Git作为一款分布式版本控制工具,在我们的日常生活中起到了巨大的作用。
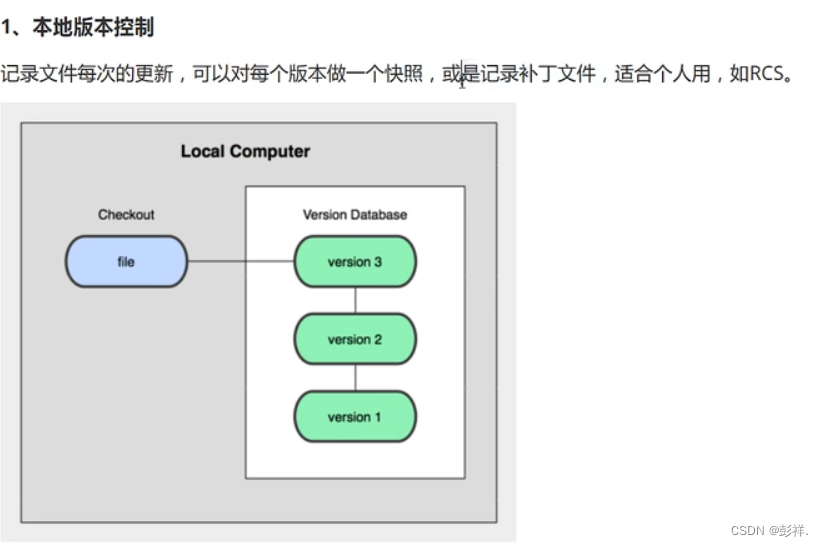
何为版本控制:举一个简单例子,我们的在做一个设计方案时会经过多次整改,而我们将每一版文档都保存我们的电脑上,这就是一个本地版本控制。
版本控制有哪些?


