flask招聘可视化系统(内附代码)
通过招聘数据实现flask招聘可视化系统,文末自取
上一节我们通过request携带cookie进行了数据的爬取,那我们这一节就可以通过爬取的招聘数据进行可视化
Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 。Flask使用 BSD 授权。
简而言之,flask可以在本地建立本地服务器提供web服务(当然部署之后也可以公开访问)
本次我们建立一个flask应用来提供一个可视化系统
本次我们建立一个flask应用来提供一个可视化系统
1、成品图

2、如何开始一个flask系统
pip安装一个flask,就可以直接开始一个flask系统了(就是这么简单–当然后续需要什么库直接安装就行)
pip install flask
创建一个app.py,就是一个最简单的flask应用了
from flask import Flask
app = Flask(__name__)@app.route('/')defhello_world():return'Hello, World!'
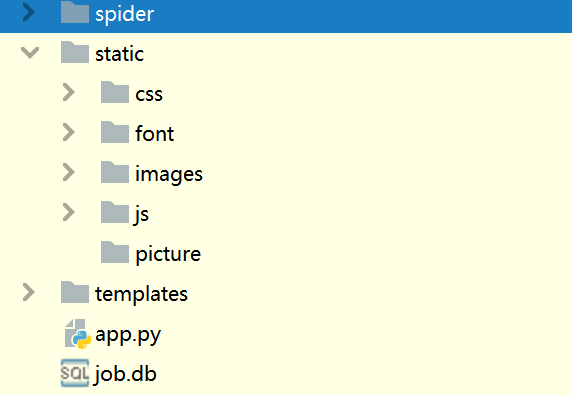
除了一个基础的app之外,还需要静态文件(static):一些不会变更的css,js,img文件,还有html文件(templates)
所以一个基础的flask应用如下:

其中的spider就是我们的爬虫部分(上一节介绍了招聘数据的爬取,并保存到mysql和sqlite数据库)
当然一个系统大了之后就要分离,就会有蓝图之类的用法,本次就不展开了
3、登录注册+装饰器实现登录验证
登录注册
鉴于登录注册非本次系统重点,我就概括一下:通过校验数据库里面的账号密码,实现登录注册
其实重点就在于flask对于数据库的操作–至少要会基础的sql语句,同时使用flask自带SQLAlchemy的orm系统:定义好表单,就不用写前端了(不是一个好的思想,后端的作用应该是做好本身的事儿,而不是大办特办,所有前后端分离才会兴盛)
核心的表单设计代码和注册校验代码
# 注册表格设计classRegistrationForm(FlaskForm):
username = StringField('Username', validators=[InputRequired(), Length(min=8,max=16)])
pwd = PasswordField('New Password', validators=[validators.InputRequired(),
validators.EqualTo('confirm', message='Passwords must match')])
confirm = PasswordField('Repeat Password')
accept_tos = BooleanField('I accept the T0S',[validators.InputRequired()])
submit = SubmitField('submit')# 注册页面,登录页面同理@app.route('/register', methods=['GET','POST'])defregister():
form = RegistrationForm()if form.validate_on_submit():#使用前面定义的User类进行过滤:是否username和输入的username相同
user = User.query.filter_by(username=form.username.data).first()if user isNone:
user = User(username=form.username.data, password=form.pwd.data)
db.session.add(user)# 添加多个信息到session中
db.session.commit()# 提交数据库的修改(包括增 / 删 / 改)
flash("Registered successfully!")
