一、HttpOnly的简介
HttpOnly是Cookie中一个属性,用于防止客户端脚本通过
document.cookie
属性访问Cookie,有助于保护Cookie不被跨站脚本攻击窃取或篡改。但是,HttpOnly的应用仍存在局限性,一些浏览器可以阻止客户端脚本对Cookie的读操作,但允许写操作;此外大多数浏览器仍允许通过
XMLHTTP
对象读取
HTTP
响应中的
Set-Cookie
头。
二、使用方式
- 语法
Set-Cookie:<cookie-name>=<cookie-value>;HttpOnly
- 设置样例
response.setHeader("Set-Cookie","cookiename=httponlyTest;Path=/;Domain=domainvalue;Max-Age=seconds;HTTPOnly");
例如:
//设置cookie
response.addHeader("Set-Cookie","uid=112; Path=/; HttpOnly")//设置多个cookie
response.addHeader("Set-Cookie","uid=112; Path=/; HttpOnly");
response.addHeader("Set-Cookie","timeout=30; Path=/test; HttpOnly");//设置https的cookie
response.addHeader("Set-Cookie","uid=112; Path=/; Secure; HttpOnly");
参见文章:https://blog.csdn.net/qq_38553333/article/details/80055521
三、HttpOnly的用途
防范跨站脚本攻击,即
XSS
攻击。在生成Cookie时使用HttpOnly标志有助于减轻客户端脚本访问受保护Cookie的风险。
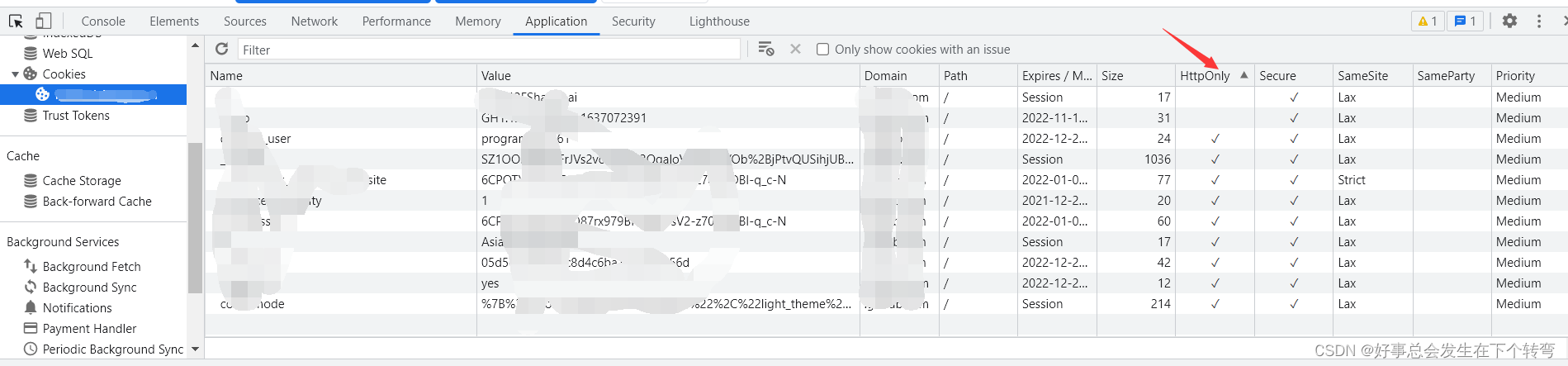
在现在大部分的网站中都设置HttpOnly属性,如下图所示:
四、XSS攻击概述
XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java、VBScript、ActiveX、Flash或者甚至是普通的HTML。攻击成功后,攻击者可能得到包括但不限于更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
跨站脚本攻击(XSS),是最普遍的Web应用安全漏洞。这类漏洞能够使得攻击者嵌入恶意脚本代码到正常用户会访问到了页面中,当正常用户访问该页面时,则可导致嵌入的恶意脚本代码的执行,从而达到恶意攻击用户的目的。
版权归原作者 好事总会发生在下个转弯 所有, 如有侵权,请联系我们删除。