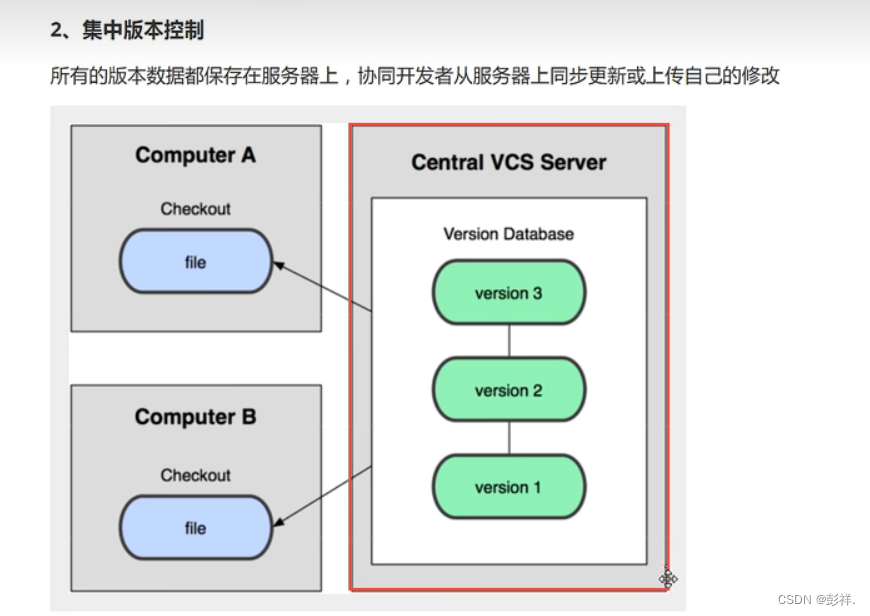
所有的版本数据都保存在服务器上,用户本地只有自己以前所同步的版本,不联网的话,用户无法看到最新的版本,服务器出问题,就完蛋了。代表产品:SVN,CVS,VSS
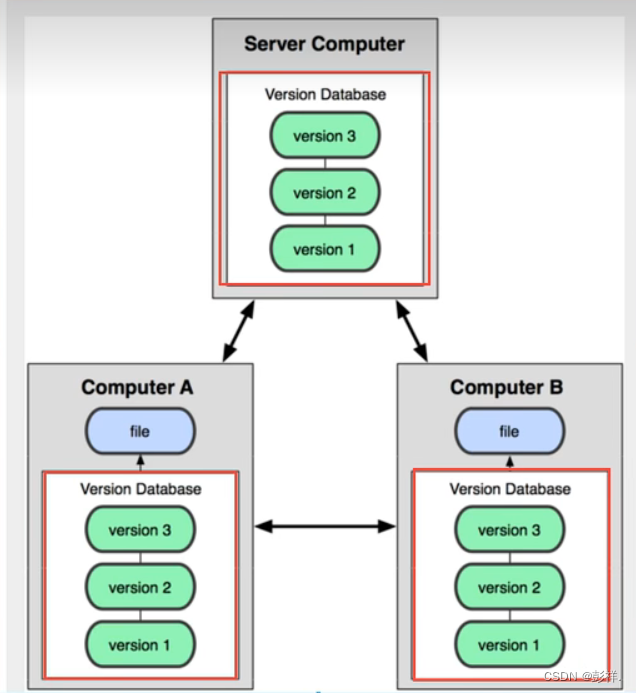
分布式版本控制Git
每个人都拥有全部代码,有一定安全隐患。
所有版本信息仓库全部同步到本地的每个用户,这样就可以在本地查看所有版本历史,可以离线在本地提交,只需在联网时push到相应的服务器或其他用户那里,由于每个用户都保存了所有的版本数据,只要有一个用户的设备没有问题就可以恢复所有的数据,但这增加了本地存储空间的占用。
关于SVN和Git的区别:
SVN是集中式版本控制系统,版本库是集中在中央服务器的,而工作的时候,用的都是自己的电脑,所以首先要从中央服务器得到最新的版本,然后工作,完成工作后,需要将自己完成的工作推送到中央服务器。集中式版本控制系统必须联网才能使用,对网络带宽要求较高。
Git是分布式版本控制系统,没有中央服务器,每个人的电脑就是一个完整的版本库,工作的时候无需联网,因为版本都在自己电脑上。若自己在电脑上修改了文件A,这时只需将各自修改的推送给对方,就能看到对方的修改了,Git可以直接看到更新了哪些代码和文件。
Git是目前最先进的分布式版本控制系统。
下载Git
官网的下载地址太慢
我们可以使用国内的一些镜像网站
https://registry.npmmirror.com/binary.html?path=git-for-windows/
无脑安装下一步即可
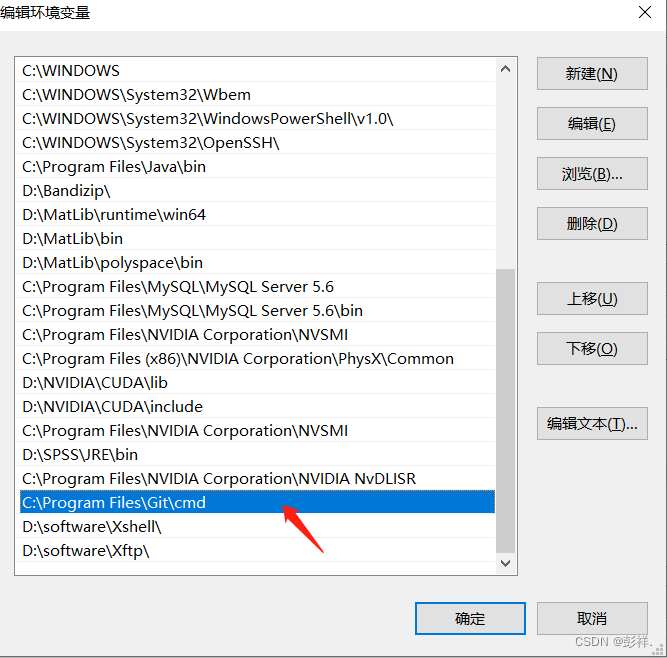
这里博主先卸载一下,因为之前博主安装时是通过pycharm安装的,因此默认安装在了C盘,这里重装一下。首先去环境变量中把git相关删除掉