session['known']=False# print(user)else:
session['known']=True
flash("Already Registered!")return redirect(url_for('login'))return render_template('register.html',
form=form)#登录表格form设计--对应网页的表格classLoginForm(FlaskForm):
username = StringField('Username', validators=[InputRequired(), Length(min=8,max=16)])
pwd = PasswordField(validators=[validators.InputRequired()])
submit = SubmitField('submit')#登录页@app.route("/login", methods=['GET',"POST"])deflogin():#使用上面生成的表格作为表格
form = LoginForm()#get方法请求--申请登录页面if request.method =="GET":return render_template("login.html", form=form)#通过表单数据获取用户数据
user = User.query.filter_by(username=form.username.data)try:
pwd = User.query.filter_by(username=form.username.data).all()[0].password_hash
except:
pwd =""#如果存在该用户,把用户的名字存入sessionif user !=[]and check_password_hash(pwd, form.pwd.data):
session['user']= form.username.data
# print(session.values())return redirect(url_for("index"))return render_template("login.html", form=form,error="账号或密码错误")
装饰器
什么是装饰器,装饰器(Decorators)是 Python 的一个重要部分。简单地说:他们是修改其他函数的功能的函数。
简单来说可以在运行一个函数之前,先进行一波检查,本次的应用是:检查是否登录,如果没有登陆,去登录页
from functools import wraps
classrequired_login(object):def__call__(self, func):@wraps(func)defwrapped_function(*args,**kwargs):try:if session['user']==None:return redirect(url_for("login"))except:return redirect(url_for("login"))return func(*args,**kwargs)return wrapped_function
当然只是装饰器还很麻烦(需要人为对每一个函数进行标注才能使用,后续可以使用中间件的方式进行处理),如下
# 首页(应该支持判断是否登录,登录展示用户名,未登录显示登录)@app.route('/')@required_login()defindex():return render_template("xx.html")
4、echarts可视化图像
可视化有很多种方法,但是最省力的之一,一定是直接使用echarts:echarts的代码可以直接复制过来用,经过简单的修改就可以实现非常好看的效果,本次可视化系统的代码也是如此(这也是为什么市面上的可视化图都大同小异的原因)
所以我们只需要简单的几步就可以建立一个基础的可视化页面
- 创建一个html,设置一个div,定义一个大小(css),看不懂没关系,当文本看,style内部的为定义的样式,外部就是一个div的标签(没有太多含义,就是一个分离的标志)
<divid="bar"style="width:400px;height:400px"></div> - 从echats获取到option,然后直接绑定dic进行setOption()–这里的option就是在echarts网页打开的模板的内容(画好的成品图,直接用)
var ec_right2 = echarts.init(document.querySelector("#bar"));var ec_r2_option ={color:["#2f89cf"],tooltip:{trigger:"axis",axisPointer:{// 坐标轴指示器,坐标轴触发有效type:"shadow"// 默认为直线,可选为:'line' | 'shadow'}},// 修改图表的大小grid:{left:"0%",top:"10px",right:"0%",bottom:"4%",containLabel:true},xAxis:[{type:"category",data:[],axisTick:{alignWithLabel:true},// 修改刻度标签 相关样式axisLabel:{color:"rgba(0,0,0,.6)",fontSize:"12"},// 不显示x坐标轴的样式axisLine:{show:false}}],yAxis:[{type:"value",// 修改刻度标签 相关样式axisLabel:{color:"rgba(0,0,0,.6)",fontSize:12},// y轴的线条改为了 2像素}],series:[{name:"人数",type:"bar",barWidth:"35%",data:[],itemStyle:{// 修改柱子圆角barBorderRadius:5}}]};// 3. 把配置项给实例对象ec_right2.setOption(ec_r2_option); - 这个时候还是干巴的图,我们需要让它动起来:给他数据这里就是我们flask的作用所在了,从数据库里面取出数据,然后给到前端但是这个时候就需要前端发出数据请求,用什么呢:ajaxajax获取到数据,通过定位给到对应的data部分,就可以绘制出动态的可视化图像了(本次的所有可视化图像均是如此绘制)
functionget_r2_data(){ $.ajax({url:"/r2",success:function(data){ ec_r2_option.xAxis[0].data=data.name; ec_r2_option.series[0].data=data.value; ec_right2.setOption(ec_r2_option);}});}
5、总结
这样我们就通过flask实现了一个简单的可视化系统
相信一个初学者看完我的博客会有一些蒙,技术的应用就是这样,总是涉及到多个方面,这也要求我们多学,多掌握,而不是抱着自己的一部分技术不愿意进步
版权归原作者 大佬爱睡觉 所有, 如有侵权,请联系我们删除。