元素[attribute=value]**[type=text]
选择type="text"的所有元素
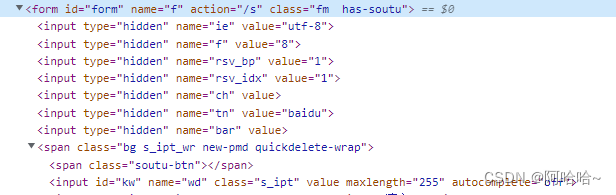
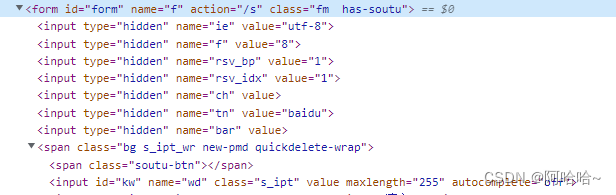
还是以百度输入框和搜索按钮为例:

1.通过class属性定位
driver.find_element(By.CSS_SELECTOR,'.s_ipt')
2.通过id属性定位
driver.find_element(By.CSS_SELECTOR,'#kw')
3.通过标签名定位
# 因为input标签不是唯一的,所以无法成功定位
driver.find_element(By.CSS_SELECTOR,'input')
标签名相同的概率非常大,所以通过标签名定位元素很难找到想要的元素,因此我们可以通过zu组合方法来定位。
4.其他方法定位
(1)通过父子关系定位,用‘>’表示。
driver.find_element(By.CSS_SELECTOR,'form>span>input')
(2)通过属性定位,[attribute=value]即[属性名=属性值]。
driver.find_element(By.CSS_SELECTOR,'[name="wd"]')
(3)组合定位。
①tag name+class
driver.find_element(By.CSS_SELECTOR,'input.s_ipt')
②tag name+id
driver.find_element(By.CSS_SELECTOR,'input#kw')
③tag name+attribute
driver.find_element(By.CSS_SELECTOR,'input[name="wd"]')
Xpath与CSS类似功能的对比如下表所示:
定位方式XpathCSStag name//inputinputid//input[@id='kw']input#kwclass//input[@class='s_ipt']input.s_ipt属性//input[@type='text']input[type=text]子元素
//span/input
span>input
总结:
通过对比可以看出来,CSS语法更加简洁,可以满足日常定位元素需求,所以更推荐大家使用。
下一篇:自动化测试学习(七)-正则表达式,你真的会用吗?