然后卸载软件就可以了
卸载完成后我们去镜像网站下载自己所需版本,最新的就行
在安装式时注意:使用notepadd++作为我们的文本编辑器,默认是vim这个选我们自己常用的即可
安装完成后,在开始菜单可以看到Git选项,此外我们鼠标右击可以看到Git的相关选项:
Git Bash :Unix和Linux风格的命令行,使用最多,推荐最多
Git CMD:Windows风格的命令行
Git GUI:图像界面的Git,不建议初学者使用,尽量熟悉命令,没啥用
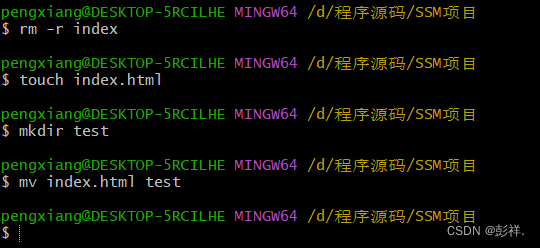
下面我们介绍一些常用的Linux命令
常用的Linux命令
1)、cd : 改变目录。
2)、cd .. 回退到上一个目录,直接cd进入默认目录
3)、pwd : 显示当前所在的目录路径。
4)、ls(ll): 都是列出当前目录中的所有文件,只不过ll(两个ll)列出的内容更为详细。
5)、touch : 新建一个文件 如 touch index.js 就会在当前目录下新建一个index.js文件。
6)、rm: 删除一个文件,rm index.js 就会把index.js文件删除。
7)、mkdir: 新建一个目录,就是新建一个文件夹。
8)、rm-r : 删除一个文件夹,rm-r src 删除src目录
rm-rf / 切勿在Linux中尝试!删除电脑中全部文件!
9)、mv 移动文件,mv index.html src index.html 是我们要移动的文件, src 是目标文件夹,当然, 这样写,必须保证文件和目标文件夹在同一目录下。
10)、reset 重新初始化终端/清屏。
11)、clear 清屏。
12)、history 查看命令历史。
13)、help 帮助。
14)、exit 退出。
15)、#表示注释

