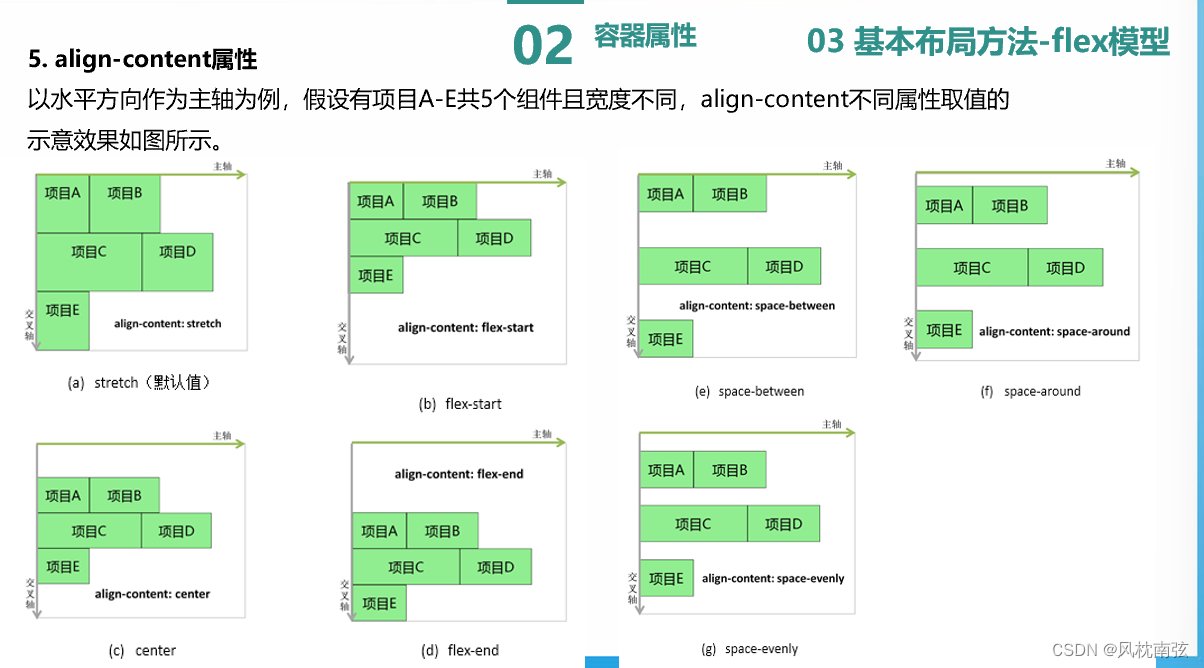
align-content:

无法确定容器组件的宽高但却要内部项目垂直居中,wxss代码如下:
.container{
display:flex;/使用flex布局(必写语句)/
flex-direction:column;/排列方向:垂直/
justify-content:center;/内容调整:居中/
}
版权归原作者 风枕南弦 所有, 如有侵权,请联系我们删除。