Git必要配置
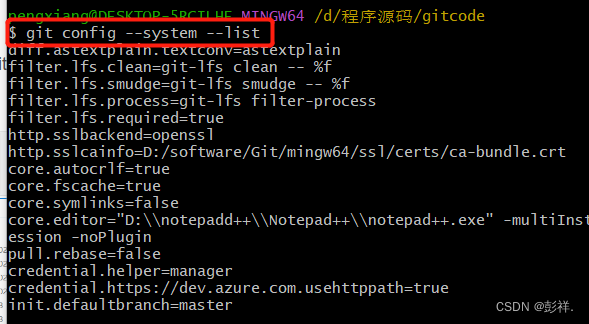
git config --system --list #查看系统config

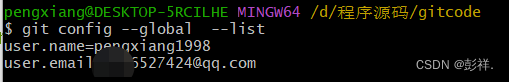
git config --global --list #查看当前用户(global)配置
出现报错:
fatal: unable to read config file ‘C:/Users/sinosoft/.gitconfig’: No
such file or directory
问题原因
此为对应目录下.gitconfig文件不存在导致
解决方案
执行一下命令初始化配置信息即可:
配置用户名:git config --global user.name "输入你的用户名"
配置邮箱信息:git config --global user.email "输入你的邮箱信息"
这里使用你的github账户即可
这个用户文件是一定要配置的,否则无法提交文件的
此时再次运行查看用户配置就会出现你刚刚的配置信息了

记住:这里所有的配置文件都保存在本地
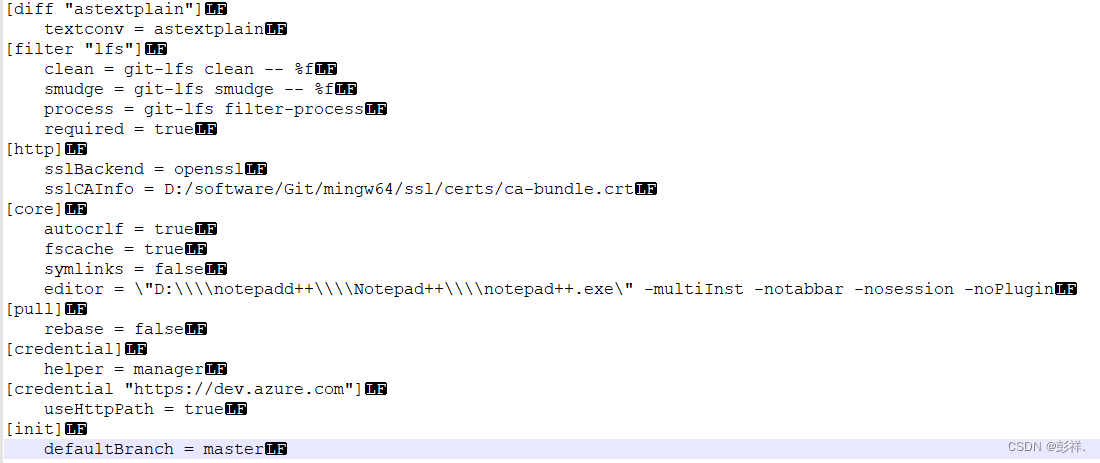
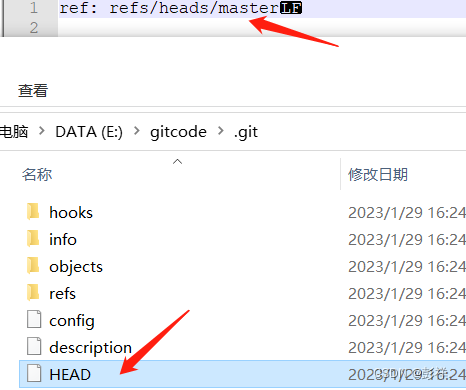
如Git的配置就在安装目录的etc的gitconfig文件中。如下图:

而用户的配置则都放在C盘用户文件下的gitconfig中了
把里面的内容删掉我们就可以重新再配置用户了,其本质只是一个读写文件
此外环境变量是否配置只是关系到我们能够在任何地方使用git。
Git基本理论
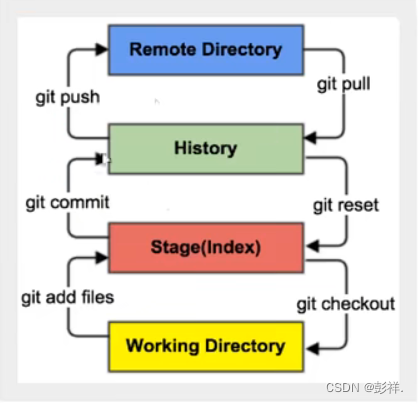
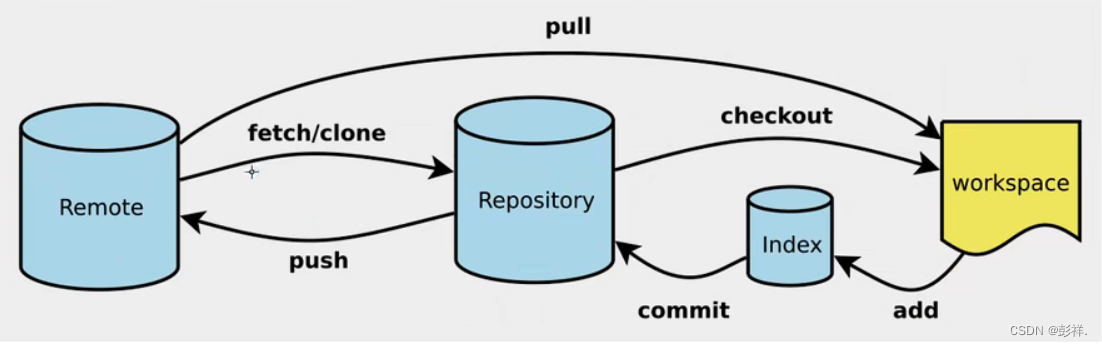
Git本地有三个工作区域:工作目录(Working Directory),暂存区(Stage/Index 只是个文件而已)、资源库(Repository或Git Directory)。如果加上远程的git仓库(Remote Directory)就可以分为四个工作区域,文件在这四个工作区域转换关系如下:

WorkSpace:工作区,就是我们平实存放代码项目的位置
Index/Stage:暂存区,用于临时存放改动,事实上只是一个文件,保存即将提交到文件列表信息
Repository:仓库区(或本地仓库),就是安全存放数据的位置,这里面有我们提交到所有版本的数据。其中HEAD指向最新放入仓库的版本。

Remote:远程仓库,托管代码的服务器,可以简单认为是我项目组中的一台电脑用于远程数据交换,我们最常用的便是github或者gitee(码云)
其实与我们真正相关的只有工作区与远程仓库,工作目录(WorkSpace)一般就是我们希望Git来帮助我们管理的文件夹,可以是我们项目的目录,也可以是一个空目录,建议不要有中文。
而我们平时用的也只有下图6个命令
Git实操
创建本地仓库
创建本地仓库的方法有两种,一种是创建全新的仓库,另一种是克隆远程仓库。
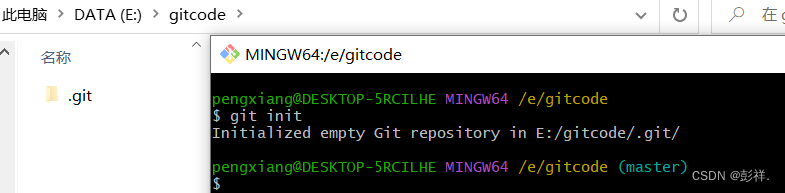
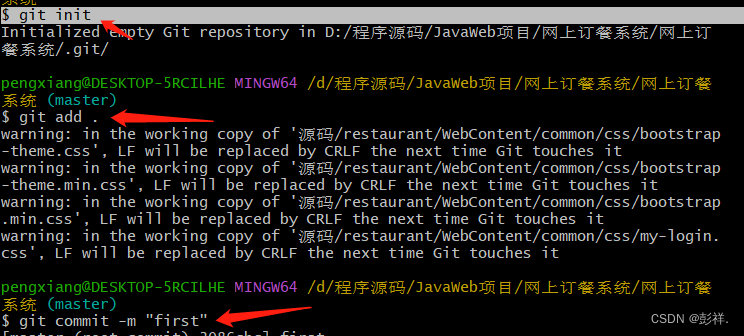
1.创建本地仓库,需要用GIT管理的项目的根目录执行:
#本地库操作:初始化本地库
git init
此时会出现git文件
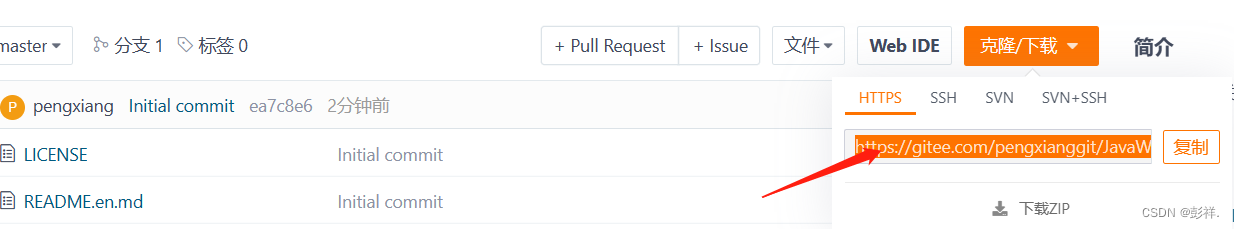
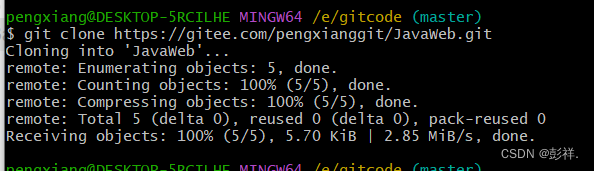
2.另一种方式是克隆远程目录,将远程服务器上的仓库完全镜像一份到本地
博主以gitee为例,主要考虑到github太慢了

执行命令:
git clone https://gitee.com/pengxianggit/JavaWeb.git


GIT文件四种状态
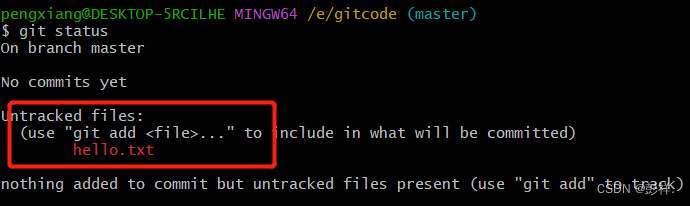
1、Untracked: 未跟踪, 此文件在文件夹中, 但并没有加入到git库, 不参与版本控制. 通过git add和get commit 状态变为Staged.
使用
git stattus
查看期内文件状态,看到JavaWeb文件处于未跟踪状态
git status filename #查看指定文件状态
git status #查看所有文件状态

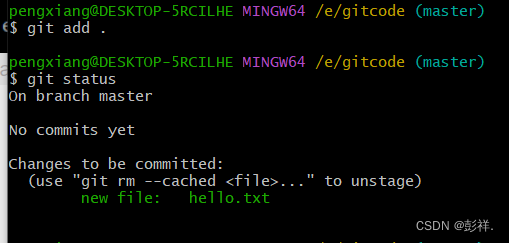
git add .#添加所有文件到暂存区

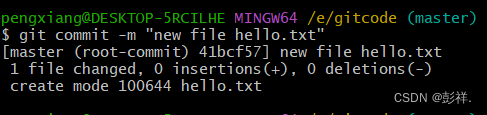
git commit -m #提交暂存区的内容到本地仓库 -m表示提示信息

2、Unmodify: 文件已经入库, 未修改, 即版本库中的文件快照内容与文件夹中完全一致. 这种类型的文件有两种去处, 如果它被修改, 而变为Modified. 如果使用git rm移出版本库, 则成为Untracked文件
3、Modified: 文件已修改, 仅仅是修改, 并没有进行其他的操作. 这个文件也有两个去处, 通过git add可进入暂存staged状态, 使用git checkout 则丢弃修改过, 返回到unmodify状态, 这个git checkout即从库中取出文件, 覆盖当前修改
4、Staged: 暂存状态. 执行git commit则将修改同步到库中, 这时库中的文件和本地文件又变为一致, 文件为Unmodify状态. 执行git reset HEAD filename取消暂存, 文件状态为Modified
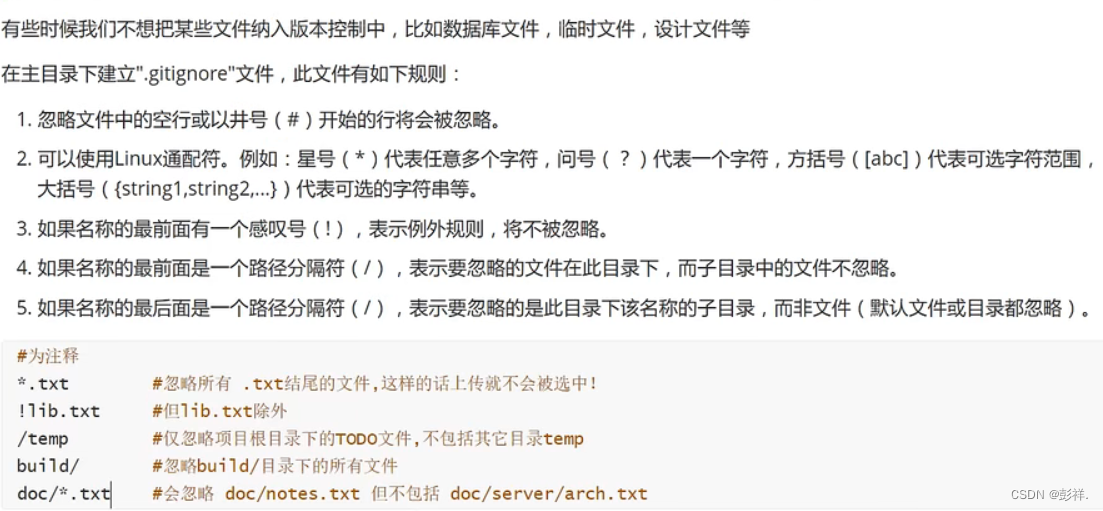
注意在提交时忽略某些文件,不提交
Git分支
分支好比平行宇宙
常用Git分支命令
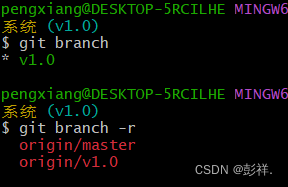
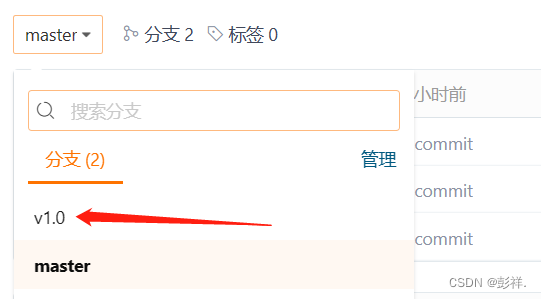
git branch #列出所有本地分支
git branch -r #列出所有远程分支
可以看到本地只有v1.0分支,远程有v1.0和master两个

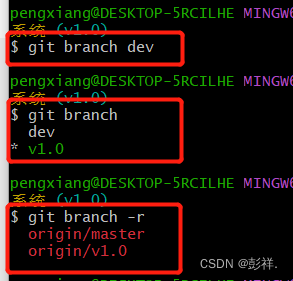
git branch [branch-name]#新建一个分支,但仍保留在当前分支
新建的是一个本地分支,但本地仍保留在v1.0分支
git checkout -b [branch]#新建一个分支,并切换到当前分支
多个分支若并行执行,则我们的代码不冲突,也就是同时存在多个版本
但在实际项目开发中,若多个部门进行开发如下:
web_api A部门开发
web_admin B会调用A (修改A的代码)
web_app C会调用A和B的代码
冲突了协商即可
如果同一个文件在合并分支时都被修改了则会引起冲突:解决的方法是我们可以修改冲突后的文件重新提交!选择保留他的代码还是我的代码
master主分支应该非常稳定,用来发布新版本,一般情况下不允许在上面工作,工作一般情况下在新建的dev分支
git merge [branch]#合并指定分支到当前分支
git branch -d [branch-name]#删除分支
#删除远程分支
git push origin --delete [branch-name]
git branch-当然【remote/branch]
使用码云上传(实操)
github可能需要翻墙,所以我们选用gitee
首先我们需要有一个gitee账户
2.设置本机绑定SSH公钥,实现免密码登录(码云是远程仓库,我们工作是在本地,避免每次提交输入密码)
找到用户下的.ssh文件,里面是公钥文件配置,先前这个是博主登录远程服务器的。我们再生成一个
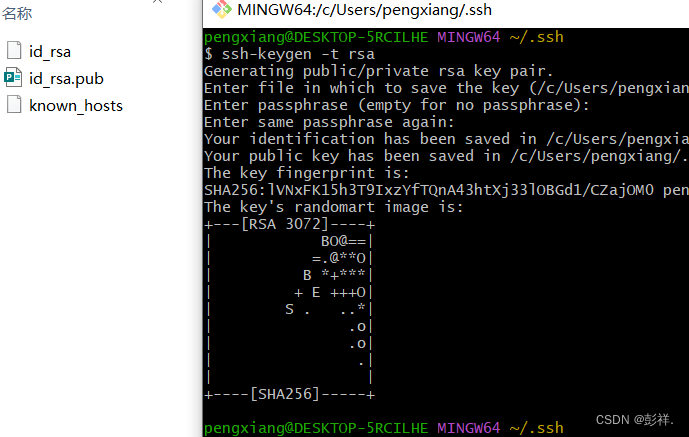
我们在该文件下使用Git bush执行
ssh-keygen -t rsa # -t rsa可以不加,是指明加密方式
输入命令后一路回车就可以,生成成功

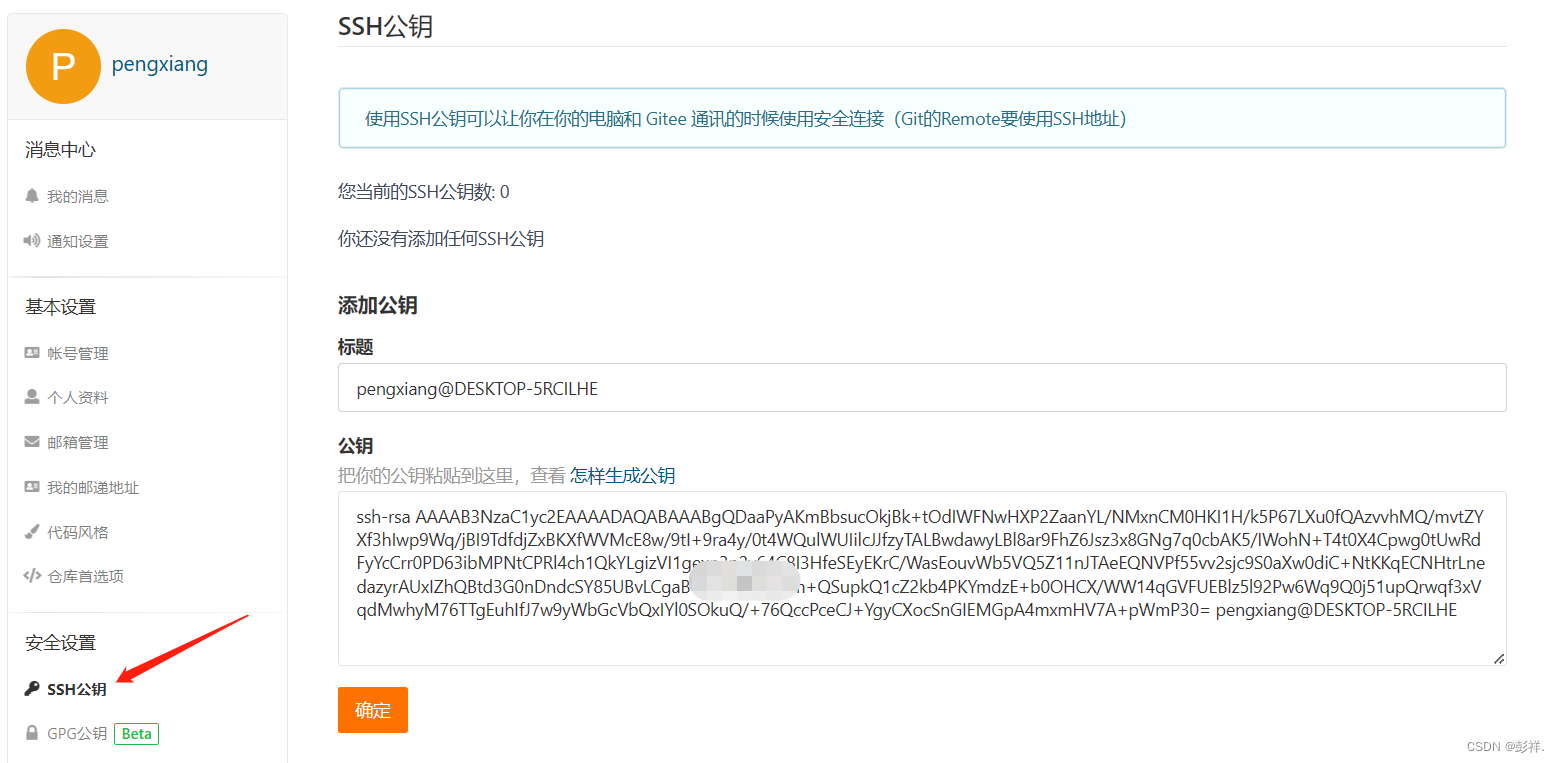
将id_rsa.pub内容粘贴到Gitee中添加公钥

公钥添加成功

之后我们上传一个项目来检验一下:
切换上传到v1.0分支,原本为主分支master
git branch -m v1.0

链接到本地仓库
$ git remote add origin https://gitee.com/pengxianggit/JavaWeb
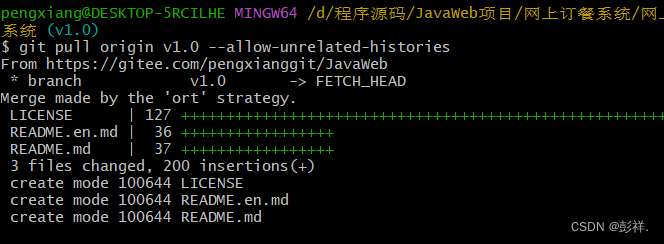
拉取项目(协同开发必须要先更新一下你的项目) 后面的–allow-unrelated-histories是为了让一些结构不同的依然能够拉取
git pull origin v1.0 --allow-unrelated-histories

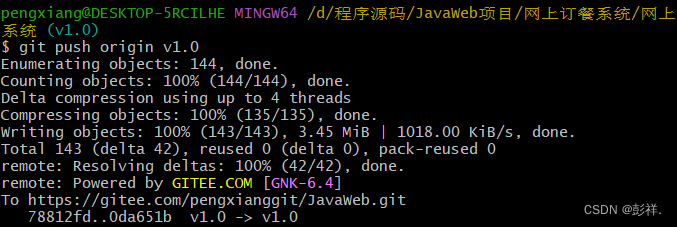
推送项目
git push origin v1.0

完成了

Git常用命令
#查看配置
git config -l
git config --global -l
#配置你的邮件信息
git config --global user.name ''
git config --global user.email ''#工作区是我们日常代码编写#本地库操作:初始化本地库
git init
#添加指定文件到暂存区
git add file...#添加全部文件到暂存区
git add .
git add -A
#暂存区操作:删除除暂存区文件
git rm--cached file...#查看文件状态红(工作区)绿(暂存区)
git status
#提交文件
git commit -m'提交详情'#查看日志:
$ git log
commit 6a9d03bb6b0c30c3af7eb062ea29bb003aa77851 (HEAD -> master)
Author: kuangshenxiaomidi233 <[email protected]>
Date: Sun Sep 6 15:08:37 2020 +0800
熟悉git命令操作
#回退版本:
git reset --head 6a9d03bb6b0c30c3af7eb062ea29bb003aa77851
#查看、添加关联远程仓库
git remote -v
git remote add origin [email protected]:kuangshenxiaomidi233/nodejs-study.git
#取消关联
git remote rm origin
#拉取项目(协同开发必须要先更新一下你的项目)
git pull origin master
#推送项目
git push -u origin master
git push -u origin test
#初始个人配置后且项目经理为我们开通权限后(即你拿到项目权限),通常是这样的一些操作
git clone xxx
#以Node项目为例:更新依赖,启动项目(可能部分依赖或脚手架是你们公司自己开发的,你需要找项目经理把你加进去)
npm install
npm start#查看本地分支
git branch
#查看远程分支
git branch -a
#拉取远程分支并作为本地新创建分支
git checkout -b 1.4.0 origin/1.4.0
#切换到name分支
git checkout 1.4.0
#更新本地分支
git pull origin 1.4.0
#更新远程分支
git push -u origin 1.4.0
#创建本地分支
git branch name
#删除分支
git branch -d name
#合并name分支到当前分支
git merge name
#合并冲突使用工具即可#其它命令#使用命令快速创建文件夹、文件
mkdir folder
touch file
版权归原作者 彭祥. 所有, 如有侵权,请联系我们删除。